バナー模写練習終了後、久しぶりの練習アウトプットです。
今回は、バナー制作からWebサイト制作にステップアップするために、下記の練習をまとめて行ってみました。
- Webサイト分析
- デザインカンプ制作
- Webサイト模写
この練習の意図としては、
現状、本職でワイヤーフレームの作成まではやるようになったけれど、実際にデザインカンプの制作までには至らず社内のデザイナーさんにパスしている状況
↓
デザインカンプまで自分で制作できるように練習がしたい
↓
まずは実在するWebサイトの模写で感覚をつかむ
↓
どうせならちゃんとWebサイトの分析をして、デザインだけではなく技術や意図も学ぶ
本当はコーディングまでしっかりやって、自分のデザインカンプデータがコーダーにやさしいかまでを確認したかったのですが、今回は力尽きました。
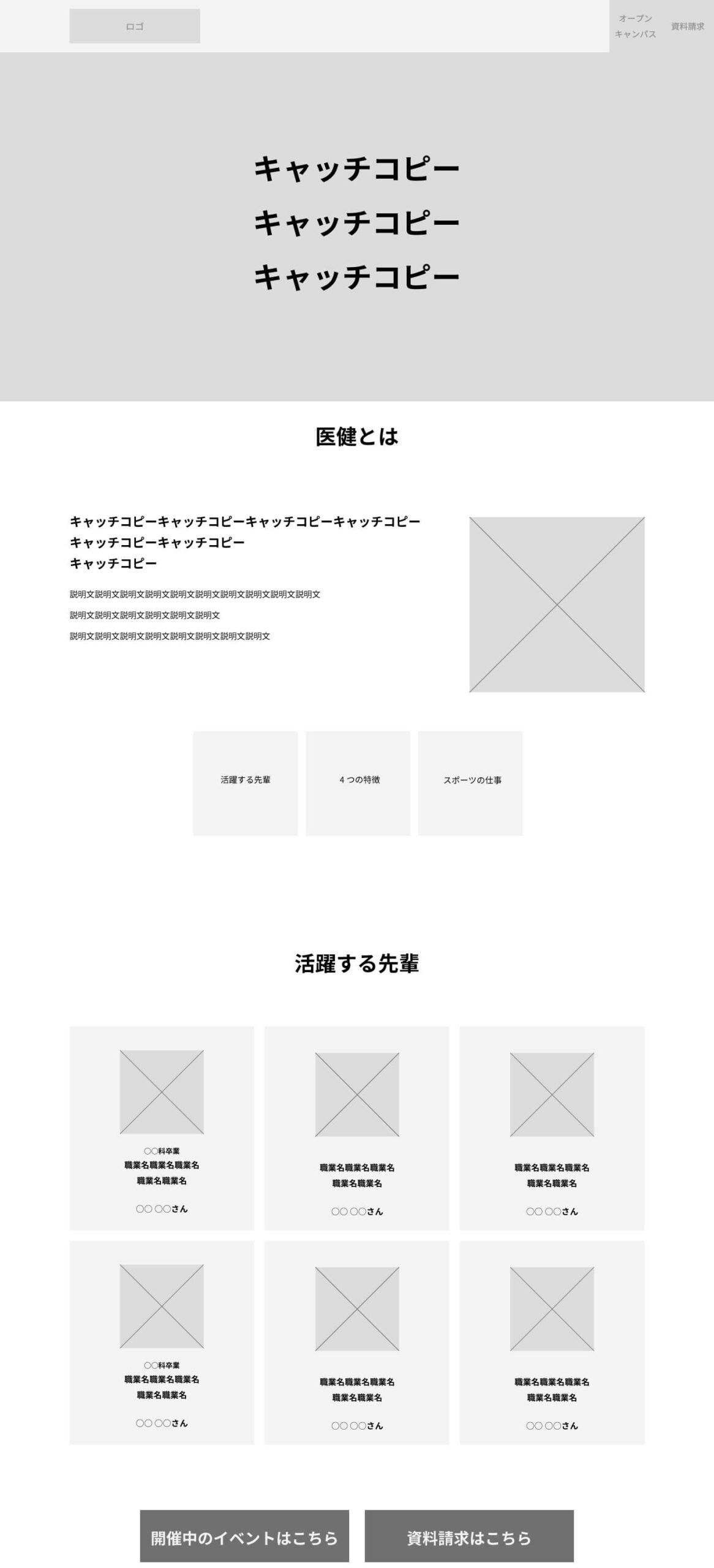
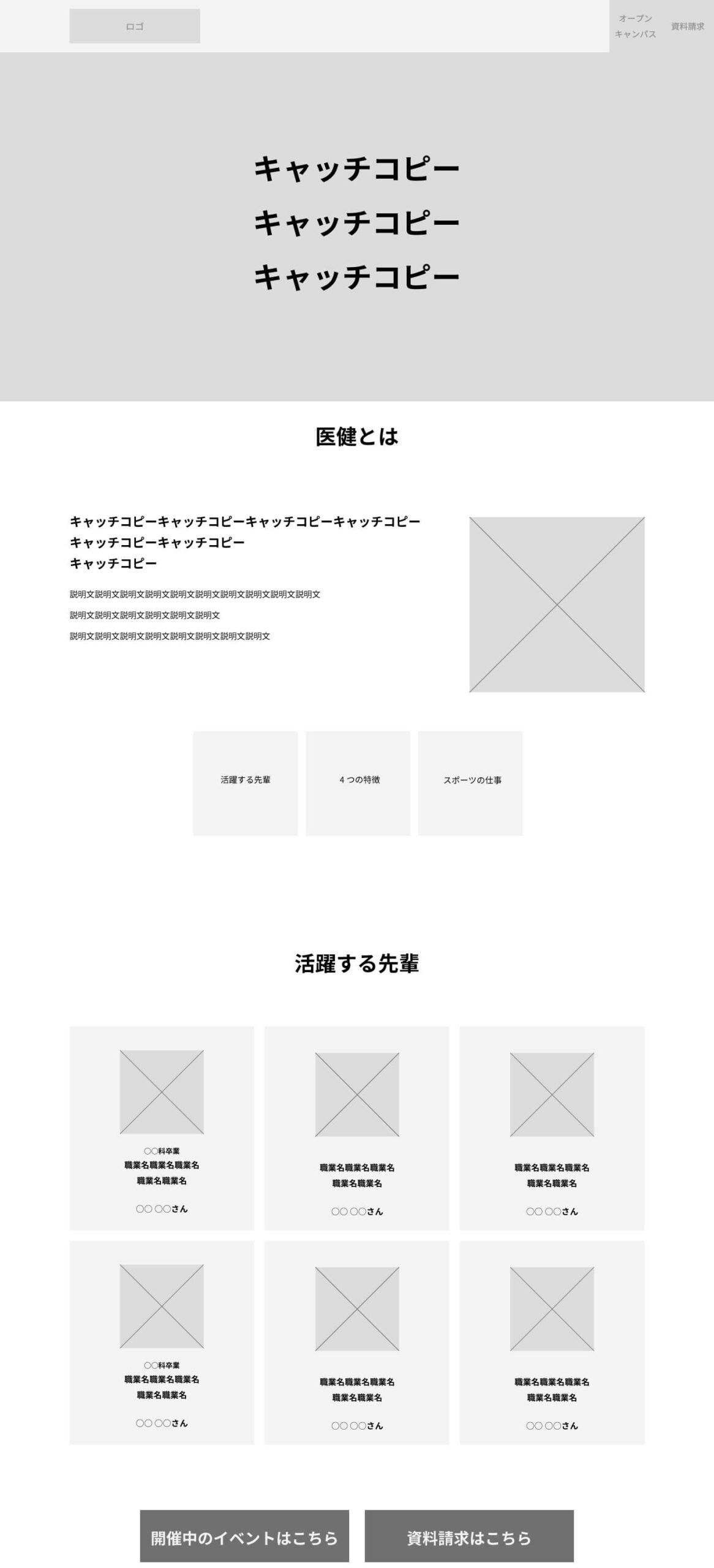
今回選んだWebサイトは、福岡医健・スポーツ専門学校さんの特設サイト(LP)です。

サイトを選んだ理由
まずはこちらのサイトを選んだ理由についてです。
- レイアウトがオーソドックス
- 配色が決まっていてどんな配分で使われているか学べる
- スポーティーな雰囲気は自分の引き出しにないから
- あしらいが作りこまれすぎずに模写しやすそう
→コーディングしやすいデザインである - 同サイト内の他のLPが同じようなレイアウトで雰囲気がガラッと変わっていて、テイストのバリエーションが勉強になる
ガーリーだったり、ポップだったり、信頼感があったり…
コーポレートサイトにはない雰囲気がいい!
