お仕事ではない趣味のための買い物をよくします。
買ったものを管理したかったのですが、要件を満たすアプリがなかったのでNotionのデータベース+チャート機能を組み合わせて使用してみたら、それなりにいい感じのものができました。
誰かこんな感じのアプリ作ってーーー!と願いながら、作り方をまとめておきます。
やりたかったこと
やりたいことを叶える要件としては以下の項目でした。
- 収入の管理は不要で、支出の詳細のみ管理したい
- カテゴリやジャンルは必要な分だけ自由に設定したい
- どの店舗で購入したかを設定したい
- 入力した内容をグラフで可視化したい
- 支払い方法も選べたらいい
- (自分は必要なかったけど)リアル店舗か通販かも選べたらいい
近いイメージとしては、仕事で使用している会計ソフトの帳簿で支出の管理だけする感じ。
家計簿やお小遣いアプリというものは世の中にたくさんあるのですが、どれも収入と支出がセットになっていたり、[食費][光熱費][医療費]のようにあらかじめセットされたカテゴリが不要だったり(なのに削除できない)、どこで買ったかは登録できなかったりします。
既存のアプリをディスってるわけではなく、今回の自身の要望には合わなかったってだけです!
アプリ開発、ありがとうございます!
グラフ……ということで、当初はExcelやGoogle スプレッドシートでの管理も試してはみました。
ちょうどその頃、普段からよく使用しているNotionが2024年8月頃リリースのVer.2.44でチャート機能が使えるようになった、とのことだったので試したところ、かなり要件に近しいものが作れたのでした。
【参照】Notion 2.44: チャート機能が登場 + フォーム機能の先行情報
Notionの設定
それでは、実際にNotionで「買ったもの管理」ツールを設定してみましょう。
まずは、買ったものを登録していくデータベースを作成します。
データベースを作成
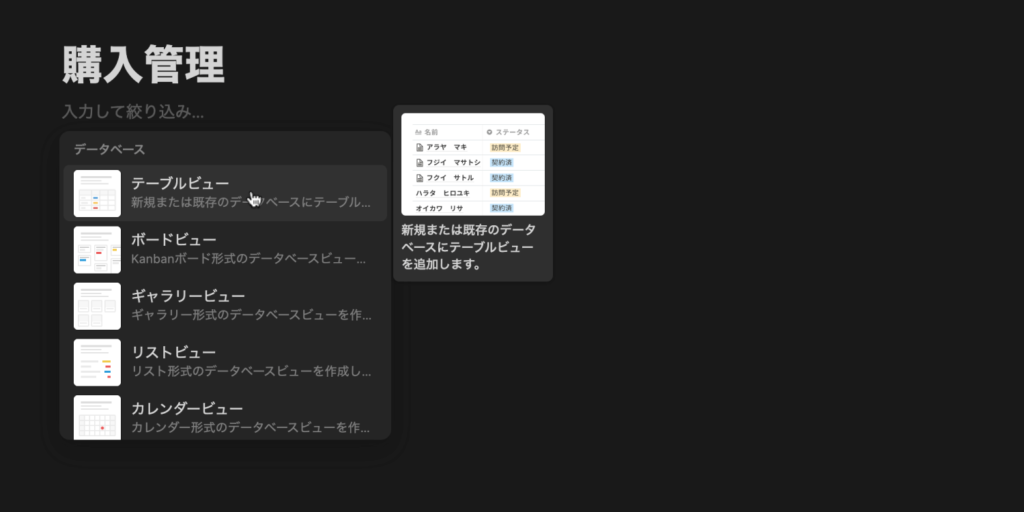
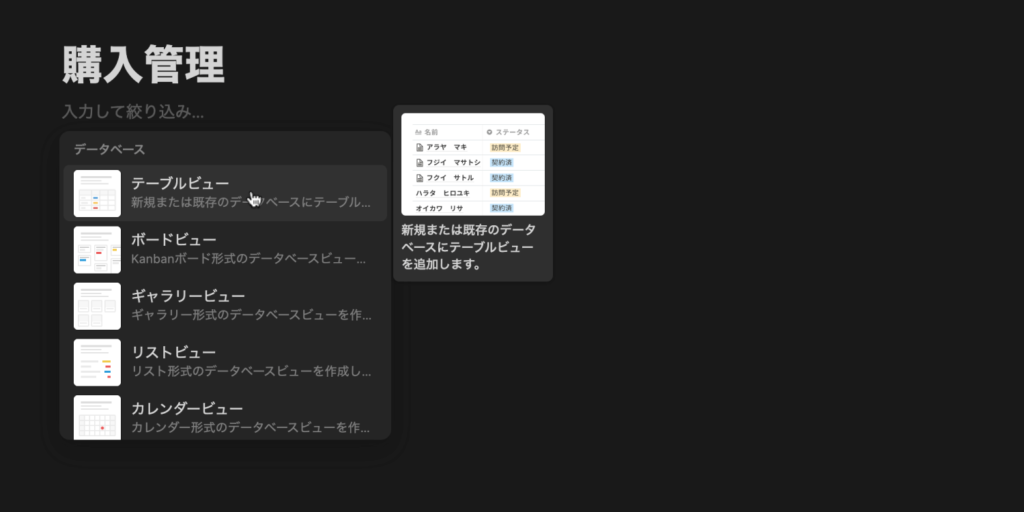
ワークスペースに新規ページを作成したら、「テーブルビュー」のデータベースを追加します。


