Webアクセシビリティの重要性、対応の必要性が以前より求められるようになったと感じます。
色覚異常の方への配慮も、アクセシビリティ対応の中の一つ。
少し前までは、ブラウザ上で色覚チェックを行う場合は拡張機能で補填することもありました。
それが今ではブラウザ自体の進化もあり、拡張機能を使用しなくてもシミュレーションできるようになっています。
ということで、各種Webブラウザ上で色覚シミュレーションを行う方法をまとめました。
それぞれ、ディベロッパーツール(開発者ツール)内の機能を使用しています。
Google Chrome
まずは、ディベロッパーツールを起動します。
起動の手順としては、以下の方法でしょうか。
- ブラウザの設定
その他のツール>ディベロッパーツール - ショートカットキー
F12もしくは、Shift+Ctrl+I(Windows)、⌥+⌘+I(Mac) - 右クリック
検証
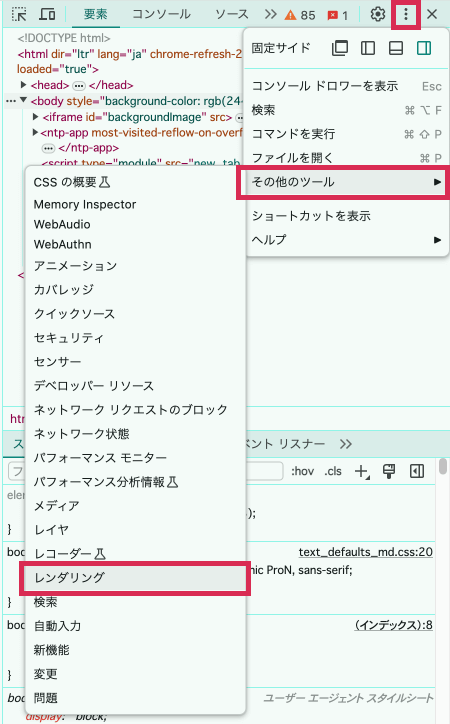
ディベロッパーツールを起動したら、右上の…>その他のツール>レンダリングを選択。

