従来のJPGやPNGのようなビットマップ画像形式と比べて、ベクター画像であるSVG。
どんなサイズのデバイスで見ても品質が損なわれず、ファイルサイズも軽いのでレスポンシブ対応が不可欠な昨今では、頻繁に使われる画像形式ですね。
そんなSVG画像。Web制作の現場でもどんどん使っていきたいものの……
Windowsのエクスプローラーだと、SVG画像のサムネイルが表示されずにとても分かりづらい!!!
『SVG Explorer Extension』という拡張モジュールを使用したところ、SVGファイルがプレビューでき、作業効率が爆速に上がったので、ご紹介します。
何が困る?
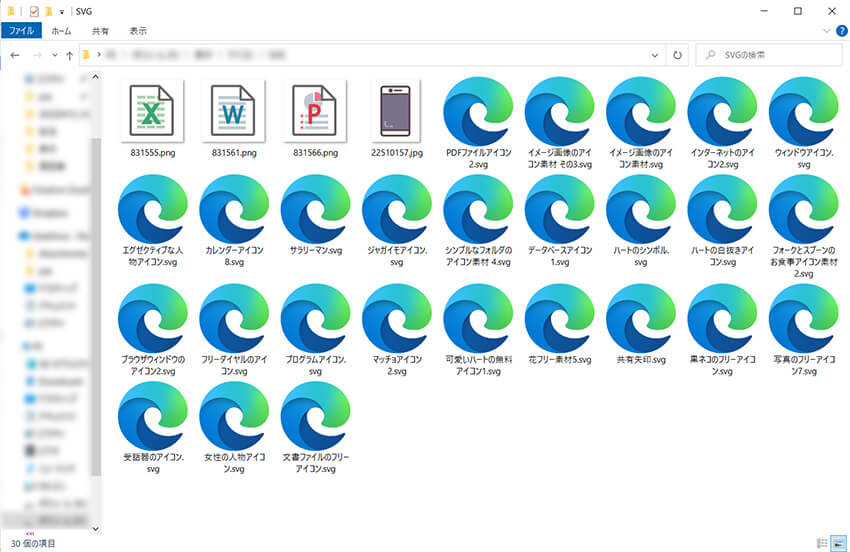
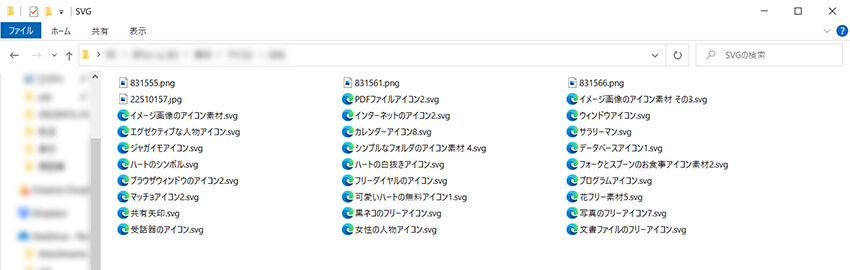
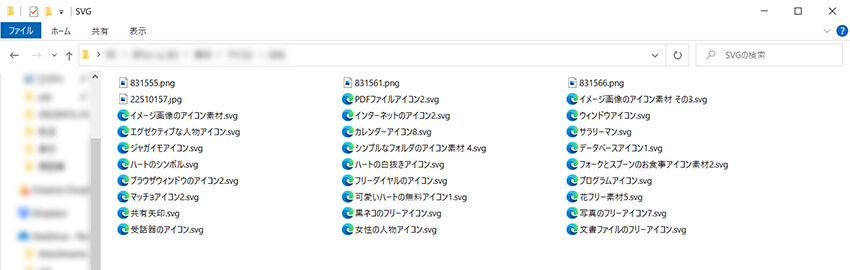
通常、WindowsのエクスプローラーでSVGファイルの一覧を見ると、デフォルトでMicrosoft Edgeのアイコンとなっています。