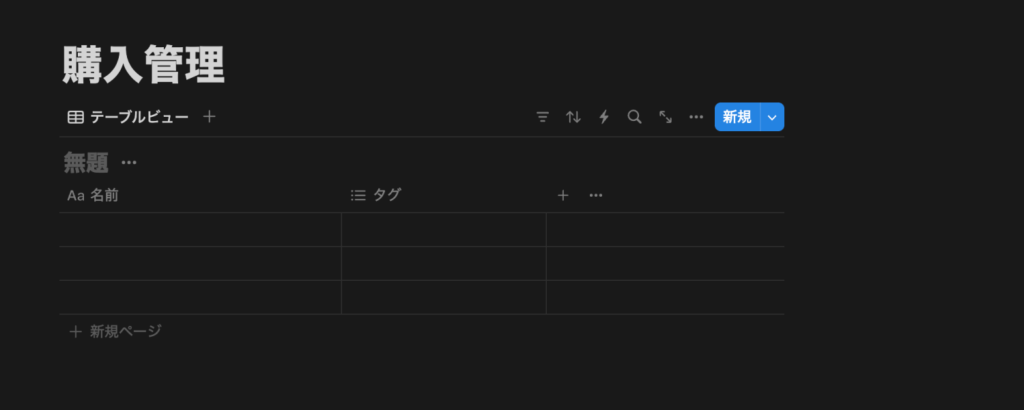
テーブルビューが作成できたら、必要な項目を設定していきます。


最低限必要な項目は、以下の2つ。
| 項目名 | プロパティの種類 | 詳細 |
|---|---|---|
| 購入日 | 日付 | |
| 金額 | 数値 | 数値の形式:円 表示方法:数値 |
加えて、私は以下の項目も設定しました。
| 項目名 | プロパティの種類 |
|---|---|
| 購入場所(店舗) | セレクト |
| ジャンル(カテゴリ) | マルチセレクト(複数選択可) |
| 支払い方法 | セレクト |
| 備考(メモ) | テキスト |
※タイトル項目が必須項目となっているので、それを「購入した内容」としています。
私は、リアル店舗は現金、オンラインショップはクレジットカードと分けているので、支払い方法と店舗の種類(リアルか通販か)を一つにまとめましたが、他にも電子決済とか支払い方法が複数ある方は項目を分けてもいいのかも。
テーブルビューについては、Notionのヘルプもご参照ください。
