こんにちは。
Webクリエイターのあずま(@azuma___web)です。
Webで画像を扱う方なら、必ずお世話になっている「TinyPNG」。
いつの間にかWebP形式も圧縮変換できるようになっていました!!
今までは、jpgやpng画像を圧縮変換(サイズを小さく)してからWebP形式へ変換、という流れが主流だったので、WebP形式を圧縮するという発想がありませんでした。
…じゃあ、圧縮したjpg/png画像をWebP変換するのと、WebP変換した画像を圧縮するの、どちらがよりキレイで軽くなるの??と思い立ったので、検証してみました。
TinyPNGとは?
TinyPNGは、ブラウザにファイルをドラッグ&ドロップするだけで、jpgやpng形式の画像を圧縮してサイズを軽量化してくれる、オンラインWebツールです。
Web上のサービスなので、WindowsでもMacでも使えます。
「TinyJPG」というツールもありますが、どちらも変わりはありません。
どちらのツールでもjpg・png形式は共に圧縮できますし、どちらもWebP形式に対応しています。
WebPとは?
Googleが開発した、jpg・png・gif形式に加えて新たに登場した画像フォーマット。
明確な記載はありませんが、「WebP(ウェッピー)」と呼ばれています。
従来のjpgやpng形式より、画質を落とすことなくさらに20~30%ほどファイルサイズを軽量化してくれます。
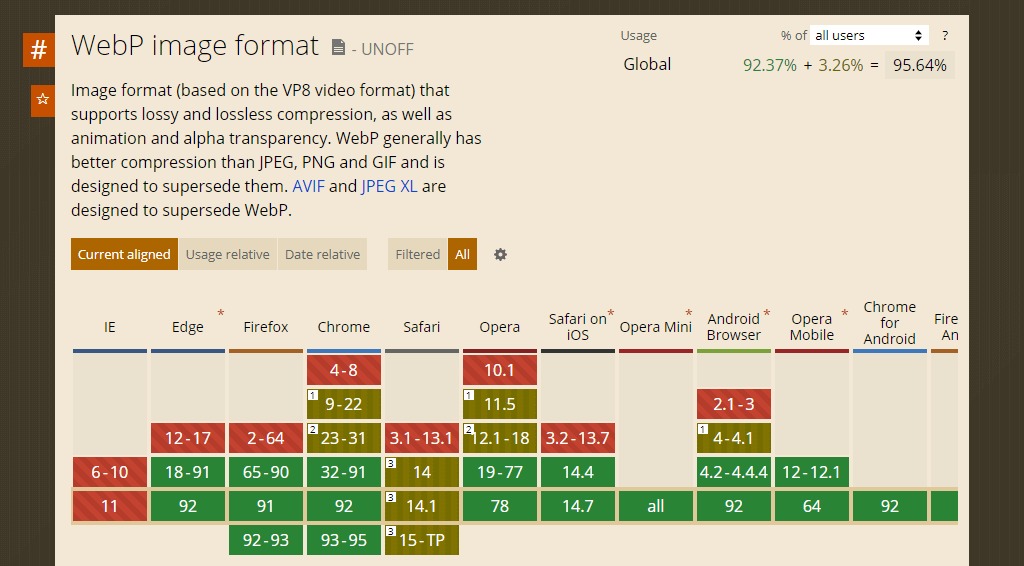
スマホやタブレット端末も含め、すでにIE11を除くほとんどのブラウザに対応しており、またGoogleのSEO施策でも重要視されているので、 WebPの使用はもはやマストです。

最新の対応状況は、下記で確認できます。
https://caniuse.com/?search=WebP
2021年8月現在、まだPhotoshopやillustratorなどのツールでは、デフォルトでWebP形式での書き出しはできません。(プラグインを使用すれば可能です)
変換用のツールを使用して、WebP形式に変換する方法がまだまだ主流かな、と思います。
2022年2月リリースのVer23.2より、Photoshopでもプラグインを使用せずにWebPファイルの保存ができるようになったようです!
ただ、「保存」はできるけど「書き出し」は未対応かな……?という印象です。様子見様子見!
