Webサイトのコーディング時に、なんとか作業効率を上げたり保守性を上げたり……という名のラクをしたくて、Sassを使った方法を模索していました。
その際、Sassを使って色の濃度を変える方法を見つけて、感動と共にとてもマークアップがしやすくなったので、使用時の確認・注意点も含めてご紹介します。
どんな時に使うか?
そもそものきっかけは、Illustratorで作成されたデザインカンプで使用されていた機能の再現性を求めたことです。
愛知県近郊のコーダーあるあるなんですけど、このエリアってなぜかデザインカンプのイラレ率が非常に高いんですよね。
上記はせきゆおうさんのツイート。リプ欄めっちゃわかる。
そして、イラレ製カンプだと下記の使い方までがテンプレートな気がします。
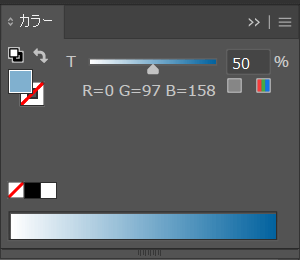
- サイトカラーをカラースウォッチに登録
- スウォッチに登録した色の濃度を変えて使用する

すべてのカンプがそうとは言ってはいません。
イラレの特性を活かしているわけですし、私の出会ってきたカンプはこの傾向が強いって話なので、このやり方が悪いってわけではございません!
一つの色の濃度を変えて使用することは、配色もまとまるし無駄に色数が増えることもないので、合理的な手法だと思っています。


……が!
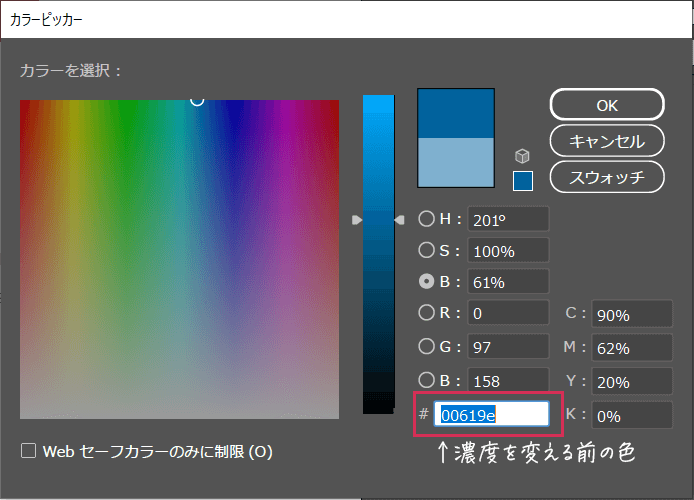
このやり方、濃度を変えた後のカラーコードがその場で出てこないので、正確な色を取得するにはひと手間必要なんですよね。


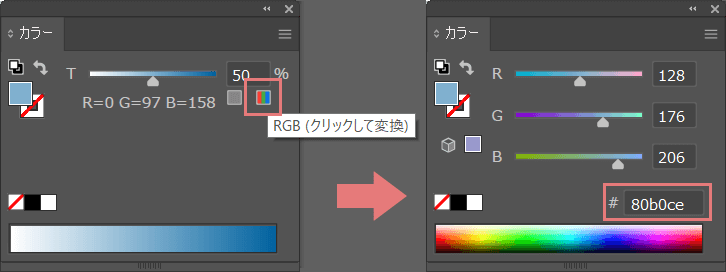
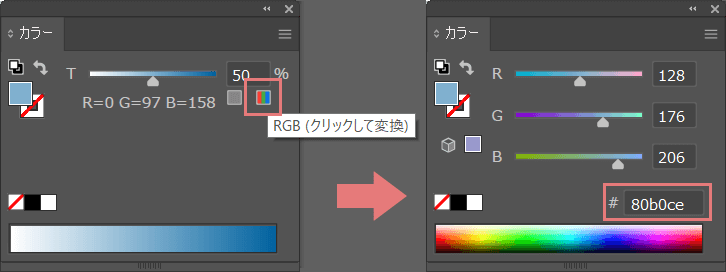
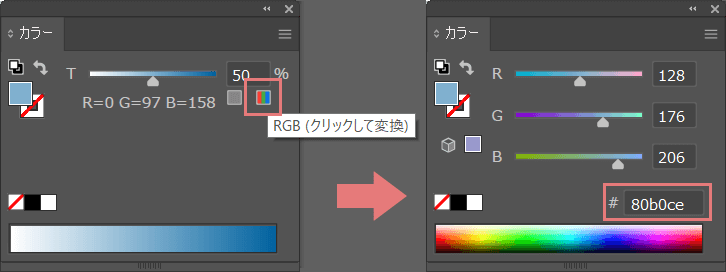
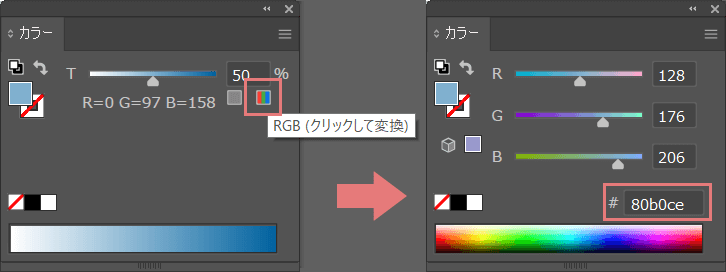
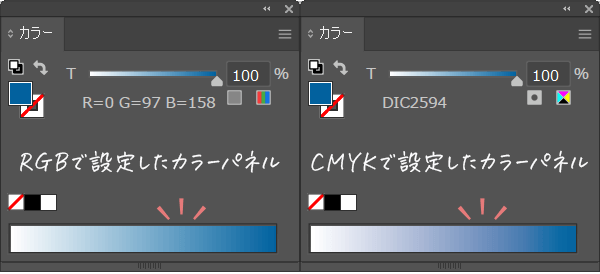
ちなみに、カラーパネルの「RGB(クリックして変換)」を押せば、濃度を変えた後のカラコードは表示されます。