参考:テーブルビュー – Notion (ノーション)ヘルプセンター
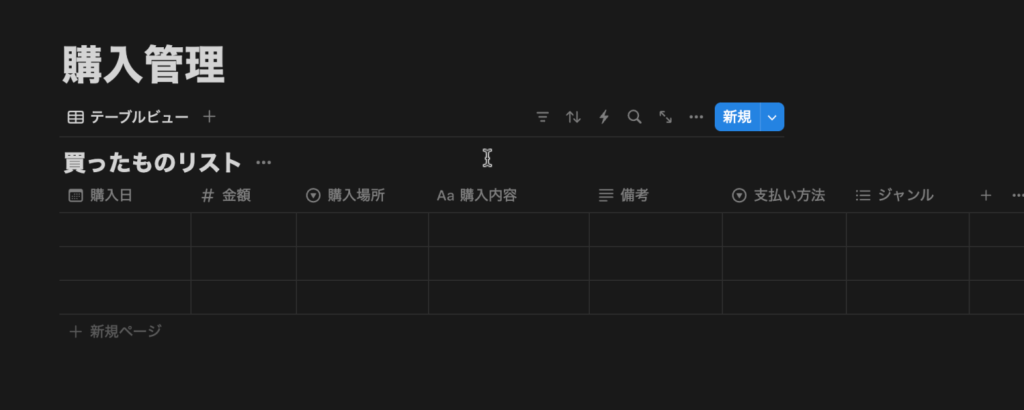
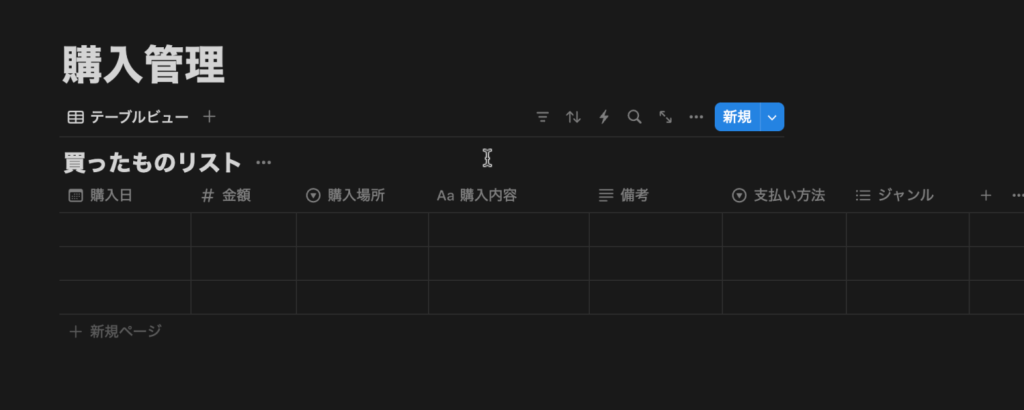
そして、設定してできたテーブルビューがこんな感じです。


テーブルの1番下に各プロパティの合計値が表示できるので、金額プロパティに設定しておくと、どれだけお金を使ったかがいつでも確認できるので肝が冷えます(笑)
「計算」をクリック>その他のオプション>合計


以上で、データベースの準備が完了です。
どんどん買ったものを入力していきましょう!
チャートの設定
登録した買ったものリストが溜まっていくと、今度はグラフで可視化したくなります。
既存の家計簿・お小遣いアプリでも便利な機能の一つですよね。
Notionの場合は、チャート機能を使用します。
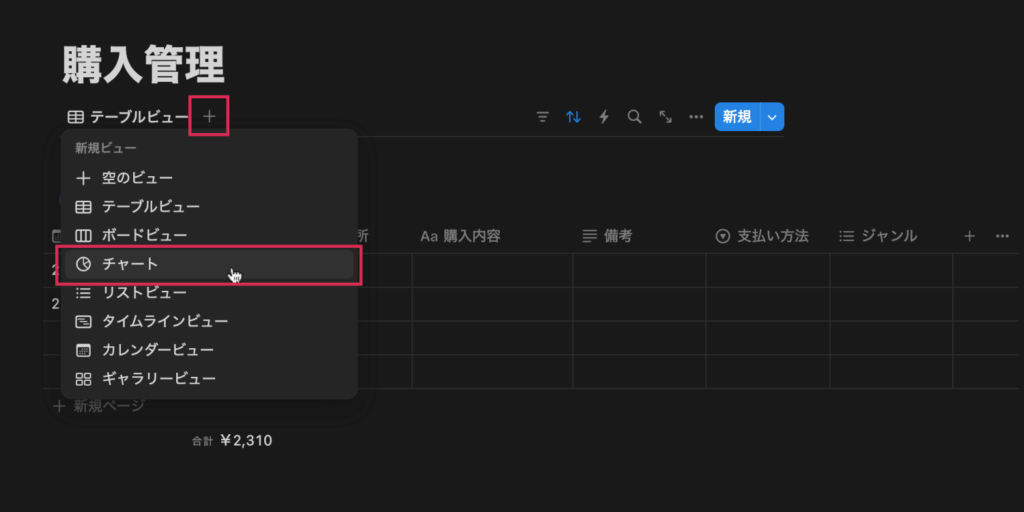
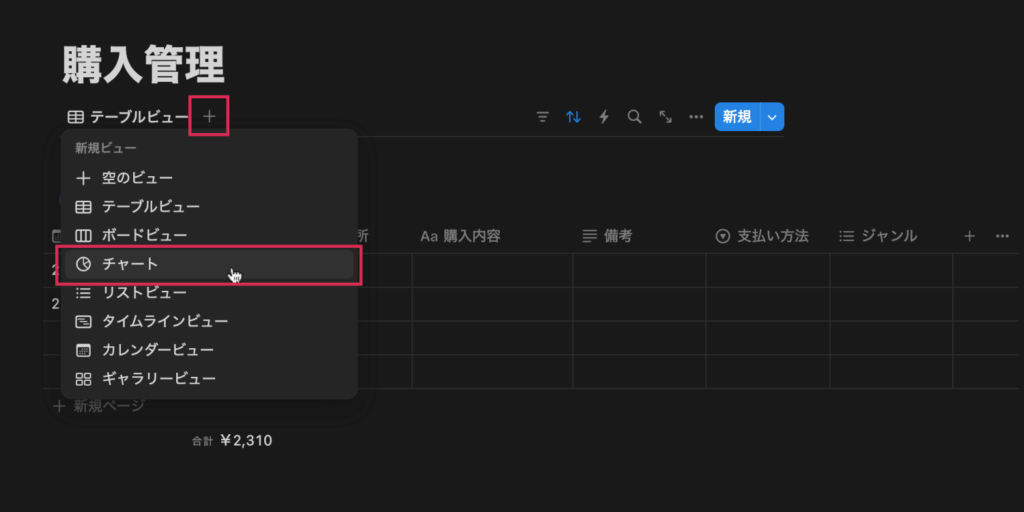
