Webコーダーやフロントエンド・バックエンド諸々、エンジニアの方々はみんな大好き、Microsoftのコードエディタ『Visual Studio Code』。(以下、VSCode)
数ある拡張機能だけでなく、エディター自体の機能もパワーアップし、どんどん便利になって手放せなくなっているVSCode。
その中でも便利な機能の一つが、ユーザースニペットです。
こちらの記事では、VSCodeでのスニペット登録の仕方とコーダー向けの登録時のちょっとしたコツを、備忘録を兼ねてまとめています。
ユーザースニペットとは?
ユーザースニペットとは、VSCodeにある機能の一つ。
よく使うプロパティや長いコードをあらかじめスニペット登録しておくことで、短いワードで簡単に呼び出せる機能です。
パソコンやスマホで、メールアドレスなどを単語登録(ユーザー辞書)しておくようなイメージですね。
よく使うコードや改行を含むような長いコードを毎回入力する手間が省けるので、コーディングのスピードが爆速になり作業の効率化ができます。
また、個人的には入力ミスが減ることも大きなメリットだと考えています。
新しいCSSプロパティとかさ、もうスペルが覚えられないんだわ……
スニペットの登録方法
マーケットプレイスからスニペット登録済みの拡張機能をインストールする方法もありますが、より自分に合ったカスタマイズができるよう、今回は手動での登録方法でゆきます。
スニペットを登録する言語を選ぶ
ここでいう言語とは、HTMLやCSS・JavaScript・PHPといったマークアップ言語やスクリプト言語(プログラミング言語)のことです。
呼び出す方法は3つ。
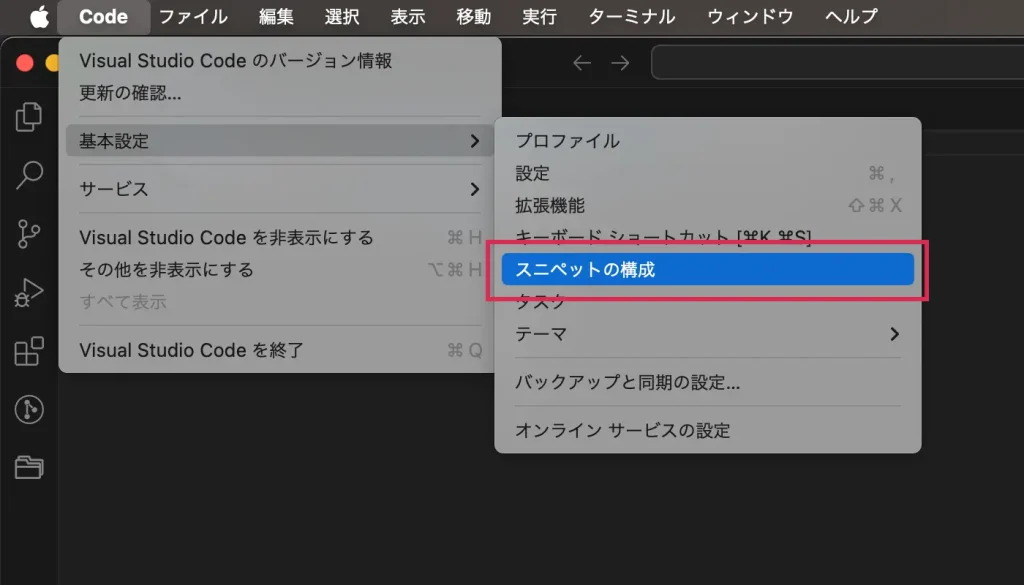
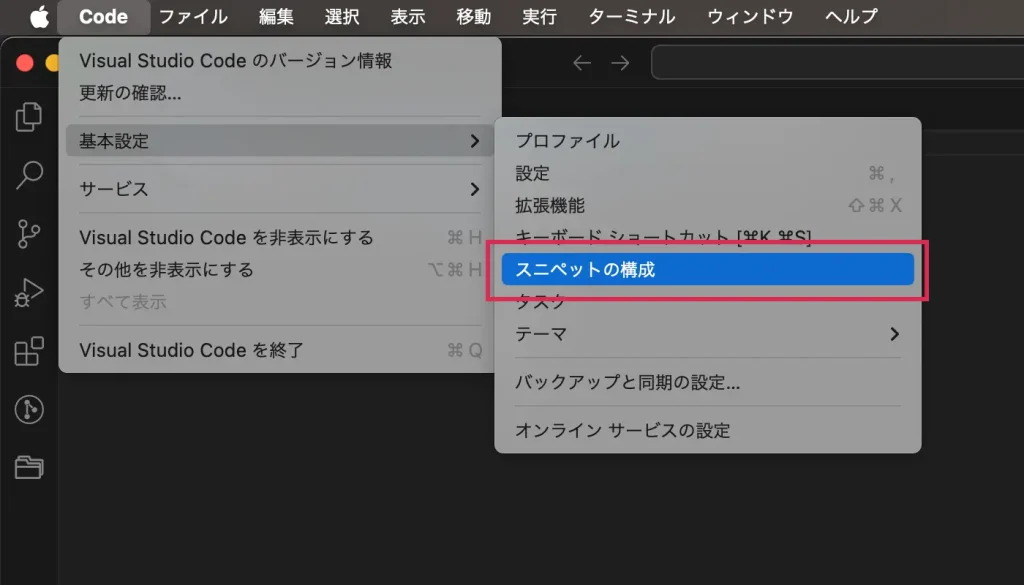
Macの場合:Code>基本設定>ユーザー スニペットの構成
Windowsの場合:ファイル>ユーザー設定>スニペットの構成


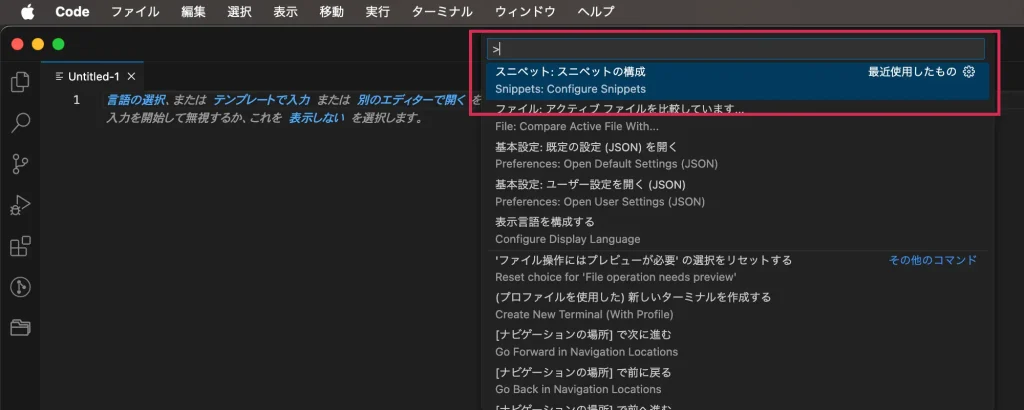
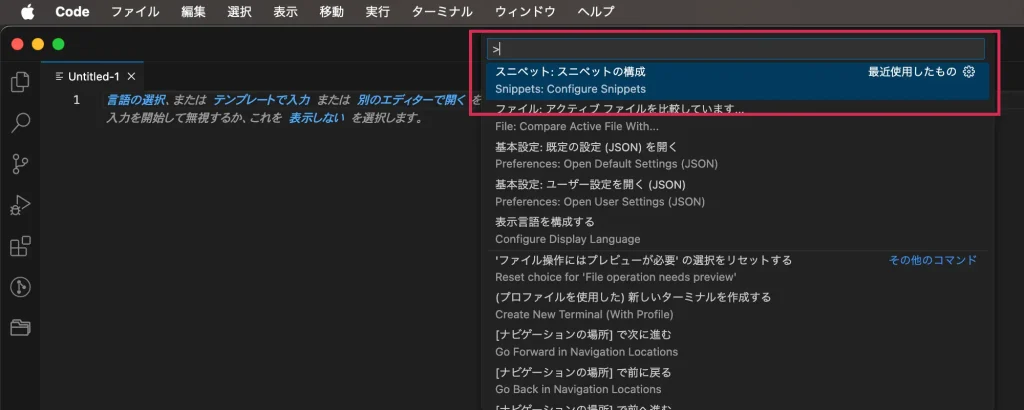
⌘ command+⇧ shiht+P(Winの場合はCtrl+Shift+P)でコマンドパレットを開く>「ユーザー スニペットの構成」で検索→選択


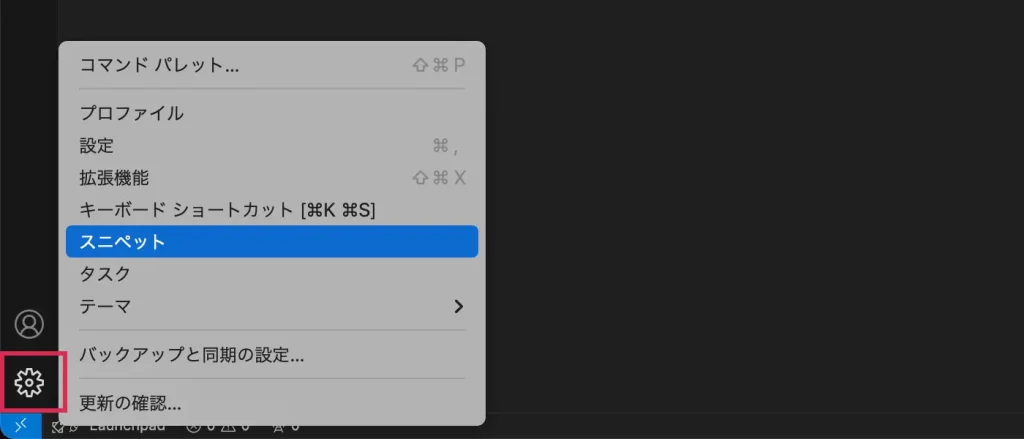
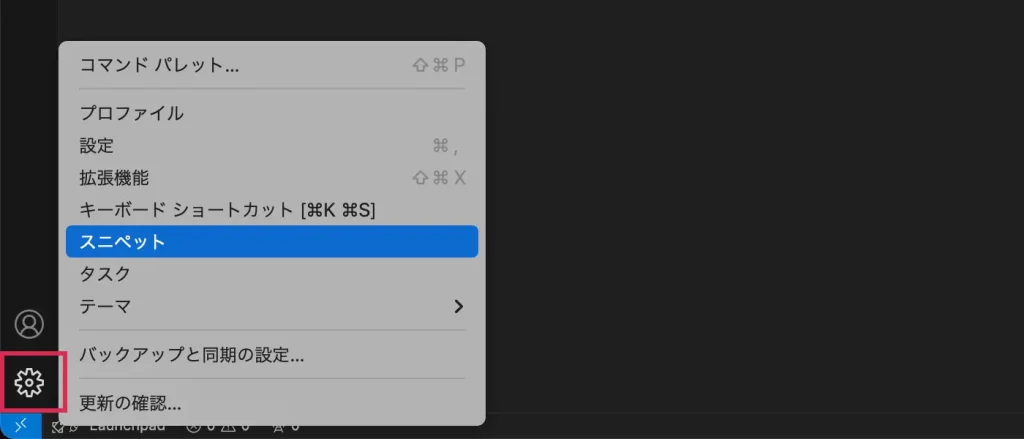
→スニペット


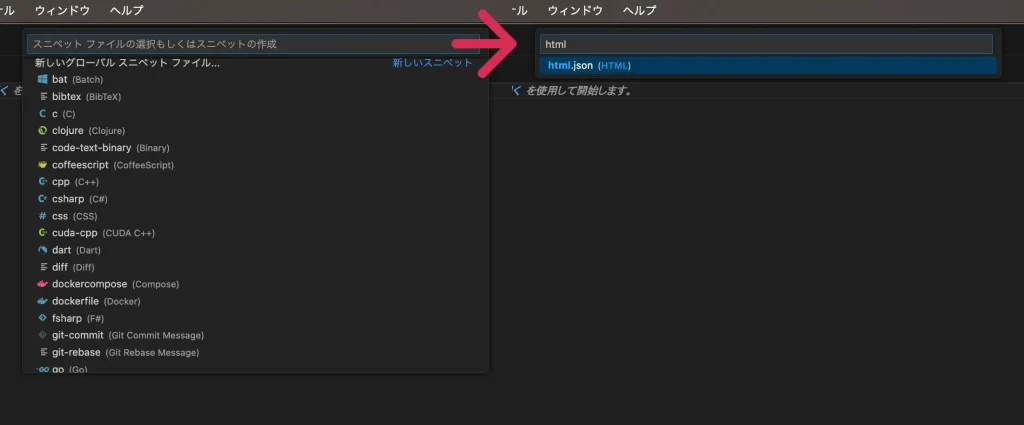