濃度違いのパターンが1色なら、Sassでカラーコードを変数としておけばいいけど、細かな濃度違いがたくさん出てくる時は、そりゃもう面倒くさい大変なんですわ。
Sassで使える色を調整する機能
そんな状況を打破するため、なんとかSassの機能を使ってラクをしようと、改めてSassのドキュメントを見直してみました。
その中で使えそうな色を扱う機能が、下記の3つでした。
- 透明度を変える
- 明度を変える
- 色を混ぜる
透明度を変える
まず思い浮かぶ中でイメージが近いのは、透明度を変える方法。
『transparentize』と『rgba』の2種類がありました。
$color: #00619e;
//例)背景色を元の色の濃度の20%にする場合
//transparentizeの場合
background: transparentize($color, 0.8);
//transparentizeの場合
background: rgba($color, 0.2);
//コンパイルされたCSSのコード(どちらも同じ結果となる)
background: rgba(0, 97, 158, 0.2);見た感じ色の変化がわかりやすいし、設定できる数値も0~1までと濃度のパーセンテージと同じように設定できるので、直感的に使用できます。
注意するとすれば、rgbaは色のアルファチャンネルを指定した数値分まで減らすのに対し、transparentizeの方は、色のアルファチャンネルを指定した数値分減らすという違いがあるので、指定した数値が異なります。
そういった意味では、rgbaの方がよりイラレの指定方法に近いですね。
それぞれの機能を実装してみた結果が、下記となります。


が、しかし。
こちらの方法にはデメリットがあります。
もし、この透過した色の背景に、色や模様があったら……?