検証に使用したツール
TinyPNGとTinyJPG
まずは、jpg/png画像を圧縮変換するツールとして「TinyPNG」と「TinyJPG」。
jpg形式の写真画像の変換には「TinyJPG」を、png形式のイラスト画像の変換には「TinyPNG」を使用しています。
画質や圧縮率は設定できない点は注意。
PNG・JPEGをWebP画像に一括変換
Web制作やデザインに関するわかりやすい記事でおなじみの、サルワカさんが作成されたツール。
複数枚の画像を一度にWebP変換できるので、よくお世話になっています。
「TinyPNG」「TinyJPG」と同様、画質や圧縮率は設定できません。
当記事内では便宜上、「サルワカさんツール」と呼ばせていただきます。
Squoosh
Googleが推奨している、ブラウザ上で画像圧縮ができるWebサービス。
形式は変えずに圧縮だけしてサイズ軽量化することはもちろん、WebP変換も可能です。
注目すべきは、リアルタイムで変換後の画質をプレビューできるところ。
上記2サービスとは異なり、ファイルは1枚ずつしか変換できませんが画質を選べるので、プレビューを見ながらギリギリまでクオリティを調整できるのがありがたいです。
もちろん、クオリティを落とせば落とすほど、画像のサイズは小さくなります。
こちらの3つのツールを使用して、検証していきます。
検証するパターンは、下記4パターンです。
- TinyPNG(JPG)で圧縮した後、サルワカさんツールでWebP変換
- TinyPNG(JPG)で圧縮した後、SquooshでWebP変換
- サルワカさんツールでWebP変換した後、TinyPNG(JPG)で圧縮
- SquooshでWebP変換した後、TinyPNG(JPG)で圧縮
1.TinyPNG(JPG)で圧縮した後、サルワカさんツールでWebP変換

TinyPNG(JPG)が変換できる1ファイルのサイズ上限が5MBのため、4.3MBにしたものを使用します。
まずは、TinyPNG(JPG)へ圧縮。
| 加工前 | 加工後 | サイズ削減率 | |
|---|---|---|---|
| TinyPNG変換 | 4.3MB | 478KB | -89% |
| WebP変換 | 478KB | 403KB | -14% |
最終的なファイルサイズは、403KB。
画質もほとんど劣化はありません。


2.TinyPNG(JPG)で圧縮した後、SquooshでWebP変換
続いて、圧縮した画像をSquooshでWebP変換するパターン。
圧縮した画像は1.と同じ画像を使用しています。
| 加工前 | 加工後 | サイズ削減率 | |
|---|---|---|---|
| TinyPNG変換 | 4.3MB | 478KB | -89% |
| WebP変換 | 478KB | 267KB | -44% |
最終的なファイルサイズは、267KB。かなり小さくなりました!
なお、Squooshでの画質は「60」としています。


ちなみに、Squooshでの画質をデフォルトの「75」で変換してみたところ、ファイルサイズは-30%削減の334 KBでした。それでも十分な軽量化!
3.サルワカさんツールでWebP変換した後、TinyPNG(JPG)で圧縮
次は逆の順序。先にWebP変換するパターンです。
| 加工前 | 加工後 | サイズ削減率 | |
|---|---|---|---|
| WebP変換 | 4.3MB | 570KB | -87% |
| TinyPNG変換 | 570KB | 362KB | -38% |
1.2.と同様、最初の変換でだいぶファイルサイズは削減されています。
最終的なファイルサイズは、362KB。




同じツールを使用している1.のパターンよりサイズダウンしていますね!
4.SquooshでWebP変換した後、TinyPNG(JPG)で圧縮
最後のパターンです。
こちらも、2.と同様、Squooshの画質は「60」としています。
| 加工前 | 加工後 | サイズ削減率 | |
|---|---|---|---|
| WebP変換 | 4.3MB | 322KB | -92% |
| TinyPNG変換 | 322KB | 295KB | -8% |
WebP変換だけで、ものすごいサイズダウンです…!