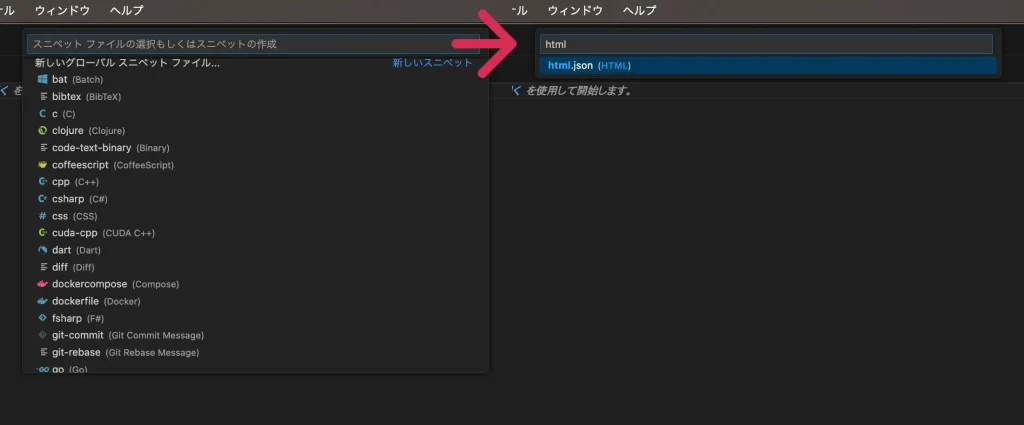
ここまでいったら、検索欄でスニペット登録したい言語を入力→[言語].jsonを選択します。


ここでの注意点としては、HTMLの扱い。
例えば、WordPressのテンプレートなどのPHPファイルでもHTML言語は使用できますが、「どの言語のファイルに書くか」ではなく、あくまでも「どの言語で定義されているか」がベースとなります。
HTMLタグに関するスニペットは、html.jsonを選ぶのが正しいです。
それでは例として、CSSのスニペットを登録してみましょう。
css.jsonを選択すると、JSONファイルが開かれます。
スニペット登録の書き方
初回は、入力例がコメントアウトされた状態で入っています。
残しておいてもいいし、削除しても問題なしです。
どの言語も基本的な書き方としては、以下の形で登録します。
// ここから
"スニペット名": {
"prefix": "呼び出すワード",
"body": [
"登録したいコード"
],
"description": "スニペットの説明"
},
// ここまでがワンセット| スニペット名 | スニペットの名称(自身の管理用。重複しないようにする) |