下の背景が見えちゃうんですね。
透過してるんだから、当たり前なんですが。
背景が真っ白の時限定でなら使用できますが、毎回そうとも限らないので、一旦この方法は保留です。
明度を変える
元の色から白っぽくするんなら、明度を上げればいいんじゃない?
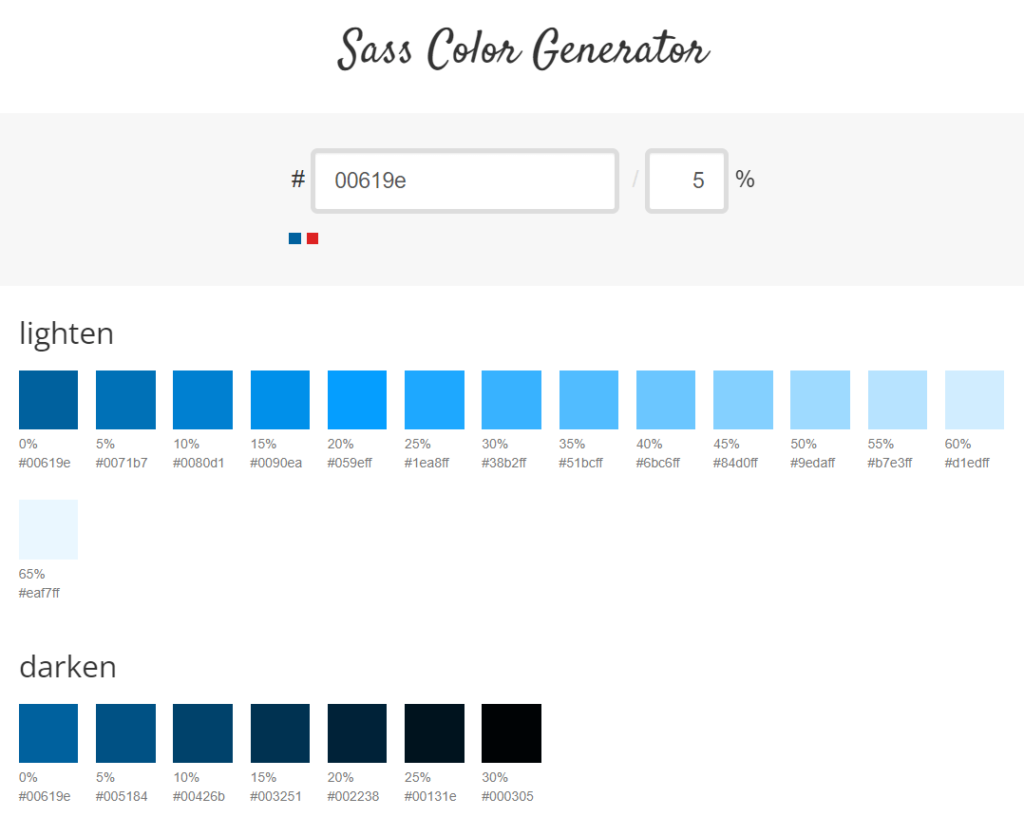
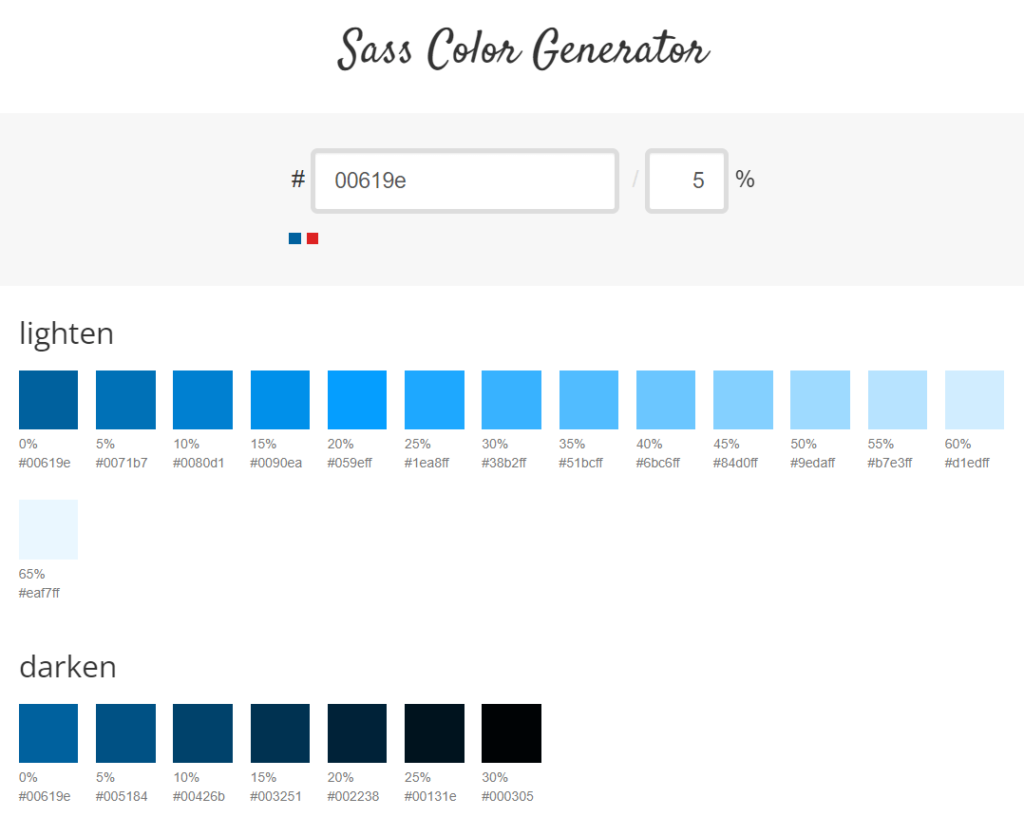
Sassには色の明度を上げるlightenがあります。
※反対に、明度を下げる(黒っぽくする)場合は、darken
$color: #00619e;
//例)背景色を元の色から30%明るくする場合
background: lighten($color, 30%);
//例)背景色を元の色から30%暗くする場合
background: darken($color, 30%);
//コンパイルされたCSSのコード
//lighten
background: #38b2ff;
//darken
background: #000305;

コレジャナイ感が半端ない。
ついでに言うと、lightenとdarkenはパーセンテージの調整がものすごく難しい。
0~100%の間で変化するわけではないので、どの数値を入れたらどれだけ変化するというのがイマイチわかりづらい。
「Sass Color Generator」というサイトのジェネレーターで、色の変化は確認できますが、確実性がないので、こちらの方法は不採用。