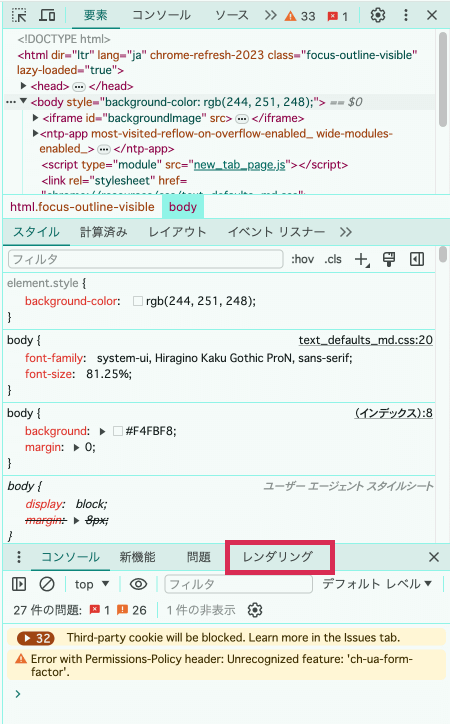
おそらく、最初は下のパネルに「レンダリング」タブが表示されるかと思います。

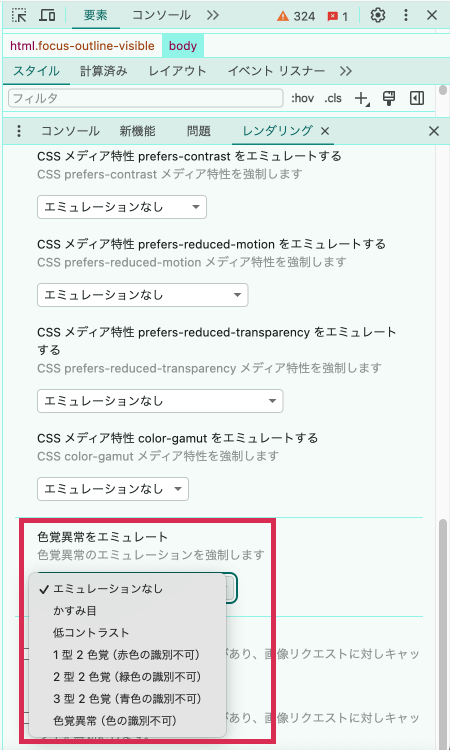
「レンダリング」タブ内を下にスクロールしていくと、『色覚異常をエミュレート』項目があるので、そこで見え方を切り替えできます。

用意されている機能は以下の通り。
- かすみ目
- 低コントラスト
- 1型2色覚(赤色の識別不可)
- 2型2色覚(緑色の識別不可)
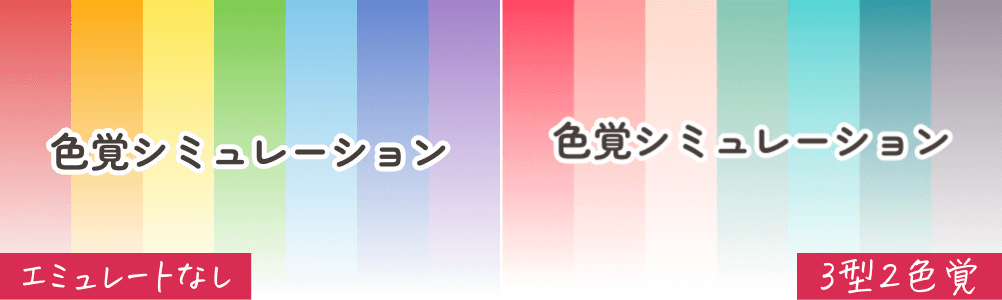
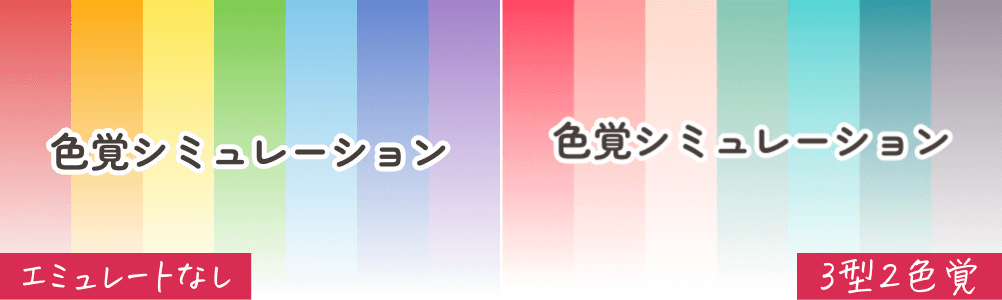
- 3型2色覚(青色の識別不可)
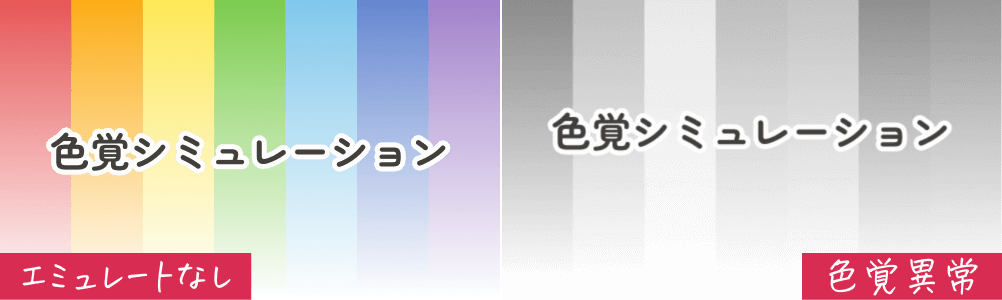
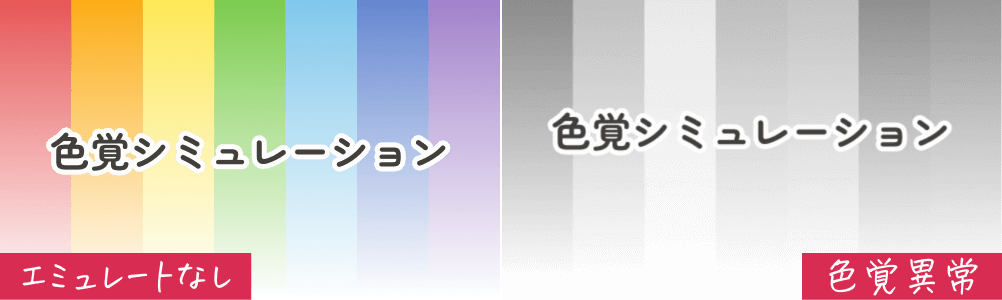
- 色覚異常(色の判別不可)
それぞれの見え方のまとめを、後述しています。