|---|---|
| 呼び出すワード | スニペットを呼び出す文字列 |
| 登録したいコード | このbody内に入力したコードが表示される |
| スニペットの説明 | スニペットの説明 |
例として、背景に画像を使用する時のコードを登録してみます。
// css.json
"bgImg": {
"prefix": "bg:url",
"body": [
"background: url(/assets/images/) no-repeat center / contain;"
],
"description": "background 画像"
},JSONファイルを保存したら、スニペット登録は完了!
次は実際に呼び出してみましょう。
スニペットを呼び出す
CSSのスニペットを登録したので、.cssファイルで呼び出してみます。
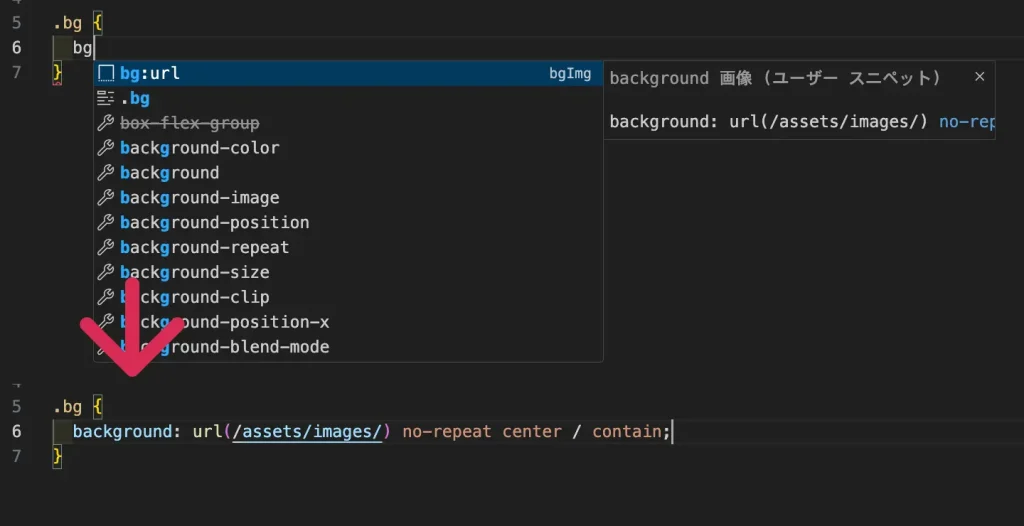
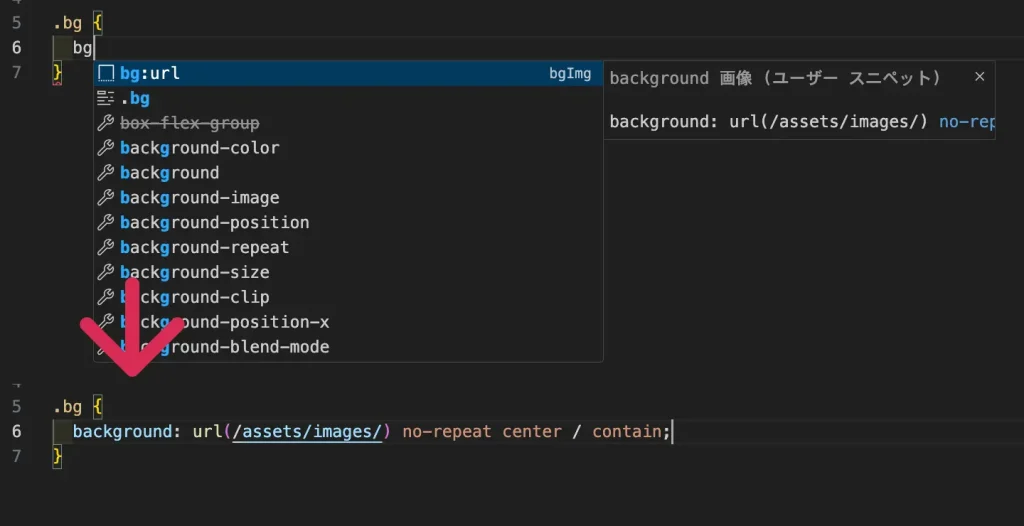
prefixに「bg:url」と登録したので、bg……と打ってみると、エメットの上に先ほど登録したスニペットが候補として出てきます。
これを選択すると……


JSONファイルに登録したコードがちゃんと呼び出されました!!