明度の他にも彩度を変えるsaturateとdesaturateもジェネレートできます。
色を混ぜる
ドキュメントを漁っていた中で、使える!!と思ったのが、mixでした。
正確には、濃度を変えるというより2色を混ぜた色に変換できる機能です。
元の色に白を混ぜることで近い結果になるのでは……?という発想ですね。
$color: #00619e;
//例)背景色を元の色の濃度の20%にする場合
background: mix($color, #fff, 20%);
//コンパイルされたCSSのコード
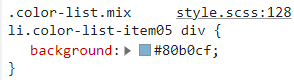
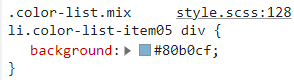
background: #ccdfec;上記のコードの場合は、元の色($color)と白(#fff)を、20%と80%ずつ混ぜる、という指定です。
白を混ぜる割合のが方が大きいので、白に近い色味になります。


おお……!それっぽい!
透明度を変えるrgbaの時と同じように、背景に色を敷いてみます。


透過してない!!!
これ…!これ使えるんじゃない……!?
ただし、心配性な私はSassのこの結果が正しいのか半信半疑です。
ということで、mixを使用して返ってきたカラーコードが、本当にイラレのデータと合っているのか、検証してみます。
mixで返ってきた色が正しいか検証
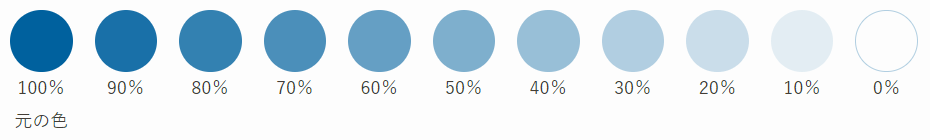
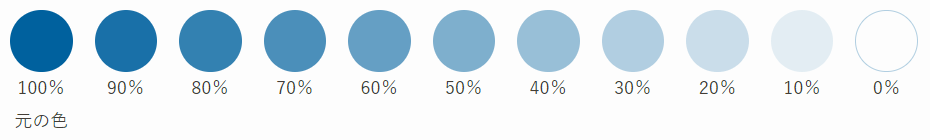
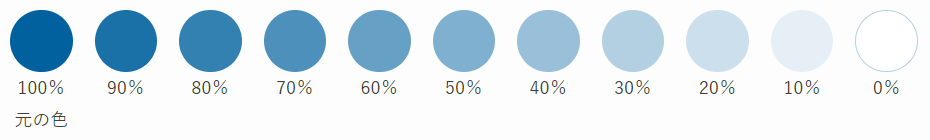
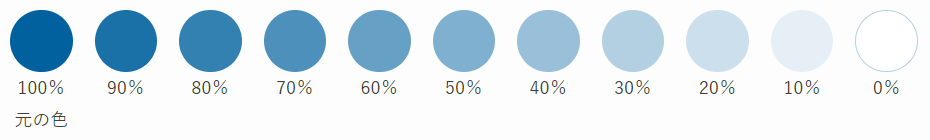
元の色から10%ずつ濃度を変えて検証してみます。
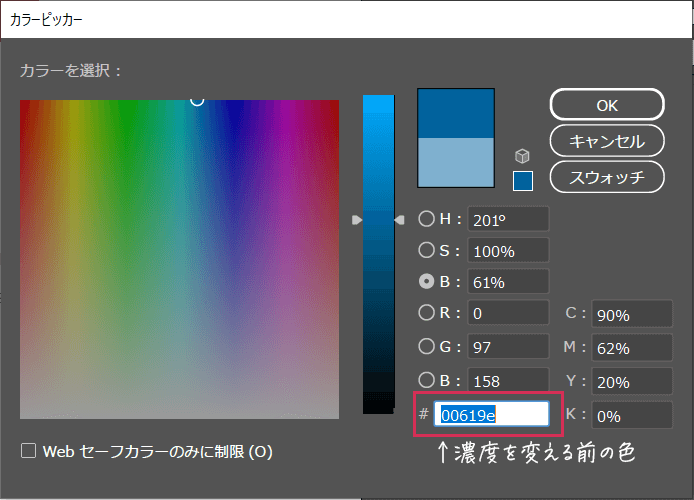
前述の画像やコードでも使用していましたが、元の色として「#00619e(R=0、G=97、B=158)」の青色を使用します。
イラレでは、濃度を変えた後にカラーパネルの「RGB(クリックして変換)」でカラーコードを確認。