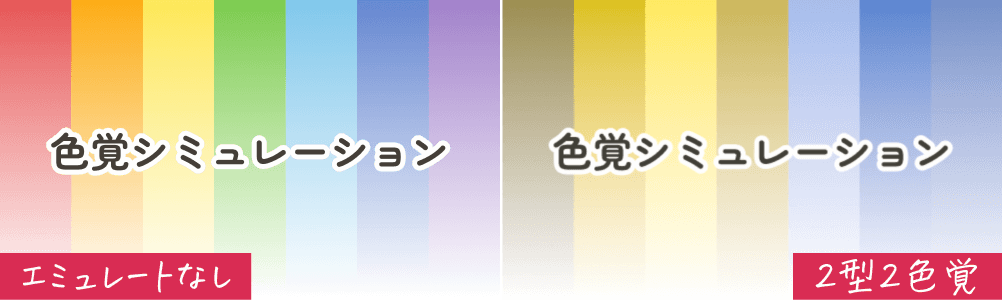
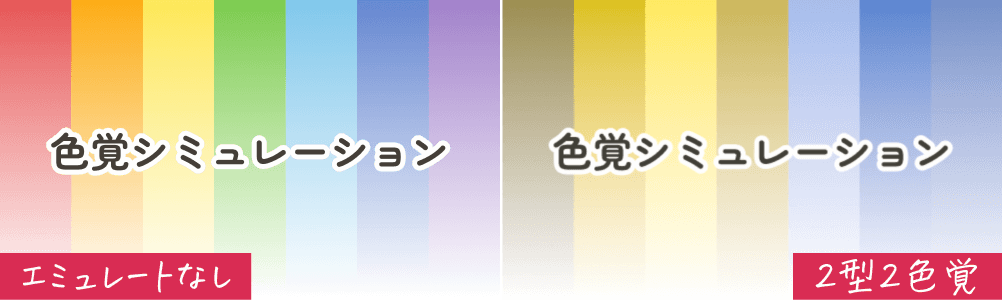
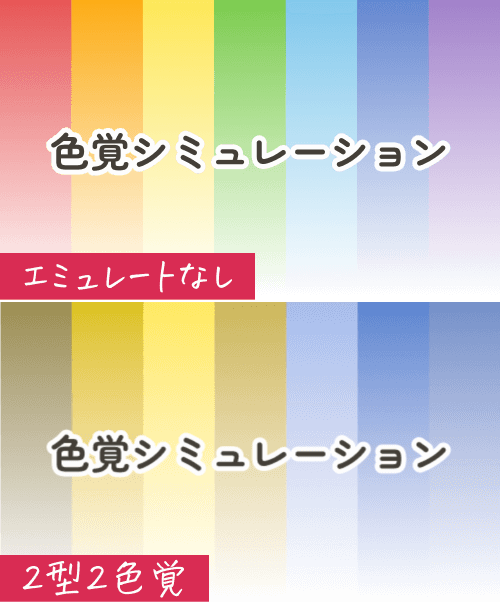
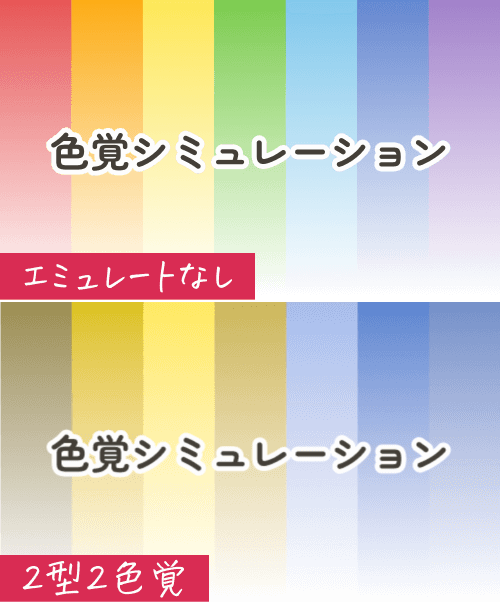
エミュレート時の見え方まとめ
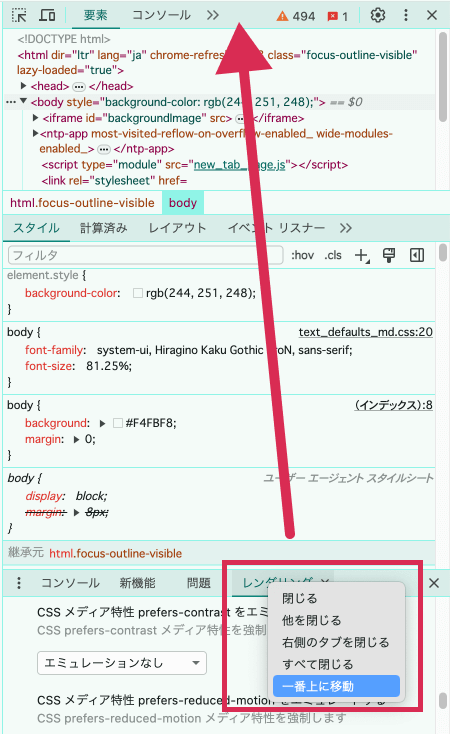
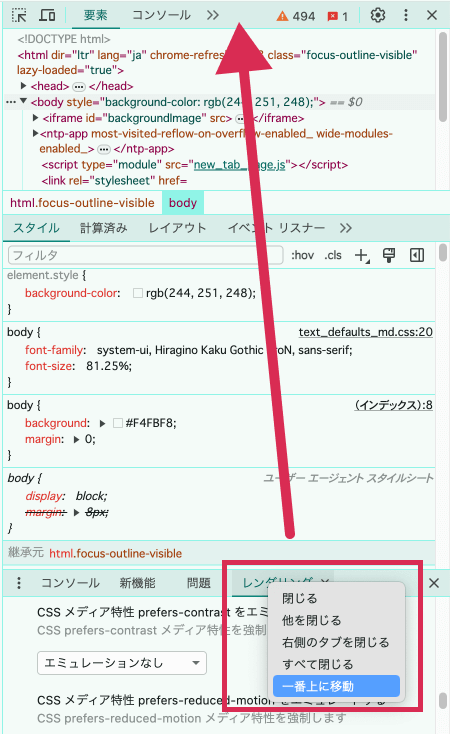
余談ですが、先ほど出したレンダリング」タブを右クリック→『一番上に移動』で、「要素」や「コンソール」など、普段よく使用するタブと同じ並びに移動できるので、アクセスしやすくなります。


Mozilla Firefox
Firefoxの場合は、開発者ツール内にアクセシビリティツールが初期設定なく初めから表示されています。
アクセシビリティツールを表示(起動)する手順は以下の方法があります。
ウェブ開発ツールから起動
- ウェブ開発ツールを起動