ラクチン!!!
基本的な登録方法は以上です。
こんな感じで、どんどんスニペットを登録していきましょう!
ちなみに、複数登録したいときはカンマで区切ります。
"スニペット名[1]": {
"prefix": "呼び出すワード",
"body": [
"登録したいコード"
],
"description": "スニペットの説明"
}, //←ここ
"スニペット名[2]": {
"prefix": "呼び出すワード",
"body": [
"登録したいコード"
],
"description": "スニペットの説明"
},最後のスニペットにカンマがあっても問題はないので、カンマまでセットで使うようにしておきましょう。
登録時のコツ
これまでは基本的な登録の流れをお伝えしましたが、まだまだ便利にできる機能がたくさんあるので、より使いやすくカスタマイズしていきましょう!
“”(ダブルクォーテーション)を使う
続いて、HTMLのスニペット登録。
<img>タグはエメットでも最低限の属性が呼び出しできますが、もっと属性を追加したいので、カスタマイズしてみます。
html.jsonを開いて、ひとまず以下のように登録してみます。
// html.json
"imgFull": {
"prefix": "img:full",
"body": [
"<img src="" alt="" loading="lazy" width="" height="">"
],
"description": "imgタグ属性追加"
},エラーだよ!!!と、VSCodeに怒られませんか……?
これは、HTMLタグ内で使用している“”(ダブルクォーテーション)と、スニペット構文で使用しているダブルクォーテーションが競合してしまっているので、エラーとなってしまっています。
この場合は、ダブルクォーテーションをエスケープして対応します。
エスケープ処理したものが、以下です。
// html.json(以下、一部省略)
"body": [
"<img src=\"\" alt=\"\" loading=\"lazy\" width=\"\" height=\"\">"
],ちなみに、\(バックスラッシュ)は以下のように入力します。
Mac:英字モードで、⌥ option+¥
Windows:英字モードで¥
インデントを入れる
ユーザースニペットの魅力は、何行ものコードを登録できること。
CSSに戻って、contentプロパティをセットにした擬似要素::beforeを登録してみます。
//css.json
"before": {
"prefix": "before",
"body": [
"::before {",
"\tcontent: '';",
"}",
],
"description": "擬似要素::before"
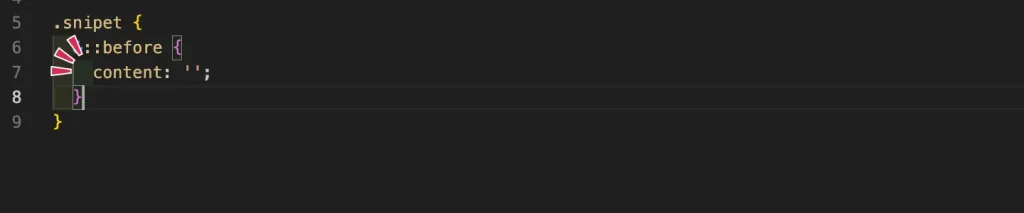
},注目は、contentプロパティの前の「\t」。
これを入力することで、インデントを追加できます。


エディターカーソルのフォーカス
ここまでスニペットを追加&呼び出ししてきて、お気づきでしょうか?
呼び出したスニペットに対して、エディターカーソルが最後尾に付いてくることに。


前述の擬似要素でもそうですが、フォーマットだけ呼び出して中身はその都度変えたい!というときは、呼び出し時にエディターカーソルが変更したい箇所にあると便利じゃないですか??