Sass側は、mixで返ってきた値を、ディベロッパーツールで確認しています。


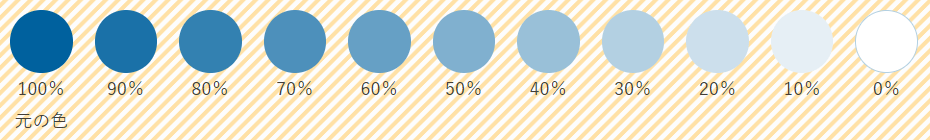
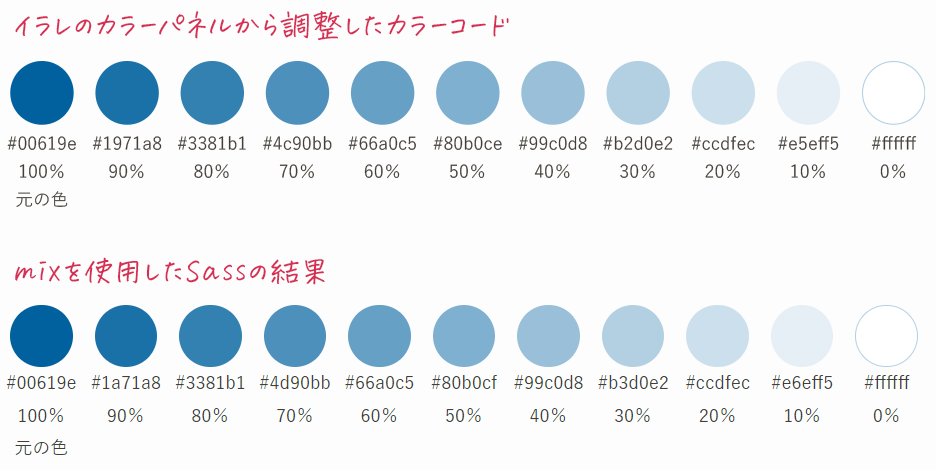
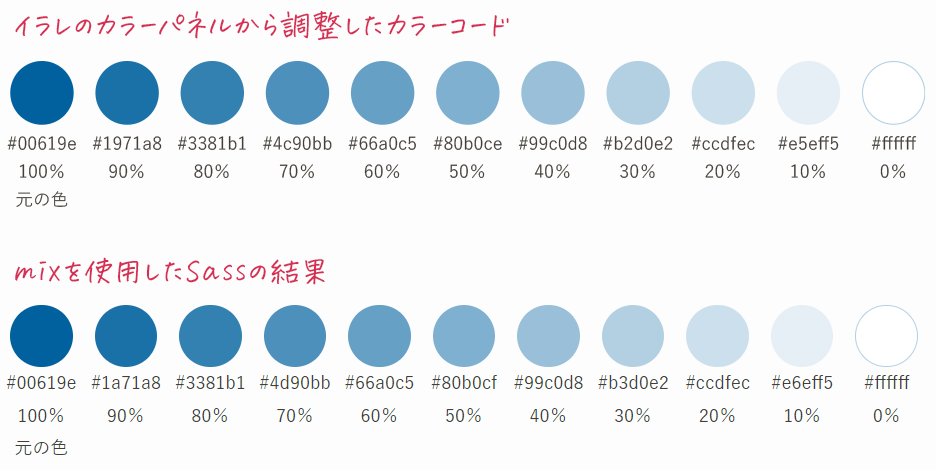
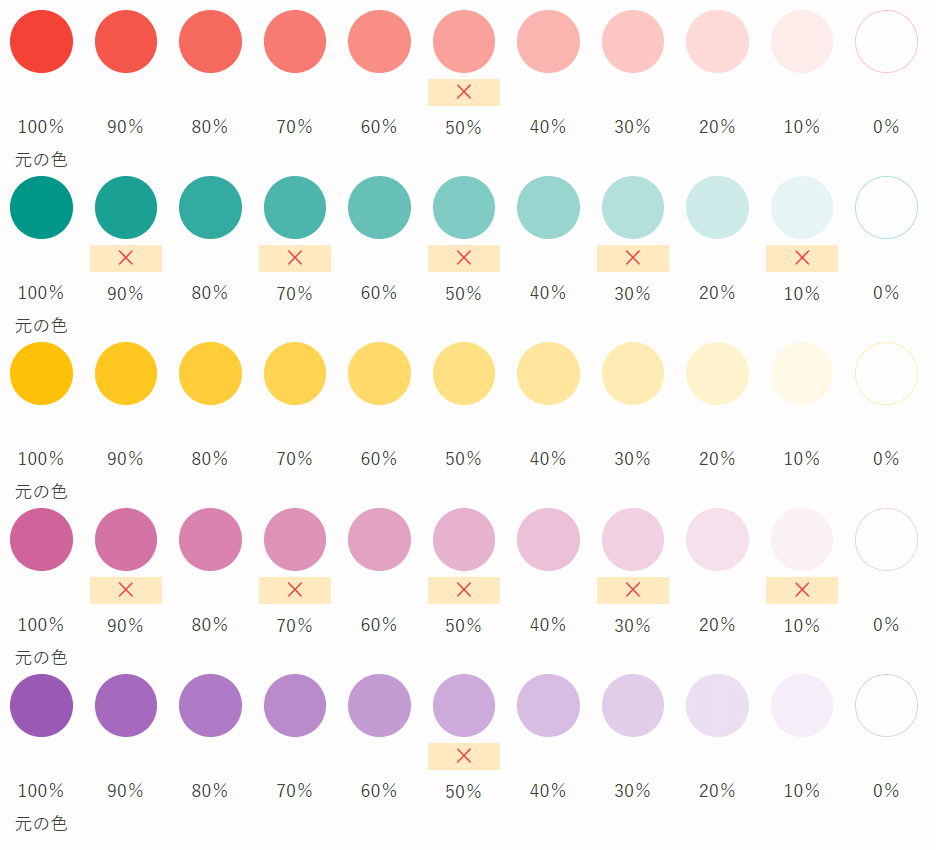
これらを確認してまとめたのが下記の画像です。