- ブラウザの設定
その他のツール>ウェブ開発ツール - ショートカットキー
F12もしくは、Shift+Ctrl+I(Windows)、⌥+⌘+I(Mac) - 右クリック
調査
- ブラウザの設定
- 「インスペクター」や「コンソール」タブの並びから「アクセシビリティ」タブを選択
直接アクセシビリティツールを起動
- ショートカットキー
Shift+F12 - 右クリック
>アクセシビリティ情報を調査
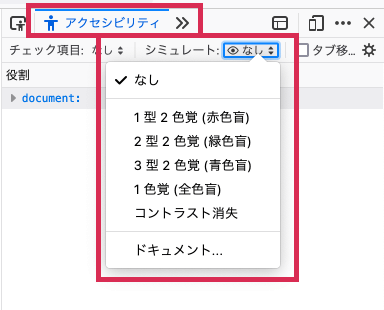
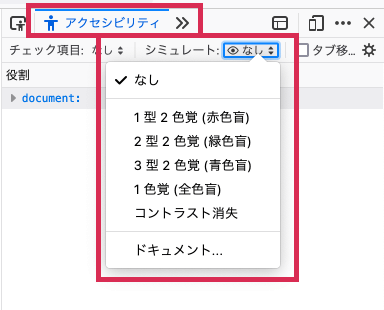
アクセシビリティツール表示後、目のアイコンのついた『シミュレート』が、該当の機能です。


用意されている機能は以下の通り。
- 1型2色覚(赤色盲)
- 2型2色覚(緑色盲)
- 3型2色覚(青色盲)
- 1色覚(全色盲)
- コントラスト消失
こちらも、それぞれの見え方のまとめを後述しています。
エミュレート時の見え方まとめ
Microsoft Edge