もはやこれだけでもいいのでは?と思うレベルですね。




まとめるとこんな感じ。
| 【元ファイル】4.3MB | 1回目の変換 | 2回目の変換 | ||
|---|---|---|---|---|
| パターン1 | 478KB | -89% | 403KB | -14% |
| パターン2 | 478KB | -89% | 267KB | -44% |
| パターン3 | 570KB | -87% | 362KB | -38% |
| パターン4 | 322KB | -92% | 295KB< | -8% |
3.のパターンが一番サイズが小さくなりました!
画質もそこまで差はありませんね。


png形式でもやってみた
比較的画質の劣化が少ないpng形式でも、同じパターンで検証してみました。
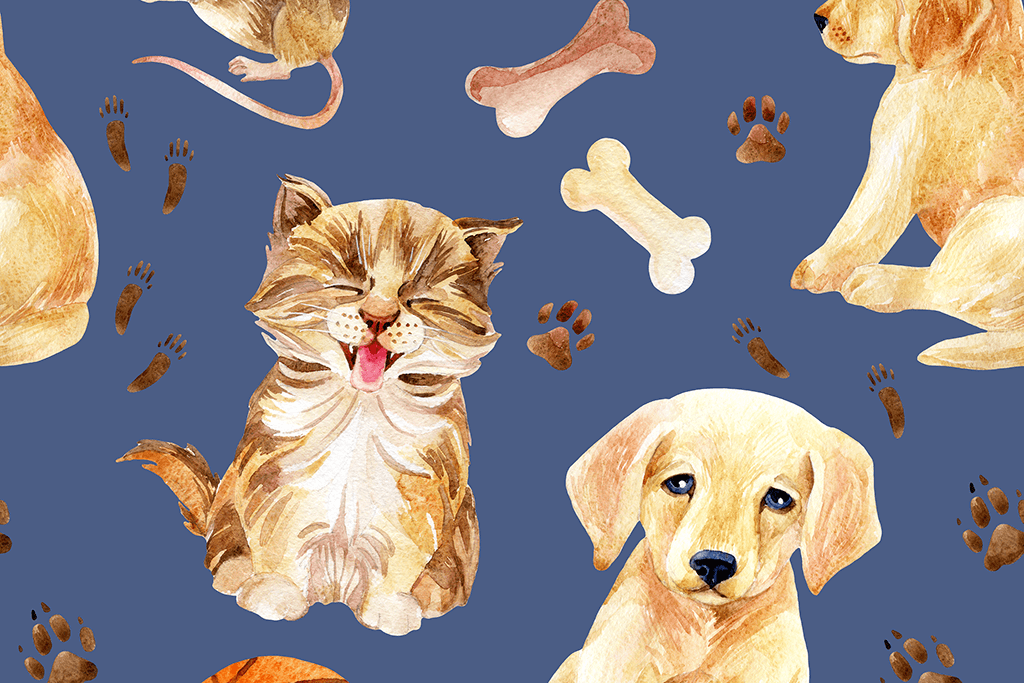