そんな時には、タブストップを入れてあげましょう。
先ほどの擬似要素のスニペットをさらにカスタマイズします。
//css.json(一部省略)
"body": [
"$1::before {",
"\tcontent: '$2';",
"\t$3",
"}",
],$1、$2、$3……と入れておくことで、スニペットを呼び出した後、タブキーを押すと数字の順にエディタカーソルがフォーカスされていくのです……!
地味にめんどくさい作業が撲滅されますね。
プレースホルダーを入れる
さて、次はプレースホルダーを入れてみましょう。
入力フォームなどで、入力例などがうっすらと入っているやつですね。
毎回固定じゃないけど、大体はこれを使うって時にあらかじめ入力候補を入れておけます。
先ほどのタブストップとセットで使います。
例としては、WAI-ARIAのaria-hidden。
//html.json
"aria-hidden": {
"prefix": "aria-hidden",
"body": [
"aria-hidden=\"${1:true}\""
],
"description": "スクリーンリーダーで、true:読み上げない、false:読み上げる"
},属性の使い方をうっかり忘れちゃうから、descriptionをメモ代わりにもしている……。
${1:〇〇}とすることで、エディターカーソルのフォーカス&初期値のセットができます。
さらに。
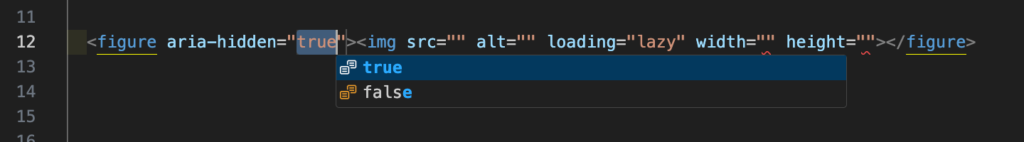
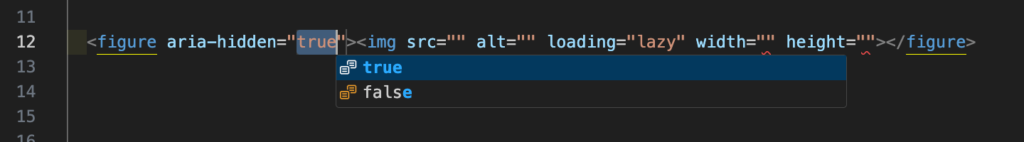
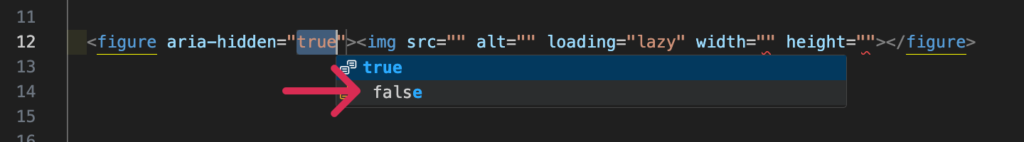
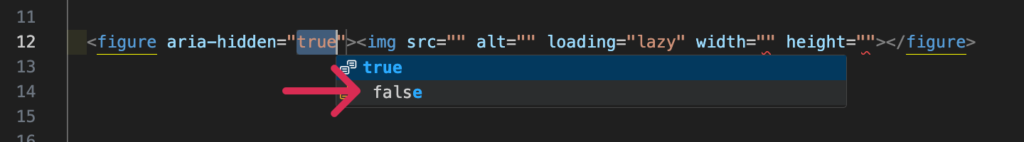
${1|true, false|}と||で囲むと選択肢をセットできるので、スニペットを呼び出した後、タブキーで選択肢を切り替えることもできちゃいます。
//html.json(一部省略)
"body": [
"aria-hidden=\"${1|true,false|}\""
],

aria-*のようにtrue, falseなど値が決まっている場合は、こちらの方が断然便利ですね。


コメントを入れる
何行ものコードをテンプレートのように登録できるとなると、途中で区切りや説明の意味でコメントを使用したくなる時もあります。
コメントも!!
入れられます……!!!