Webサイト分析
続いて、サイトについて分析してみました。
主な観点としては、コーディング目線とデザイン目線です。
コーディング
フォント
ファミリー:日本語→Noto Sans JP、欧文→Open Sans
※Webフォントを使用しているため、デバイスごとのフォントは指定なし
カラー:#444、#222
サイズ:15px(デフォルト)
字間:全体的に少しずつ字間が設定されているが、要素によってバラバラ。見出し・本文・装飾といった役割ごとの統一もなし
横幅:1110px
余白:横マージンは30pxが多い、5px単位、縦マージンはバラバラ(セクションごとに異なる)グリッドは使用しているか不明
ブレイクポイント:768px、992px、1300px。その他は要素ごとに個別で指定
配色
全体的に彩度は高め。
メイン:青・蛍光黄緑
サブ:水色・ピンク(コンバージョンで使用)、グレーは複数色(4~5色)


デザイン
- 配色がスポーツっぽい
→彩度の高い蛍光色がスポーツウェアを連想させる - 全体的に斜線多様
→+でアニメーション効果もあり、勢いがある - ヘッダー追従だが、ほぼ透過で目立ちすぎない
- 専門学校=就職に強いイメージ
→進路に関するコンテンツを上に持ってくることで、疑問が早めに解決してゆっくりと下まで読める - 写真が多いので、入学後のイメージがしやすい
コーディング時にはフレームワークを使用しているようなので、ピクセルパーフェクトではないのかもしれない。
サイト模写(カンプ制作)をしてみて
実際に模写してみたのがこちら。




- カンプの制作にはillustratorを使用
→本職で社内のデザイナーがイラレユーザーのため、社内での使用頻度が高そう&フラットなデザインがしやすそう。 - 実際の現場での流れに合わせて、ワイフレ制作→カンプの順でやってみた。
完成後のデザインに引っ張られたところもあったけど、自分が良くやるワイフレの形から、どのように肉付けしていくかがイメージできた - ワイフレ~カンプの制作時間は3日程度。1日フルでやっていたわけではないけれど、ページのボリュームに対する作業時間が把握できた。
- テキストの流し込みの際に要素の高さが変わってしまい、後の調整が大変だった
→パディング設定できるXDの方がやりやすいかもしれない - 余白の調整がしんどい。○○pxずつと一つ一つ調整するのが大変。→作業の効率化を要検討
- 模写だと、すでにコーディングされている数字(余白や要素の大きさなど)に引っ張られてしまい、全体的なバランス感覚などはまだつかめなかった
- カンプの制作にあたり、画像のトリミングや色の調整、加工を学びたかったけど、模写では調整&トリミング済みの画像を配置するしかなく、あまり勉強にならなかった
- テキストや長方形、線などのオブジェクトが、小数点にならないように気を付けるのが大変だった。
→コーディング時に小数点はストレスの元なので、気を付けないといけないポイント。 - コーダーにやさしくないカンプデータになってしまった。
書き出せば終わりのバナーとは違い、グルーピングやレイヤーの構造も気にしないといけない。 - おそらく、このページはスマホファースト。なのに今回はPCサイズのみで終えてしまったので、スマホサイズにした時のレイアウト変更や見せ方の違いを見切れなかった。
すべてのことを一気に学ぼうとするとハードルが高いので、下記のように部分的に集中した方がいいのかもしれません。
- フォントや余白、画像のトリミングなど細部を見る
- レイアウトを研究する
- レスポンシブでの魅せ方の違いを見る
なお、ワイフレからカンプの変化はこんな感じ。




まとめ
今回は、バナー制作からWebサイト制作にステップアップするために、デザインカンプ制作に関する練習をまとめて行いました。
カンプの作り方、調整の順序、データの持ち方、Web用に気にするところなど、様々な気づきがありとても勉強になりました。
バナー模写の時と同じく、模写をすることで余白や要素のバランス、魅せ方など全体図を見ているだけでは気づかなかった細かいこだわりなどが学べ、なおかつ自分の引き出しが増える。
自身の目指す今後のキャリアには必要不可欠なスキルとなるのと、まだ掴みきれていない感覚があるので、引き続きもう何本か模写にチャレンジしようと思います。