使用した画像は、png形式の中でもちょっと色数の多そうな画像と、極端に色数が少ないベクターデータのような画像の2種です。
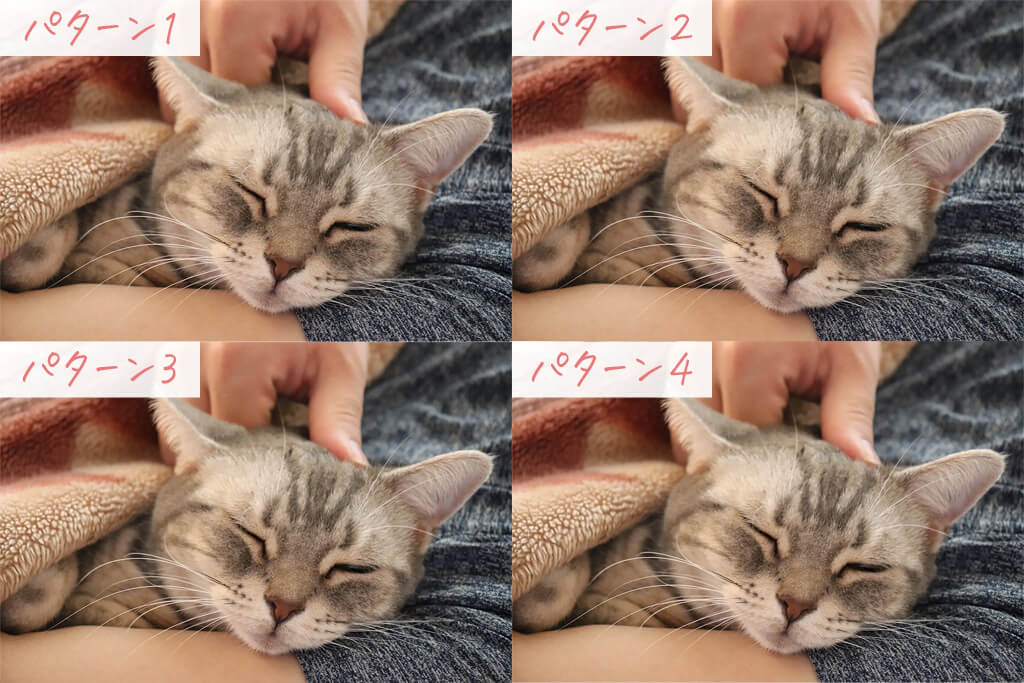
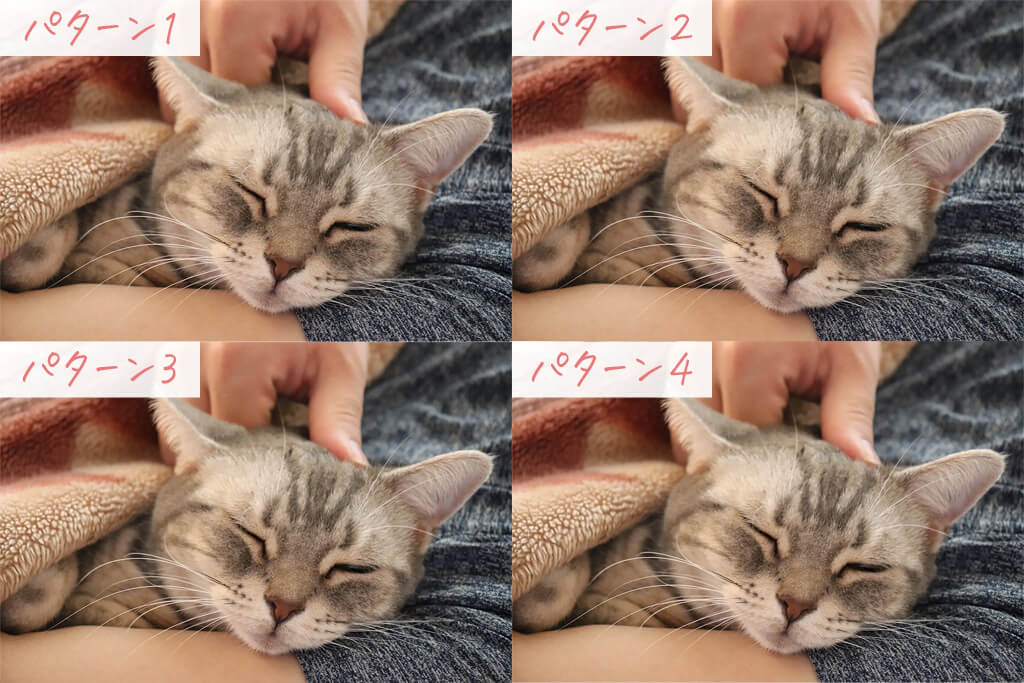
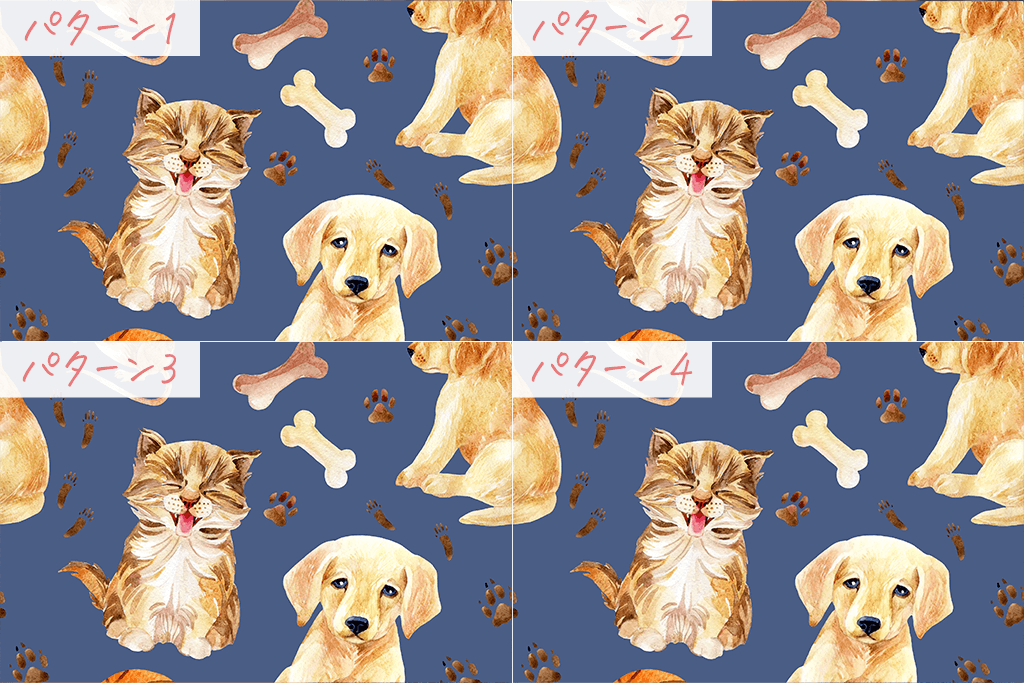
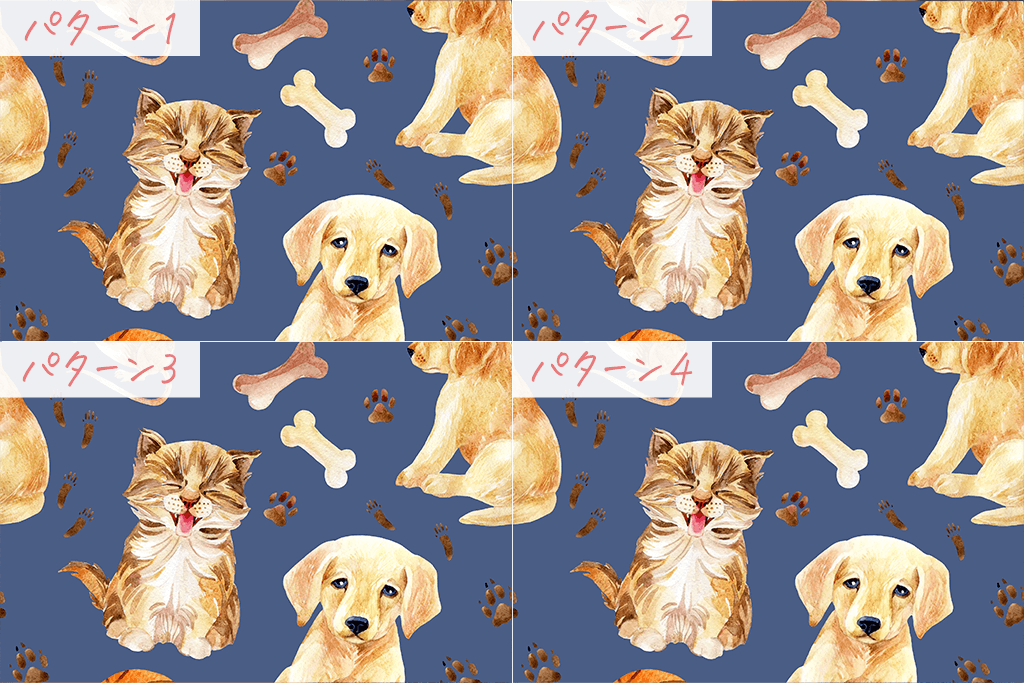
色数の多いpng画像


| 【元ファイル】5MB | 1回目の変換 | 2回目の変換 | ||
|---|---|---|---|---|
| パターン1 | 1.7MB | −67% | 419KB | −75% |
| パターン2 | 1.7MB | −67% | 266KB | −84% |