| ブロックコメント | |
|---|---|
| $BLOCK_COMMENT_START | 【開始タグ】 HTML:<!— PHP、js、CSS等:/* |
| $BLOCK_COMMENT_END | 【閉じタグ】 HTML:—> PHP、js、CSS等:*/ |
| 行コメント | |
|---|---|
| $LINE_COMMENT | PHP 、js、Sass等:// |
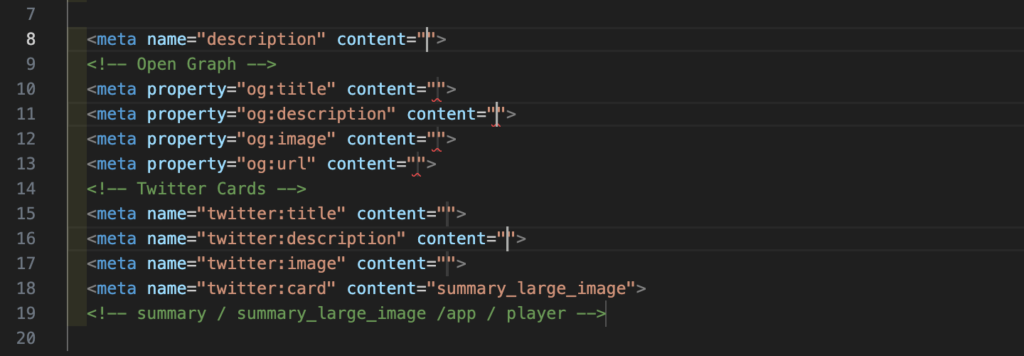
使用例としては、こんな感じ。
//html.json
"meta": {
"prefix": "meta",
"body": [
"<meta name=\"description\" content=\"$1\">",
"$BLOCK_COMMENT_START Open Graph $BLOCK_COMMENT_END",
"<meta property=\"og:title\" content=\"$2\">",
"<meta property=\"og:description\" content=\"$1\">",
//その他、省略
],
"description": "メタタグ:OGP、Twitter Card、canonical"
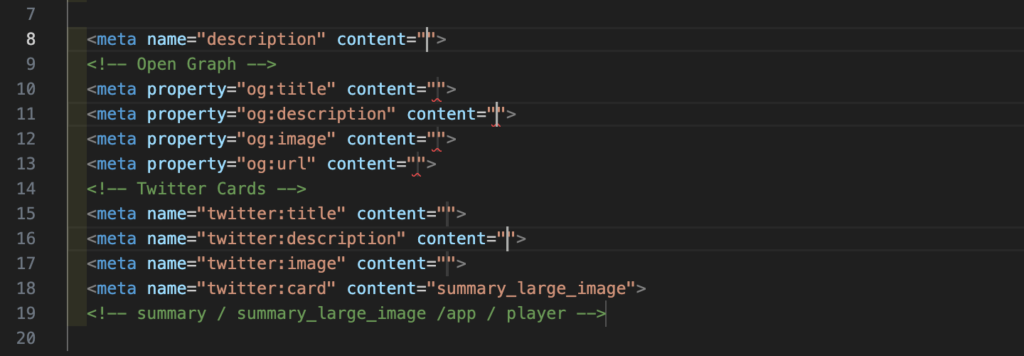
},スニペットを呼び出すと、こう。


descriptionなどは、metaタグやOGP用など同様の内容を入れることもあるので、タブストップの番号を揃えておくと、同じ内容を一度に入力できます。
複数言語(拡張子)をまとめて登録
ここまでのやり方は、「各言語ごとのファイルに登録する」方法でした。
実は、全言語まとめて1つのJSONファイルに登録することも可能です。
……というのも、CSSの扱いが地味にめんどくさい。
Sassを使用する場合はscss.jsonに、.cssファイルの場合はcss.jsonに書かないと、使えないんです。内容ほとんど同じなのに……!!
ということで、そんなときにはグローバルスニペットファイルで管理します。
言語別スニペットファイルの選択時と同様、検索欄までいくと「新しいグローバルスニペットファイル…」という項目があるので、選択。
ファイル名の入力を求められるので、任意の名前をつけてEnterを押すと、[ファイル名].code-snippets というファイルが作成されます。
今回は、[global]というファイル名をつけたので、global.code-snippetsが作成されました。
css.jsonで登録したのと同じように、今度は擬似要素の::afterをグローバルスニペットファイルに登録してみます。
//global.code-snippets