大まかな動き、機能はChromeと同様です。
まずは、開発者ツールを起動します。
起動の手順も、同じく以下の方法です。
- ブラウザの設定
その他のツール>開発者ツール - ショートカットキー
F12もしくは、Shift+Ctrl+I - 右クリック
開発者ツールで調査する
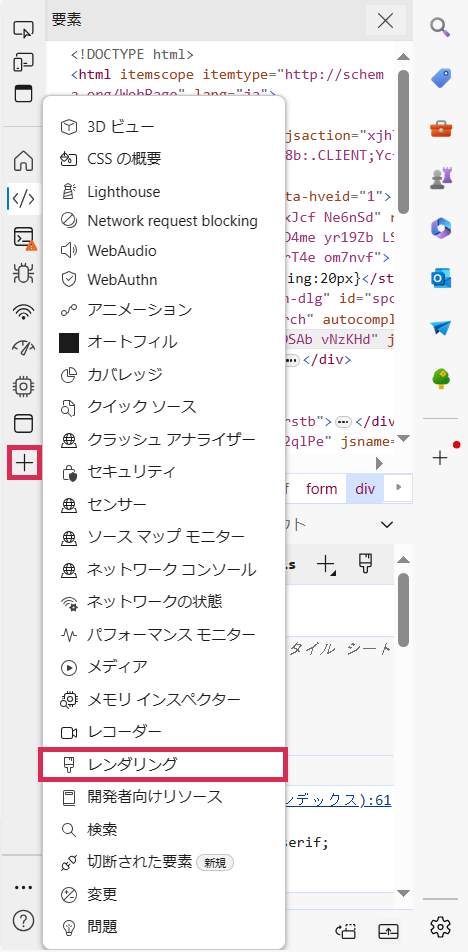
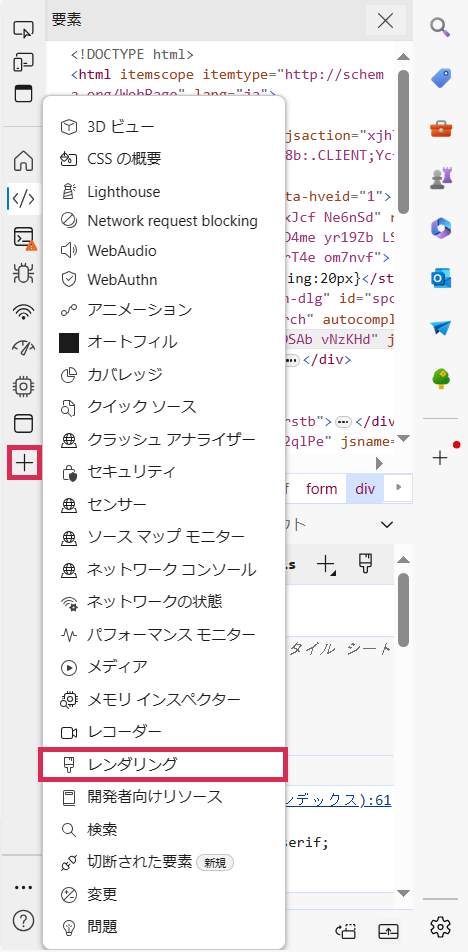
開発者ツール起動後、アクティビティバーの「+」→「レンダリング」を選択し「レンダリング」タブを表示。


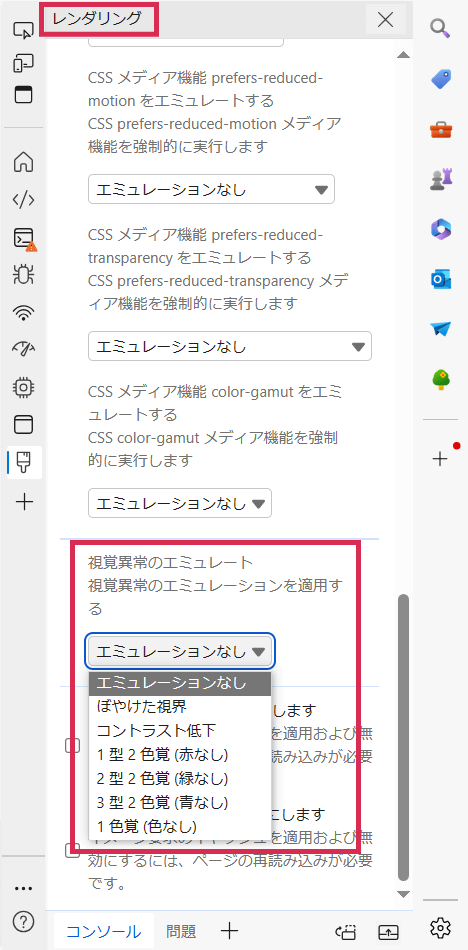
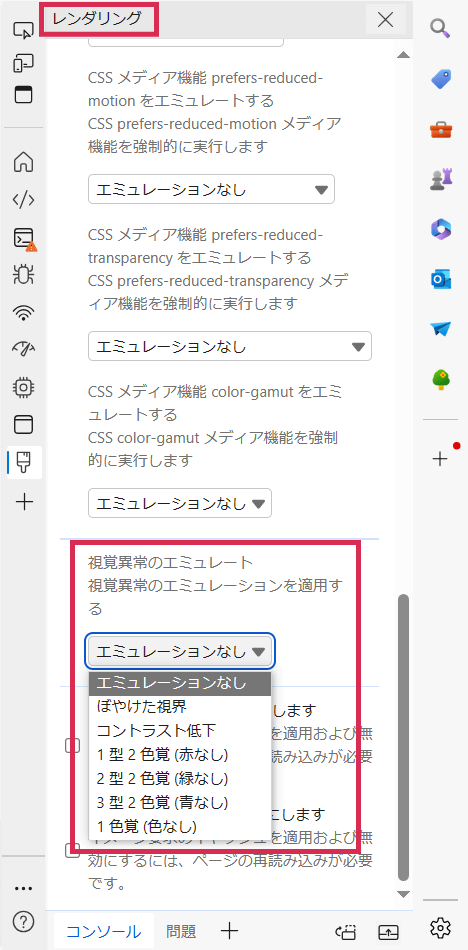
「レンダリング」タブ内を下にスクロールしていくと、『視覚異常のエミュレート』項目があるので、そこで見え方を切り替えできます。


用意されている機能は以下の通り。
- ぼやけた視界
- コントラスト低下
- 1型2色覚(赤なし)
- 2型2色覚(緑なし)