| パターン3 | 401KB | −92% | 323KB | −21% |
| パターン4 | 257KB | −95% | 247KB | −4% |
なんとこちらはパターン4が最小サイズ。
やはりSquooshで画質を調整することがポイントなのでしょうか。
画質も大きく差はありません。


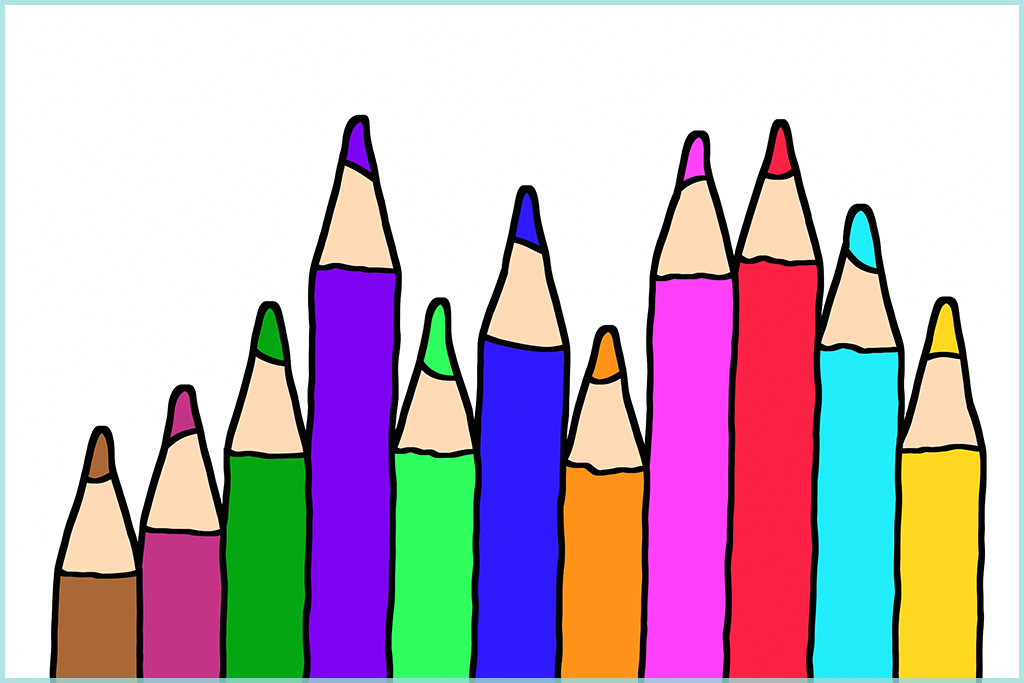
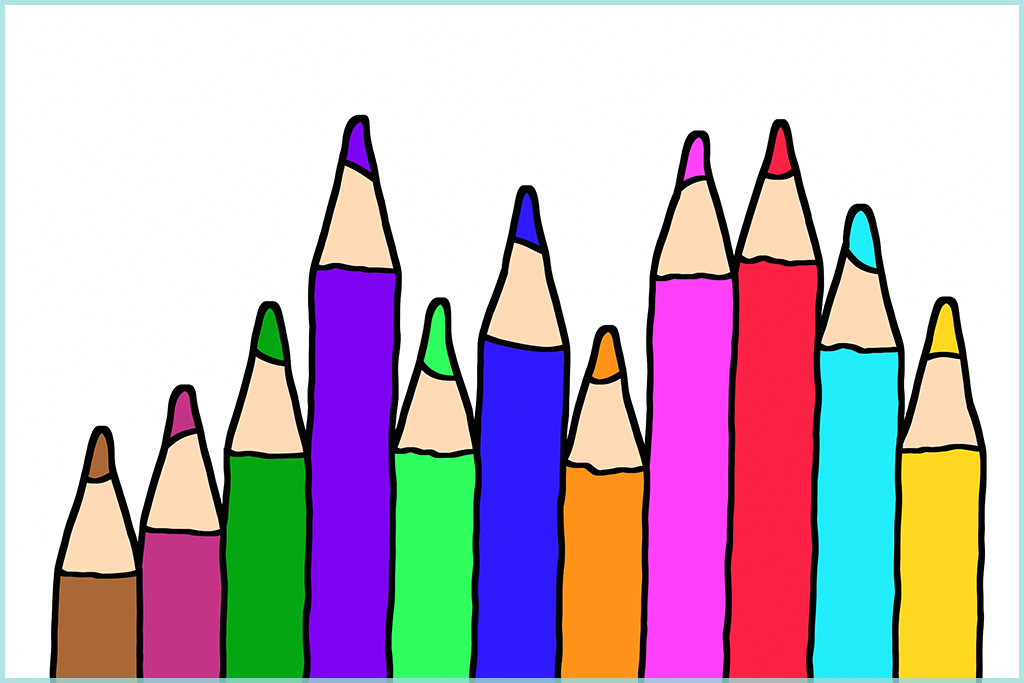
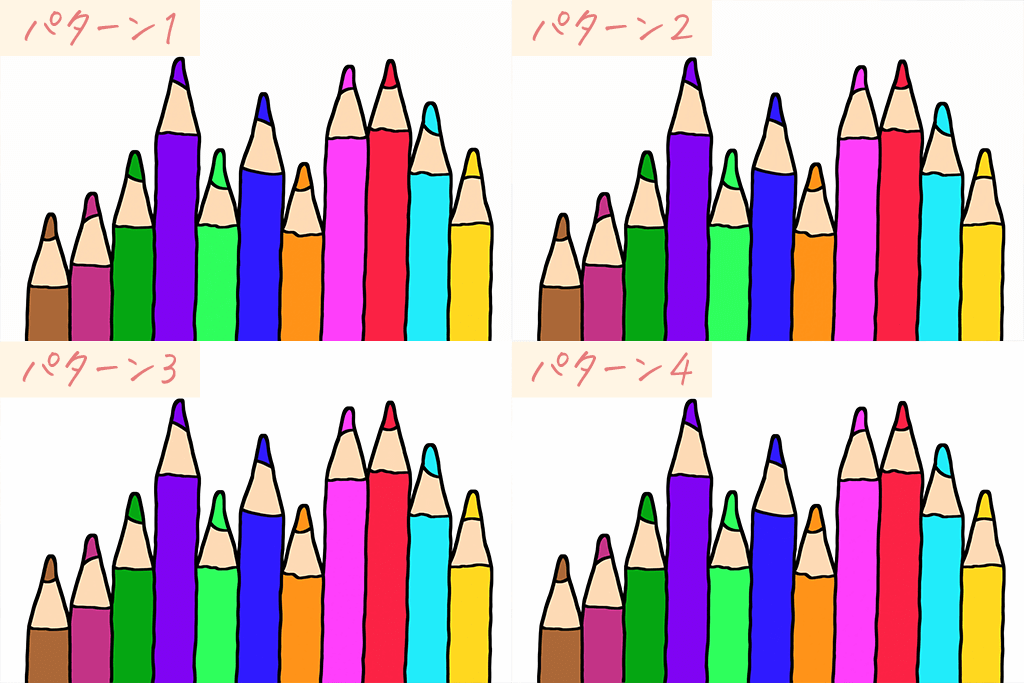
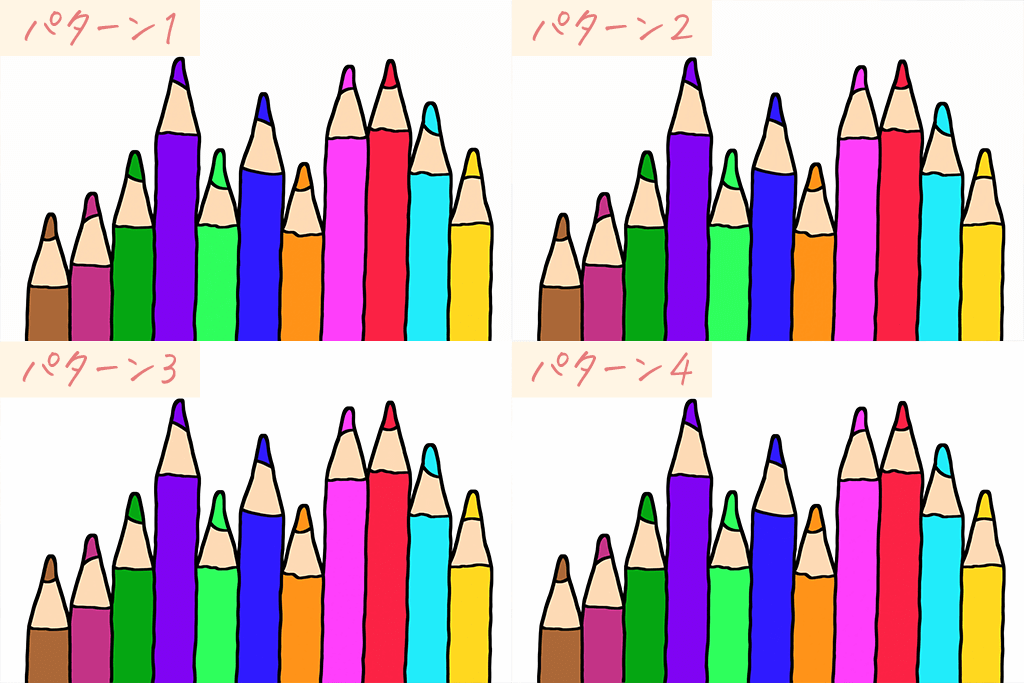
色数の少ないpng画像


※背景が白く見づらいため、境界線を入れています。
| 【元ファイル】3.7MB | 1回目の変換 | 2回目の変換 | ||