"after": {
"scope": "css,scss",
"prefix": "after",
"body": [
"$1::after {",
"\tcontent: '';",
"\t$2",
"}",
],
"description": "擬似要素::after"
},注目は、scopeプロパティ。
グローバルスニペットファイルに登録されたスニペットは全言語に適用されますが、scopeプロパティに言語を指定すると、指定された言語だけにスニペットが適用されます。
なので、CSS関連は各言語ファイルではなくこちらにまとめて登録するのがオススメです。
CSSだけでなく、JavaScript関連もまとめちゃうと便利ですね。
あとは各スニペットにscopeプロパティをつけてあげれば、通常と同じように管理できます。
ちなみですが、作成されたグローバルスニペットファイルは、以下に保存されています。
Mac:~/Library/Application Support/Code/User/snippets/global.code-snippets
Windows:C:\Users\ユーザー名\AppData\Roaming\Code\User\snippets
各言語別のJSONファイルも同じ場所にあるので、PCを買い替えた、なんて時もここのファイルをごっそりコピペしてあげれば、移行も簡単ですね。
ジェネレーターツール
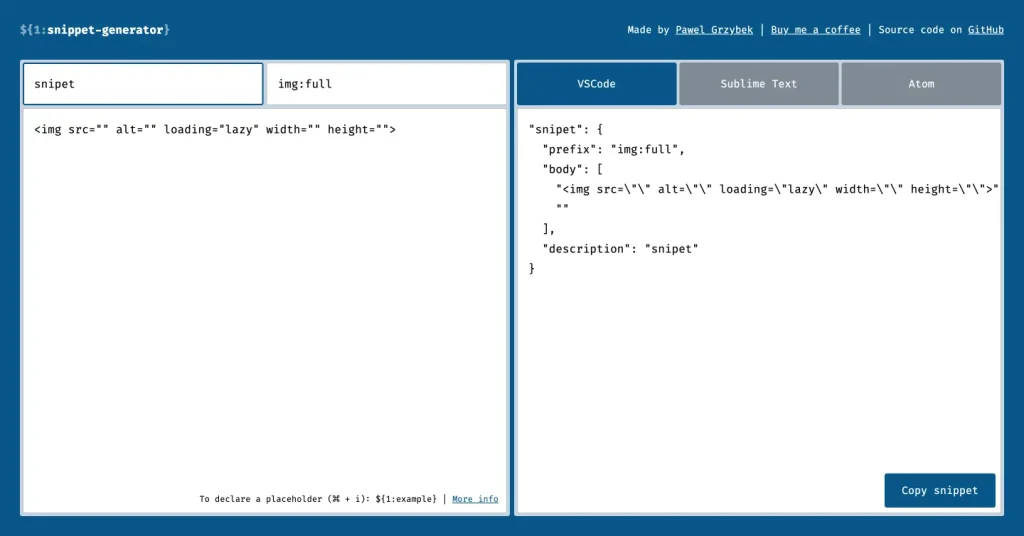
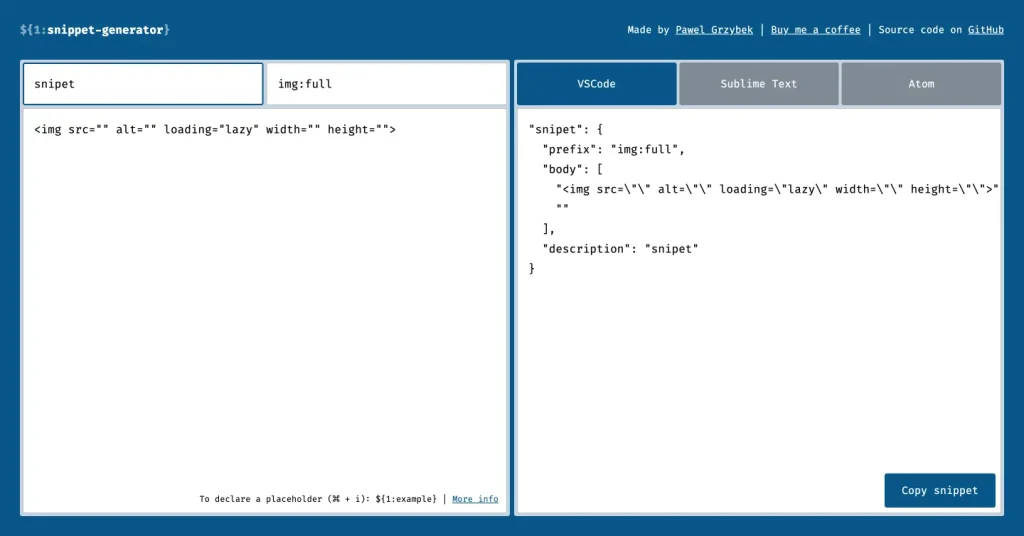
慣れるまでは、『snippet generator』というジェネレーターツールがあるので、こちらを参考にしてみても良いかもしれません。
変換したいスニペットを入力すると、エスケープ処理した状態に変換してくれます。


とはいえ、プレースホルダーのカスタマイズが固定だったり、インデントやコメントなどは対応していないので、利用するかしないかはご自身でご判断ください。
まとめ
Visual Studio Codeの便利な機能、ユーザースニペットの登録の仕方と、登録時のちょっとしたコツを、自身の備忘録を兼ねてまとめてみました。
記事にするにあたって改めてドキュメントを見てみると、知らない機能も多くあったのでとても勉強になりました。


とにかく、スニペット登録時の注意点としては、「登録時に間違えないこと」。
これに尽きます。
私はスペルミスで間違えて登録したまま使っていて、後から大慌てで置換しました……。
事前の準備さえしっかりとしておけば、コーディングの作業スピードアップ&ミスの減少につながるので、生産性も爆上げです。
自分なりにカスタマイズして、より良いコーディングライフを!