- 3型2色覚(青なし)
- 1色覚(色なし)
こちらも、それぞれの見え方のまとめを後述しています。
エミュレート時の見え方まとめ
Safari
現段階ではブラウザのWebインスペクタ(ディベロッパーツール)上ではシミュレートする術はないようです。
エミュレート時の見え方まとめ
名称はChromeに合わせています。
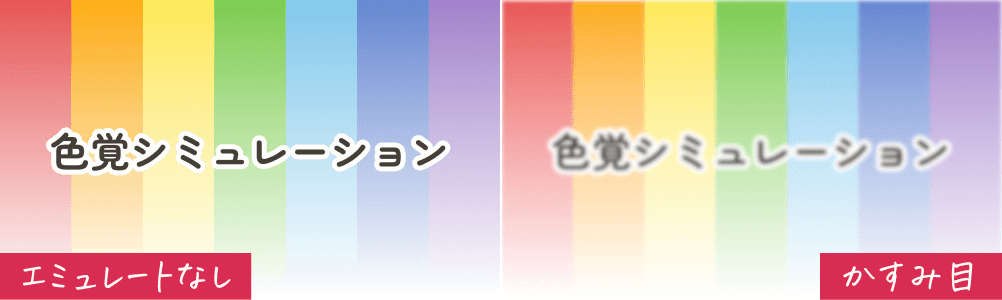
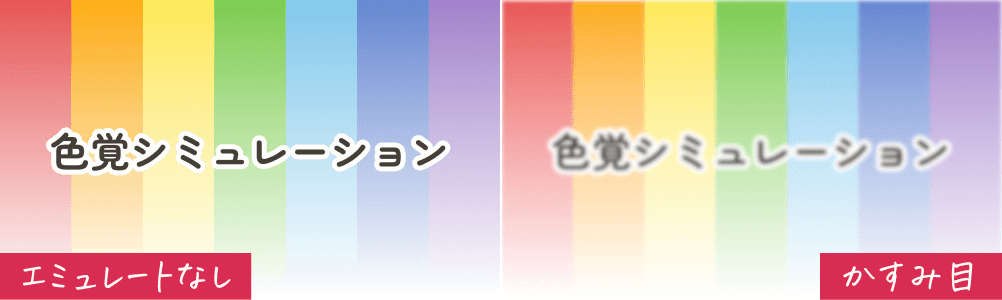
かすみ目
Firefoxには機能なし、Edgeでは「ぼやけた視界」という名称です。
はっきりくっきりと見えなくても、要素の区切りや重要箇所が見えるか、など。




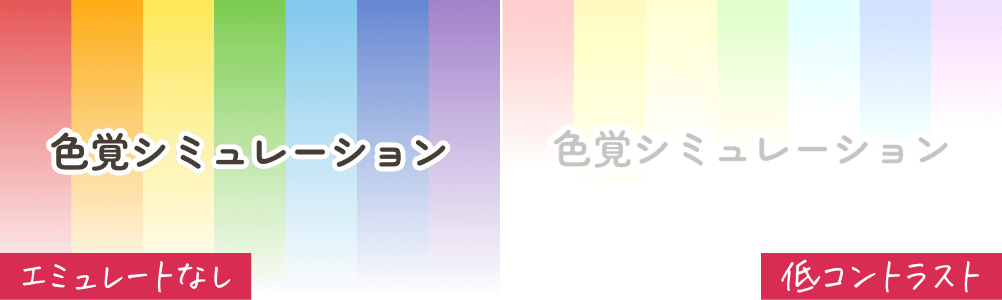
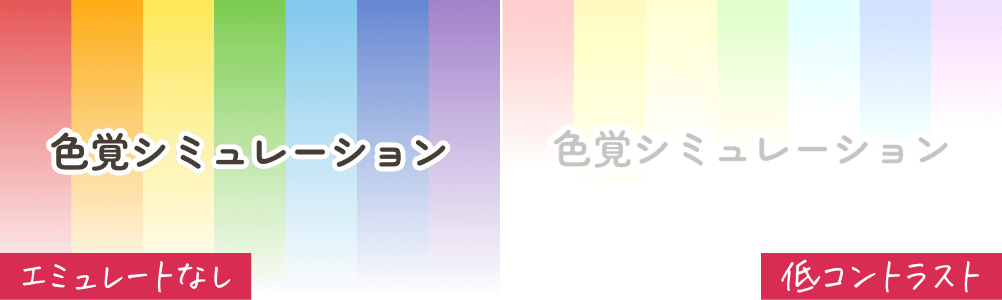
低コントラスト
Firefoxでは「コントラスト消失」、Edgeでは「コントラスト低下」という名称です。