|---|---|---|---|---|
| パターン1 | 2.1MB | −43% | 158KB | −93% |
| パターン2 | 2.1MB | −43% | 163KB | −92% |
| パターン3 | 166KB | −96% | 143KB | −16% |
| パターン4 | 171KB | −95% | 171KB | −0% |
なんとこちらはパターン3!!!初めてサルワカさんツールがランクイン!
色数が少ないと、画質にそこまでこだわる必要がないんでしょうかね。


なお、この画像ではSquooshで画質を「10」にまで下げてみましたが、見た目・ファイルサイズ共に「60」のものとほとんど変わりありませんでした。
結果とまとめ
今回は、圧縮したjpg/png画像をWebP変換するのと、WebP変換した画像を圧縮するの、どちらがよりキレイで軽くなるの??という疑問を検証してみました。
まさかの3本、すべて違う結果となり驚いています。
主観も含め、今回の検証から分かったことは以下となります。
- 写真画像やグラデーションなどの色数の多い画像は、TinyPNG(JPG)で画像圧縮をした後、Squooshで画質をギリギリまで下げてからWebP変換する
- 色数の少ないイラストやアイコンは、あまりサイズにこだわらずサルワカさんツールでガンガンWebP変換していく
- 画質の調整がいちばんのカギ
- 画像が大量なら一括変換、キービジュアルなど画質にこだわりたいならSquooshでとことんこだわれ
もちろん、元の画像の内容によって、同じパターンで変換を行っても結果は異なると思います。
ブログなど、WordPressのプラグインでWebP変換しているのなら、その後に圧縮変換かけるのは効率が悪いですし。
今回使用した3つのツール以外にも、画像圧縮ツールやサービスはたくさんあります。
この検証は、あくまでも参考としていただき、ご自身の使いやすさや目的に合わせて、使用するツールは適切に選んでくださいね。
私としては、いつも1.のパターンばかりだったのですが、いい結果が一度も出なくて軽くショックでした…(笑)
とはいえ、色んな画像を変換して比較していくのはとても楽しかったです!
今までの自分のやり方がベストではなかった、ということも判明しましたし…。
この検証が、ひとつの参考となれば嬉しいです。
良いツールを組み合わせて、画像の加工がより便利に・よりベストな状態となりますように!
なお、当検証は各種ツールの優劣や品質などに言及することが目的ではありません。
便利なツールを提供してくださる各企業や個人様に、感謝を込めて。