JPGやPNGではファイルの中身がサムネイル表示されるので、どんな画像なのかがわかりやすいのですが、SVGはいちいちファイルを開かないと確認できません。
それも、毎回Edgeで開くのでかなりの手間……
画像素材の管理が目的であれば、『Eagle』などの画像管理ソフトを使えばSVGだってプレビュー表示はされますが、Web制作時はエクスプローラー内で管理することも多いですよね。
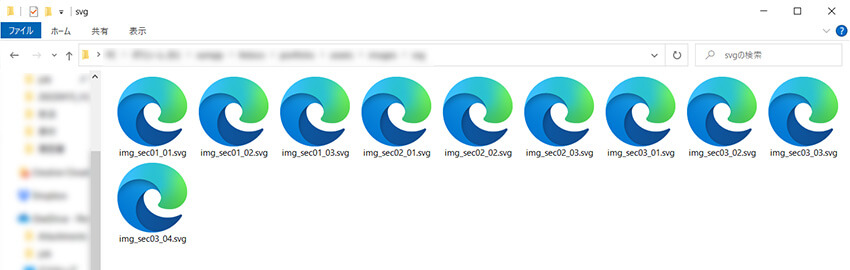
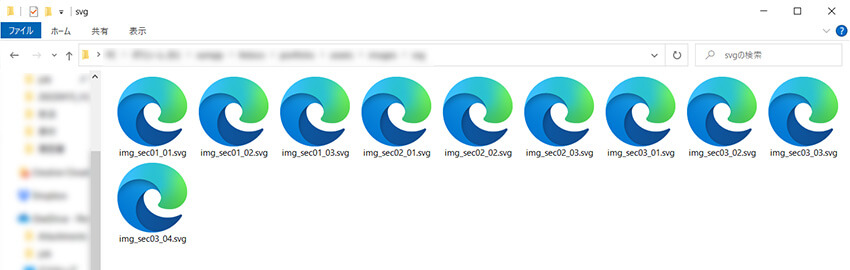
ファイル名で何となく想像がつく場合もありますが、下記のようなファイル名をつけられた時にゃまったく中身の想像ができず、とても非効率です。


これを解決してくれるのが、フリーのエクスプローラー拡張モジュール『SVG Explorer Extension』です!
SVG Explorer Extensionの使い方
まずは、『SVG Explorer Extension』をダウンロード。
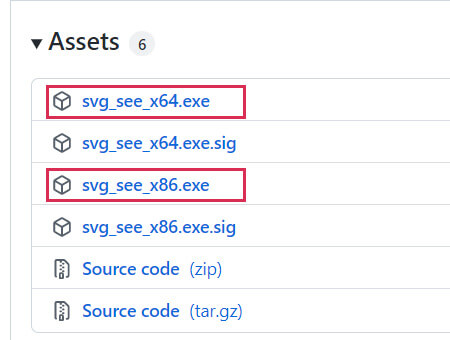
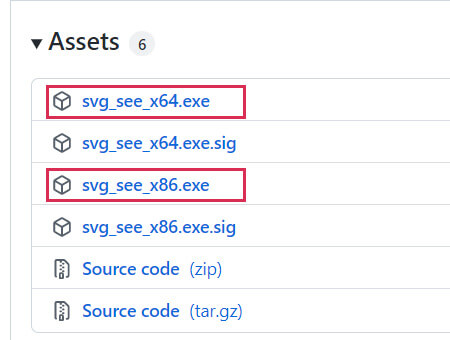
下記Githubページ内、最新バージョンの「Assets」項目の中から、自身のPCのビット数に合ったEXEファイルをダウンロードします。
※2022年4月時点では、Version v1.1.0が最新です


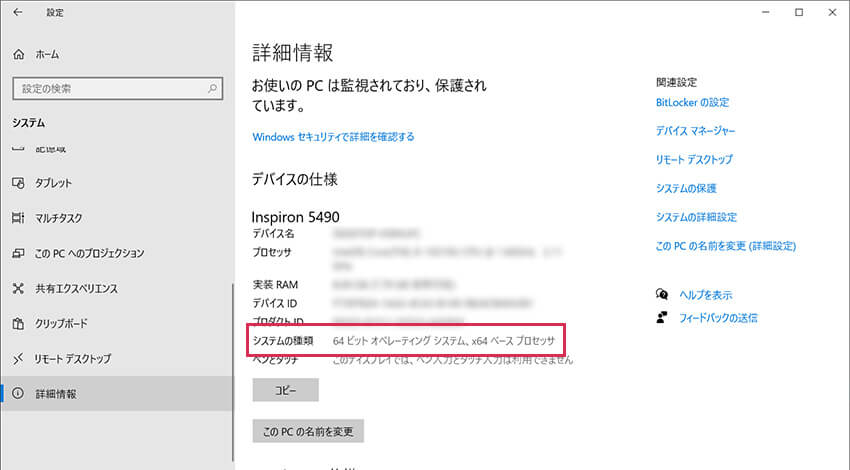
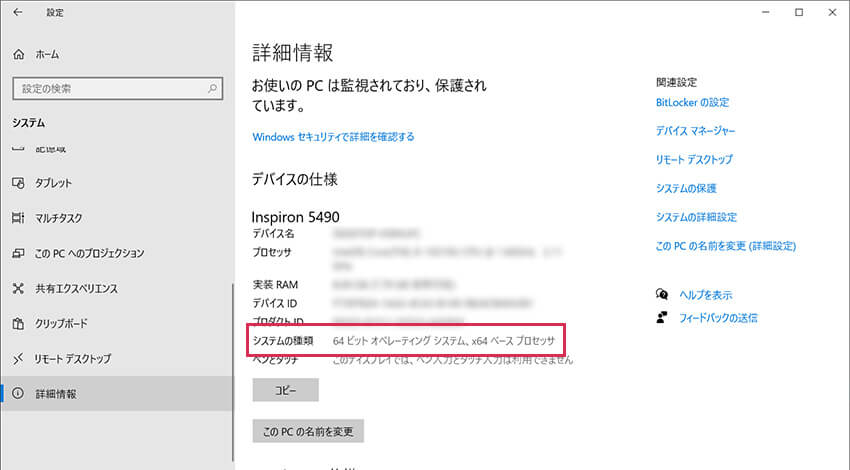
PCのビット数の調べ方
Windowsの設定(ショートカット:Windows + I)>システム>詳細情報
「システムの種類」項目にある数字と同じものをダウンロードしましょう。


