前回、Webサイト分析&デザインカンプ制作練習&サイト模写を行った後、今回の練習をしたままアウトプットしていなかったので、練習の振り返りを含めてアップします。
前回の練習では一度にたくさんのことを学ぼうとして、細部までをものにすることができなかったので、今回は目的を絞りました。
- すでにコーディングされている内容に捕らわれないように、バナー模写のような模写をする
- デザインシステムを意識する(配色、ホバー、コンポーネント化等)
- コーディングしやすいデータづくり
優先順位としては、カンプ制作>サイト模写>サイト分析。
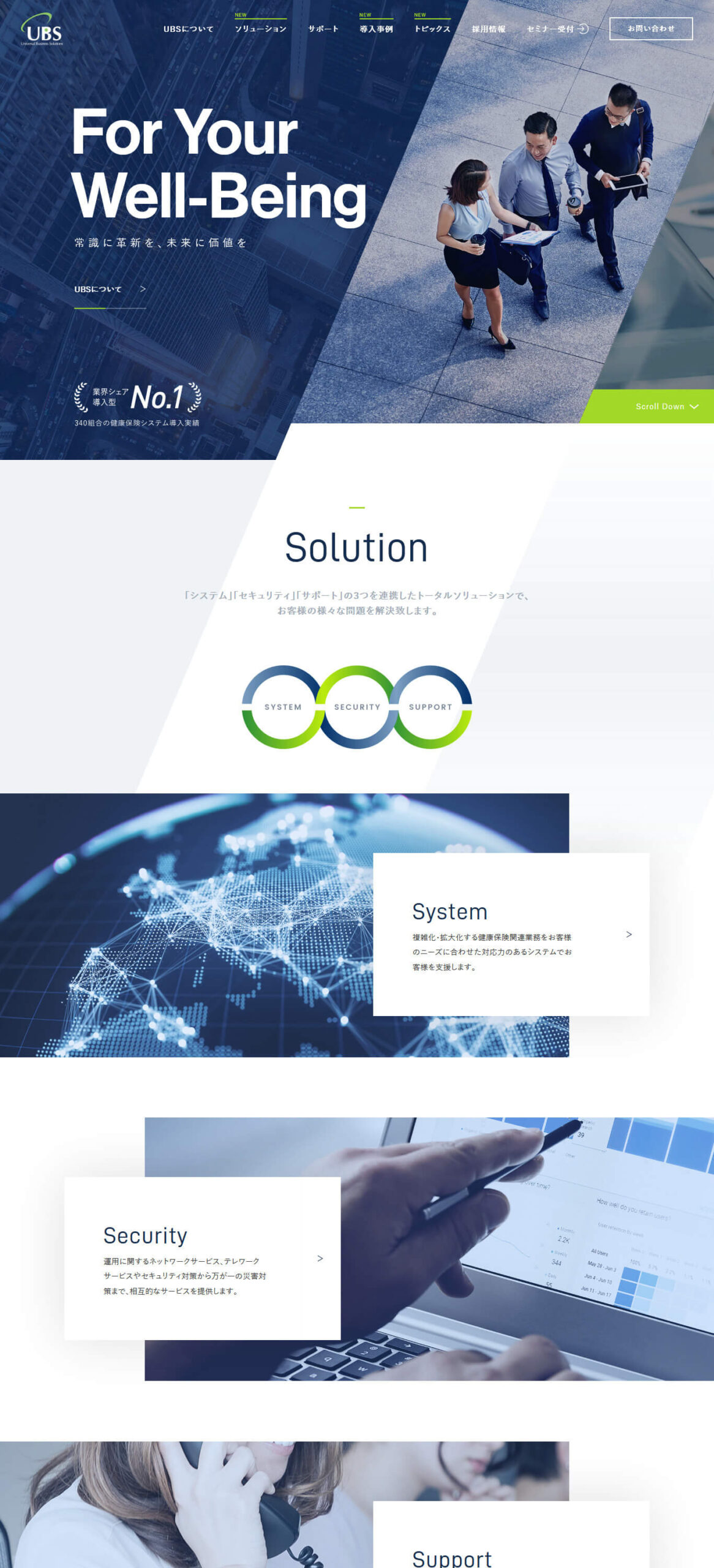
今回選んだWebサイトは、ユニバーサル・ビジネス・ソリューションズ株式会社さんのコーポレートサイトです。
このサイトを選んだ理由
そもそものお話なのですが、私の場合はいずれ“とあるコーポレートサイトをまるごと担当する”というお仕事が決まっています。
もともと、コーディングなどのWebサイト制作は行っていたものの、Webデザインはやったことがないという経緯があり、その日のために今は必死にデザインの勉強をしている次第です。
ということを踏まえて、今回こちらのサイトを選んだ理由です。
- 制作する予定のサイトにイメージが似ている
- レイアウトがオーソドックス
- 配色が決まっていてどんな配分になっているか学ぶため
- あしらいが作りこまれすぎていない
だいたい、前回の練習と同じような理由ですね。
“コーポレートサイトを選んだ”というところが今回のポイントです。
Webサイト分析
今回はフォントや余白のサイズ感など、細かい分析は省きました。
言い方は悪いですが、参考するところは参考にする、気になるところは自分だったらどうするかを考える、という目線で分析しています。
- トップページは、全体的に写真も青みがかった加工がされていて、トンマナが統一されている
(逆に、加工をしていない部分が目立ってしまう) - ホバー時のアクションがコンテンツごとにバラバラ
(色を変えるのか、動きをつけるのか、透明度を下げるのか。統一した方がまとまりそう) - カルーセルは矢印があると押しやすい