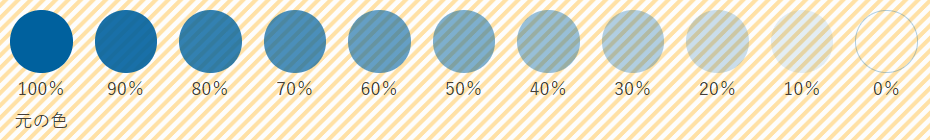
………アレ?
よく見ると、ところどころ微妙に、誤差レベルの差異がありますね……???
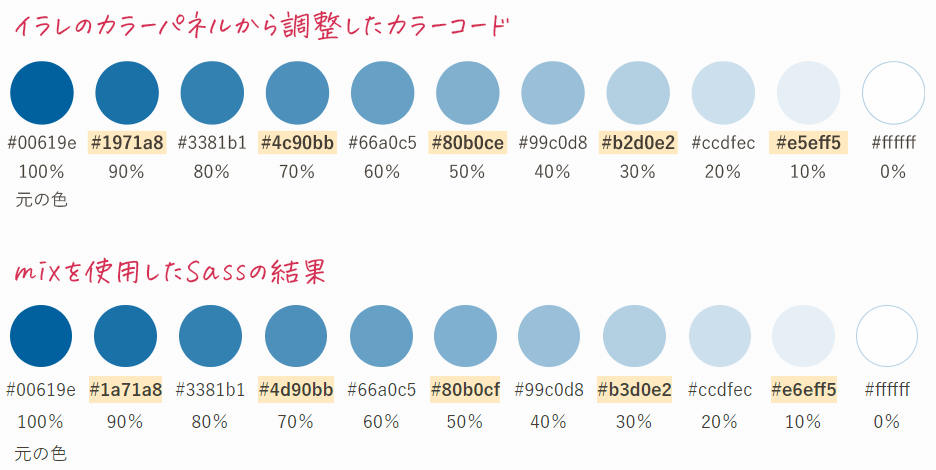
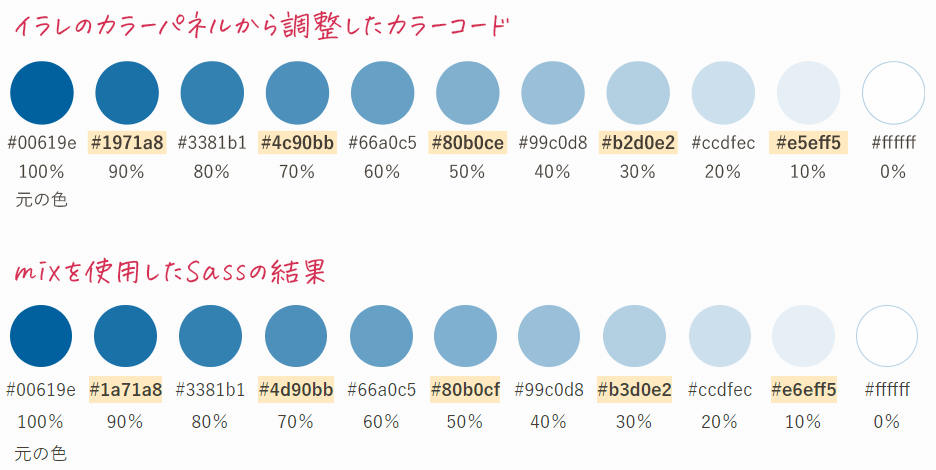
下記の画像、黄色く色づいているところは、イラレとSassの結果でカラーコードが異なっています。