ダウンロードしたファイルを開いて、インストールします。
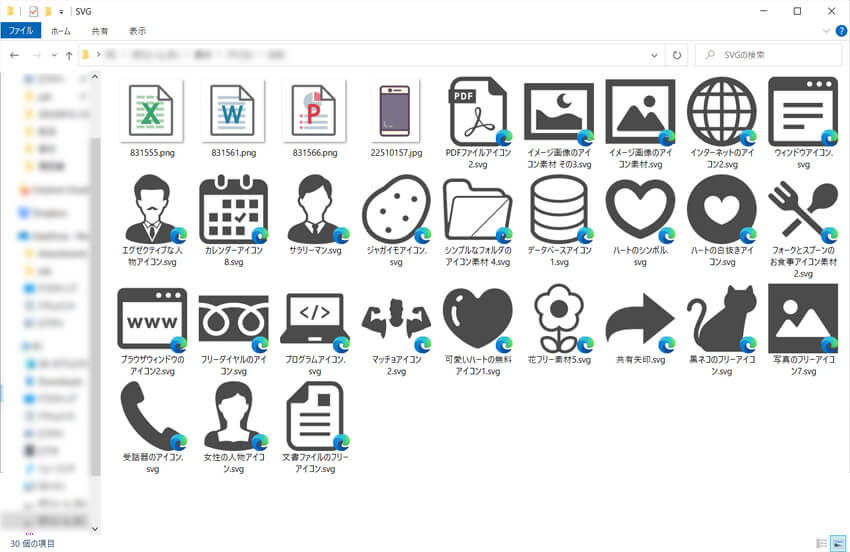
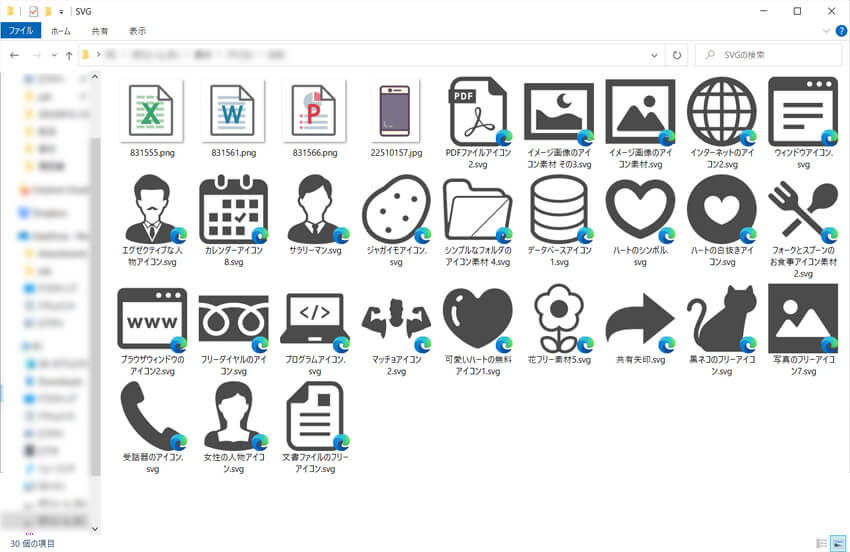
インストール完了後、再びエクスプローラーを見てみると……


SVGがプレビューできてる……!!!
“EdgeアイコンがついているのがSVGファイル”とカテゴライズできているので、より分かりやすくなったという印象です。
なお、このモジュールでプレビュー表示できるかどうかは、エクスプローラーでのファイルの表示方法により異なります。
「小アイコン」や「一覧」「詳細」表示ではプレビューされず、Edgeのアイコンのままとなりますので、ご注意ください。


まとめ
今回は、フリーのエクスプローラー拡張モジュール『SVG Explorer Extension』を使用して、WindowsのエクスプローラーでSVGファイルをプレビュー表示する方法をご紹介しました。
“画像ファイルの中身がわかる”
それだけで作業効率が爆速に上がるようになったので、同じようにお困りの方は、ぜひ試してみてくださいね。
何より、視覚による情報の重要性を改めて感じることができる出来事でした。