(自動で動くしドットもあるけど、マウスを動かさず自分のテンポで動かしたい) - サブカラーの黄緑が、彩度が高いので目立つ
(いいアクセント。ロゴに2色あるとサイトは作りやすそう)
サイト模写(カンプ制作)をしてみて
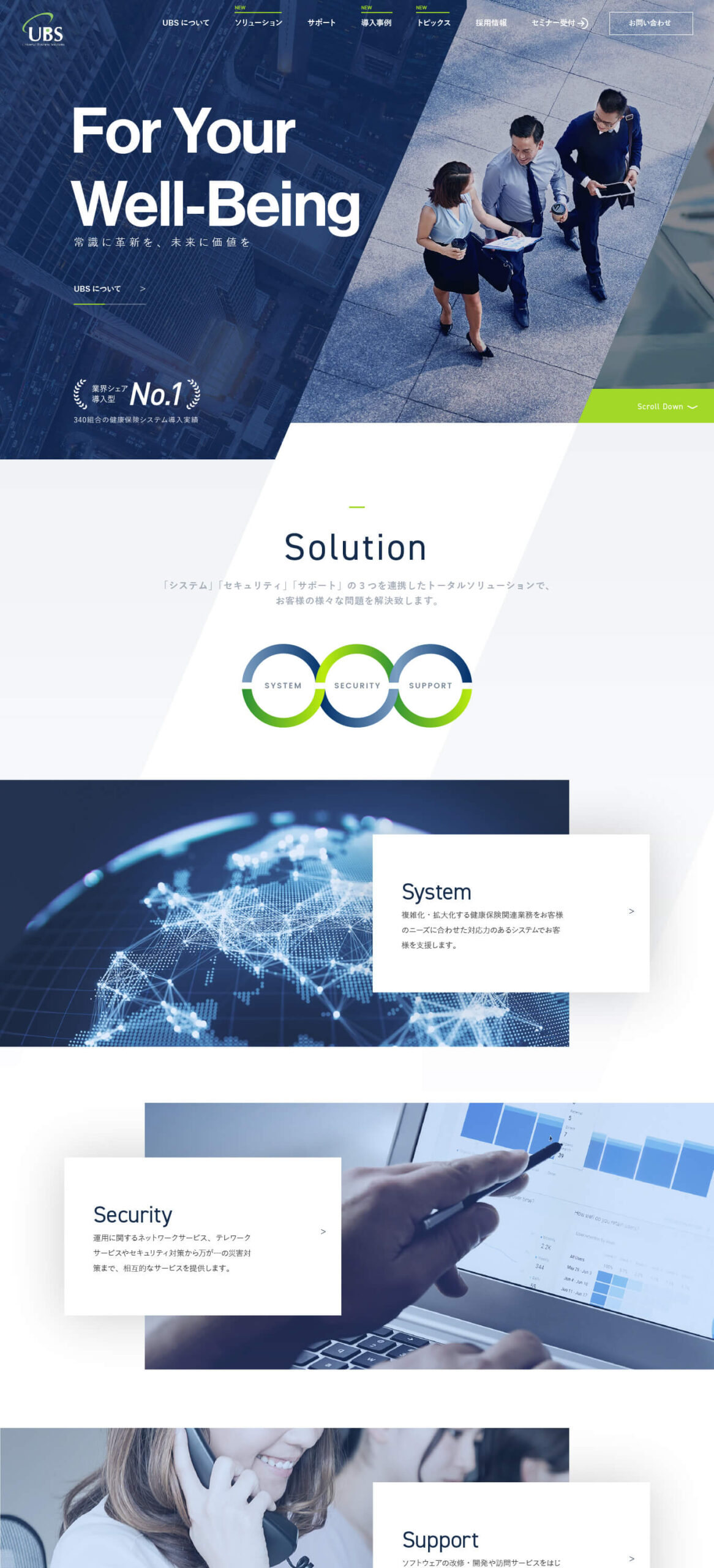
実際に模写してみたのがこちら。(illustratorを使用)


当初の予定では、トップページ+下層ページ1枚×PC・SPの2種=計4種模写するつもりだったのですが、力尽きたのと前回と比べて学びがほとんどなかったので、目的も果たしてはいないですが途中で終了しました。
アウトプットしそびれたのも、それが理由です…。
デザインカンプを制作する中で、本当に知りたいことって以下のようなことだと思うのです。
画像のサイズやトリミング・加工の仕方だったり
レイヤーなどのデータの持ち方だったり
動きがあるときはどうやって伝えるかだったり
どんなグリッドシステムを使っているかだったり…
サイト模写だと、どうがんばってもその情報は得られないんですよね。。
まとめ
2回目のサイト模写をしてみた気づいたことは、コーディングされた後のWebサイトからは本当にカンプ制作に必要な情報は得られない、ということです。
サイトのコーディング内容を見ながら、「きっとここはコーディングの段階でデザインデータから変わってきてるんだろうなぁ」と思うところが多々ありました。
それによくよく考えたら、コーディングするときにデザインデータは隅から隅まで舐め回すように見ているので、知らず知らずのうちに細かい箇所を見ているんですよね。
一度に色んなことをやろうとして、目的を見失いかけた感もありましたが、結局、カンプを学ぶには実際のカンプデータを見るのが一番、というのが今回の最大の収穫でした。
そして、いくつもサイト模写をしても今の自分に足りないスキルは別にある、という気づきも得られたので、一旦サイト模写練習はここで区切りとして別のスキルアップに励むことにします。
焦りすぎて、順番を間違えちゃっていました。
順を追ってスキルアップしていくのが、上達への近道ですね。
急がば回れ!!!
現在、別の方法でアウトプット強化中です。