私個人としては、ほぼ同じじゃん……と思いたいところですが、デザイナーさんによってはNGを食らうかもしれないですね。
「カンプに忠実に」と言われるか、「これくらいの違いなら気にしないよー!」となるか。
この辺りはデザイナーさんの判断にもよると思いますので、使用についてはご自身にて確認・判断いただければと思います。
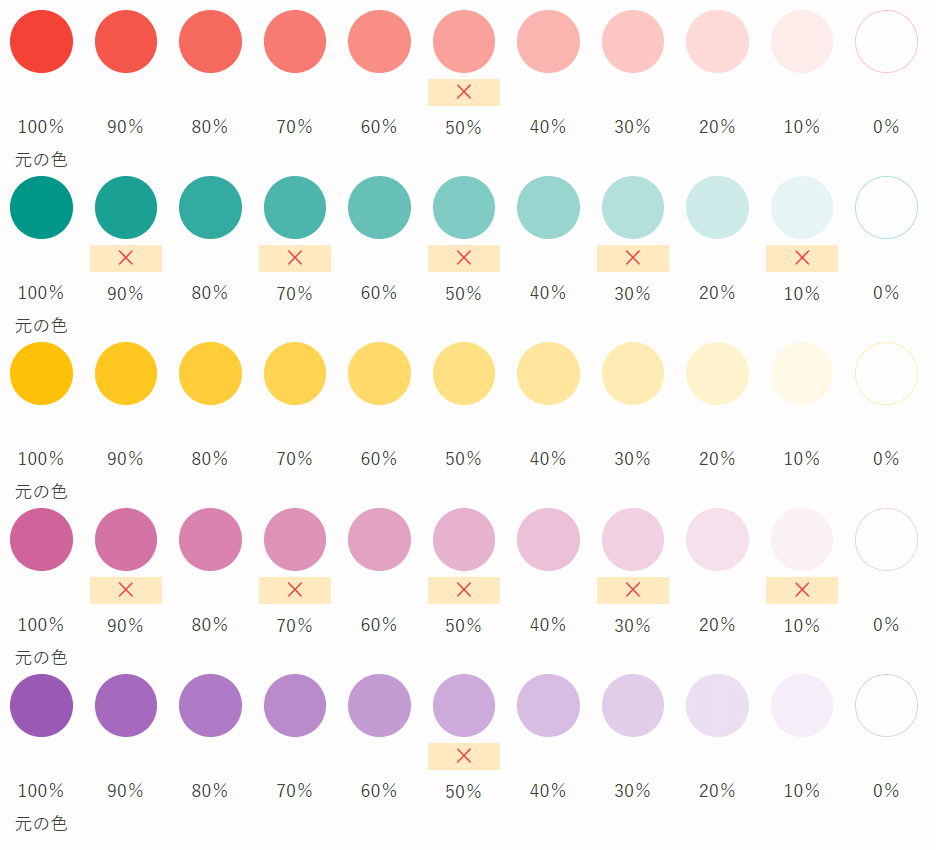
ちなみに、他の色味で同じように検証してみたところ、以下のような結果に。