WCAGのアクセシビリティ基準である、背景色とテキストカラーのコントラスト比をクリアしているか、のチェックもしています。
コントラスト比のチェックには、以下のツールを重宝しています。
カラーコントラストチェッカーアナライザーツール | Adobe Color




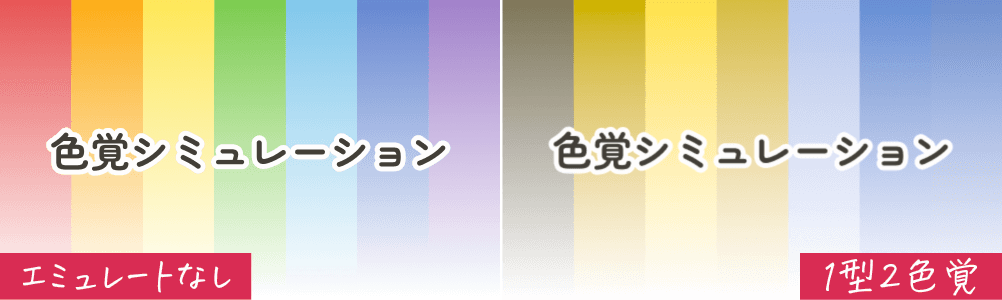
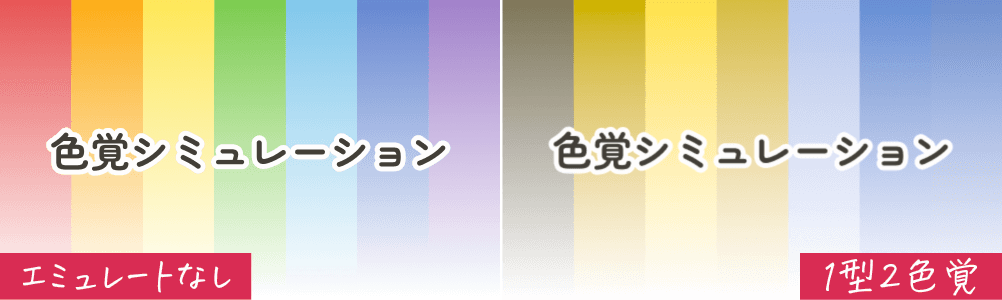
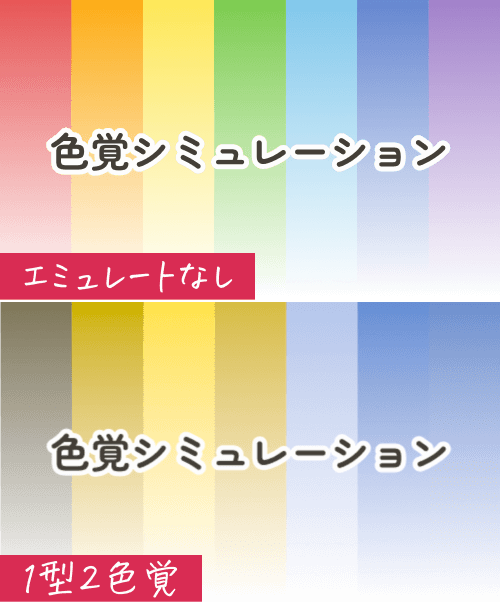
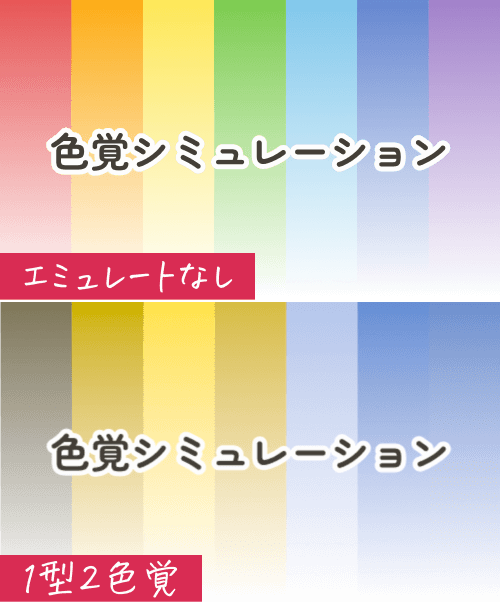
1型2色覚(赤色の識別不可)
Firefoxでは「赤色盲」、Edgeでは「赤なし」と呼び、P型色覚(Protanopia)とも呼ばれています。
ざっくりいうと、赤色を認識しない色覚。




2型2色覚(緑色の識別不可)
Firefoxでは「緑色盲」、Edgeでは「緑なし」と呼び、D型色覚(Deuteranopia)とも呼ばれています。
ざっくりいうと、緑色を認識しない色覚。




3型2色覚(青色の識別不可)
Firefoxでは「青色盲」、Edgeでは「青なし」と呼び、T型色覚(Tritanopia)とも呼ばれています。
ざっくりいうと、青色を認識しない色覚。




色覚異常(色の判別不可)
Firefoxでは「1色覚(全色盲)」、Edgeでは「色なし」と呼び、A型色覚(Achromatopsia)とも呼ばれています。
ざっくりいうと、すべての色を認識しない色覚。モノクロの世界。
色に頼らずとも、内容が認識できるかのチェックをしています。




まとめ
各種Webブラウザ上でディベロッパーツールを使って色覚シミュレーションを行う方法を、まとめてご紹介しました。
Webサイトを新規で制作する場合は、色覚チェックはデザイン段階で行うものだと思います。
ただ、デザインを用意するまでもないちょっとした修正をエンジニアだけで行う場合や、既存サイトの調査の際にも使用したりと、活躍する頻度は高いですよね。
ブラウザなので、WindowsでもMacでも関係なく使えるのも嬉しいところです。
少しの配慮で、Webサイトを不便なく使える方が一人でも増えますように……!