法則性がありそうでなさそうでよくわからない……
【注意】特色(CMYK)は違った挙動をする
さて、ここまでの検証はRGBで指定された色であることが前提でした。
Webデザインだもの、当たり前じゃない。
……と、思うでしょう?
当たり前じゃないのがIllustratorなんですよね!!!
イラレを使用している=印刷物にも使用している
この可能性はとても高いです。
現に、Webのデザインカンプなのに、CMYKやDICなどの特色のままってこと、少なくないんですよね……。
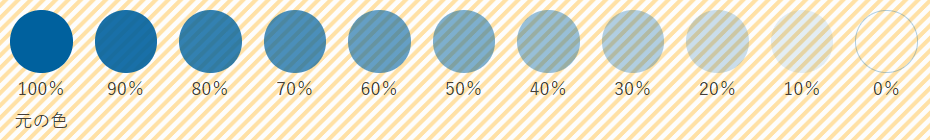
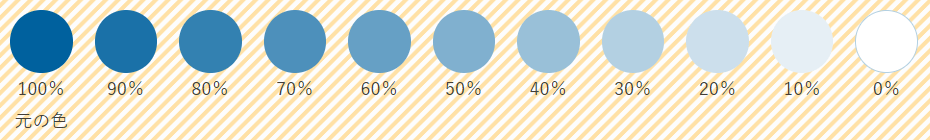
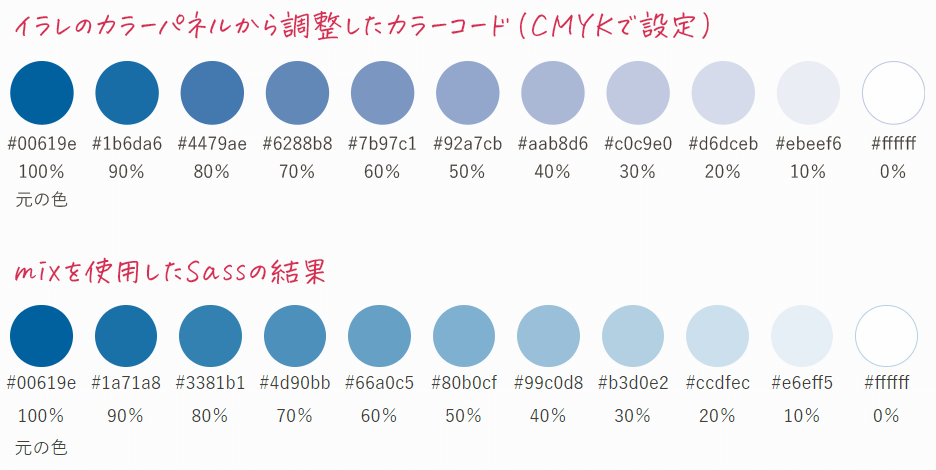
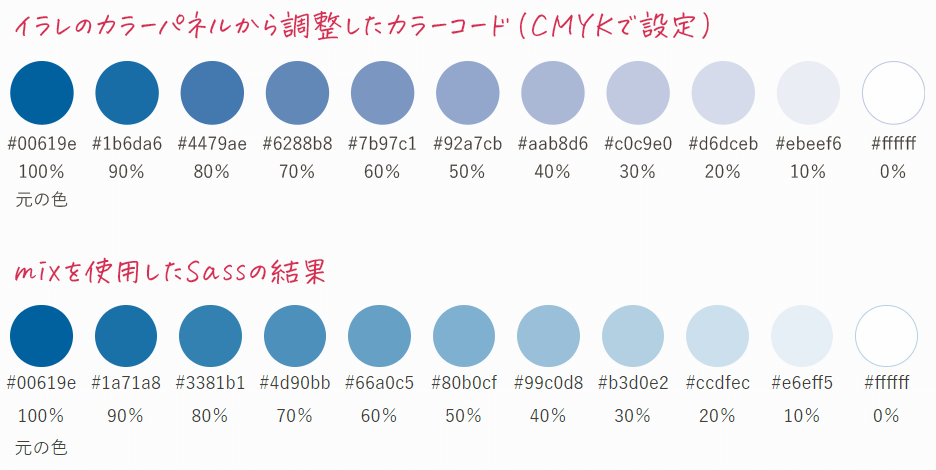
先ほどの検証を、RGB以外で指定された体で行ってみましょう。
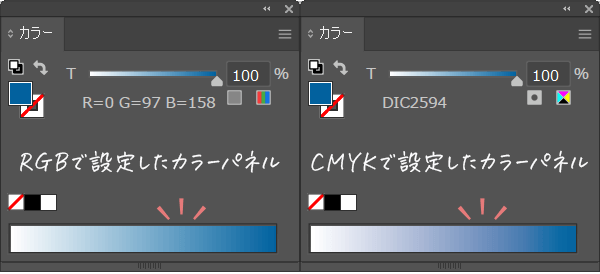
カラーコードとしては先ほどと同じ#00619eを使用しますが、C=94、M=58、Y=16、K=0とCMYKで設定されたもので検証してみます。


ちょっとずつ、カラーコードも色味も違いが出てきますね。
CMYKの方が、少し赤みのある青色のようにも見えます。
RGBのものと比べると、カラーパネルのグラデーションも微妙に異なりますね。


Sassのmix機能を使用する場合は、RGBで指定された色であるかを必ず確認しておきましょう!
よく使うので、function登録しておく
検証も済んだところで、結果はどうであれ今後も使いまわせるようにSassの関数として登録しておきます。
$main-color: #00619e;
//関数の設定
@function colorMix($color, $percent) {
@return mix($color, #fff, $percent * 1%);
}
//SCSSの表記
background: @include colorMix($main-color, 60);
//コンパイルされたCSS(#00619eを60%まで薄くした色)
background: #66a0c5;ドキュメントでは、数値の個所($percent としている所)は%で指定することになっていますが、%はなくてもOKです。
https://sass-lang.com/documentation/modules/color#mix
【追記】Dart Sassでは非推奨に
mixは組み込み関数として使用していましたが、Dart Sass v3ではビルトインモジュールとして使用することになったようです。
その他もろもろ、仕様の変化があったようなので、以下の記事にまとめました。


まとめ
イラレで制作されたWebデザインカンプによくある、色の濃度の変化をSassを使って調整する方法を、検証結果も交えてご紹介しました。
結論から言うと、100%正しい値が出るわけではなかったので、大きな声でおススメはできませんが、方法の一つとして手段を知っていてもいいのかな、とは思っています。
使用される際は、ご自身の判断にてお願いいたします。
狭いエリアでのあるあるだからかなのか、解決方法がなかなか見つからなかったので、どこかの誰かの為になればと思い、残しておきます。