先ほど設定したデータベースの上部、テーブルビュータブの右側の「+」をクリックして「チャート」を選択してチャートタブを表示させます。
あとは、お好きなグラフ(チャート)の設定をするのみ!


私は主に以下の内容を可視化したかったので、その設定内容を残しておきます。
- 店舗別(どの店舗でどれだけ使ったか)
- 月別(月毎にどれだけ使ったか)
- ジャンル別(どのジャンルにどれだけ使ったかの割合)
プロパティ名は、ご自身の設定した内容に置き換えてください。
店舗別チャート
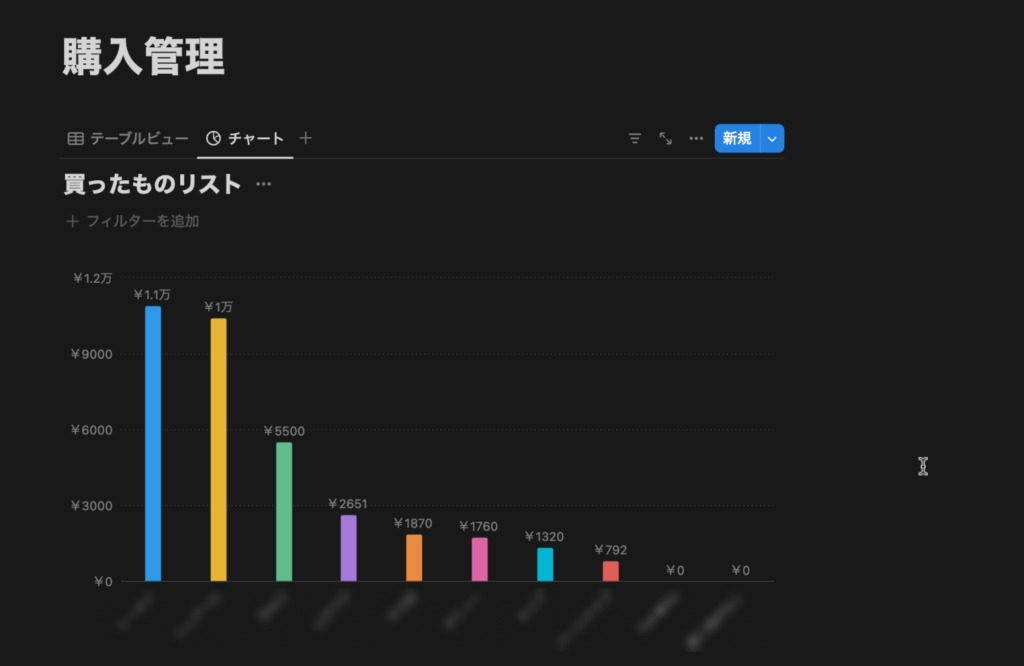
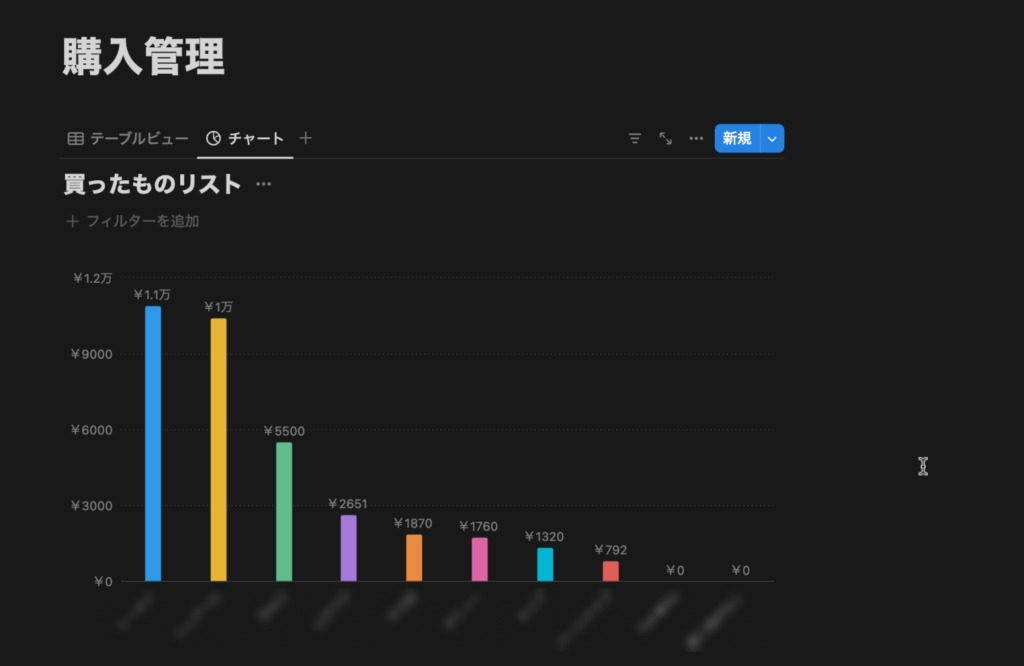
店舗別チャートの見え方はこんな感じ。


店舗別チャート設定内容
| 設定箇所 | 設定内容 |
|---|---|
| チャートの種類 | 縦棒 |
| X軸:データ | 購入場所 |
| X軸:並び替え | 合計 大→小 |
| Y軸:データ | 金額(合計) |
月別チャート
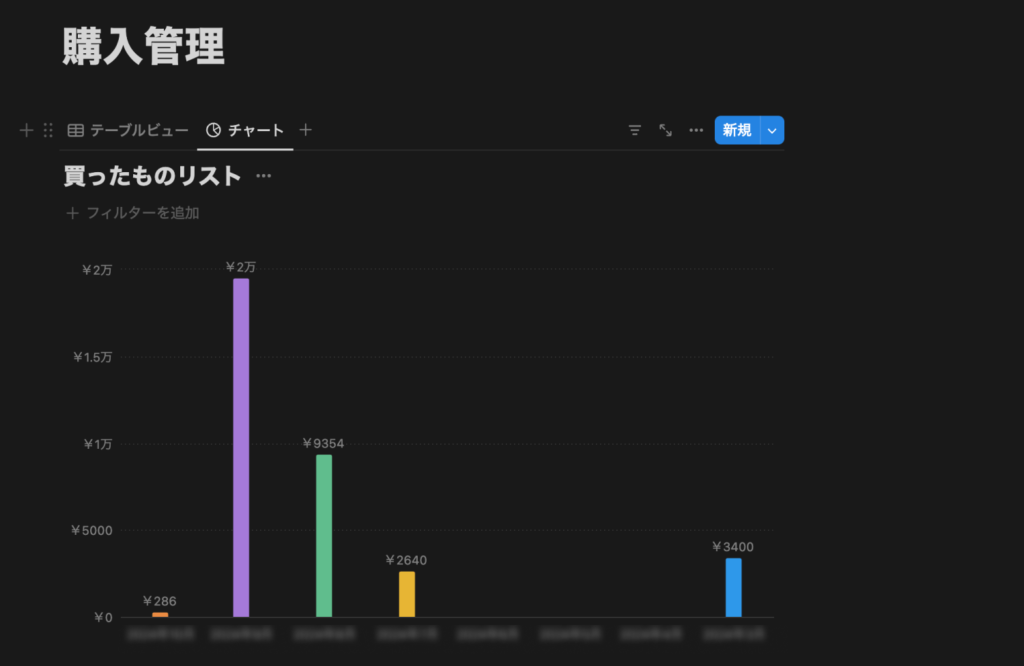
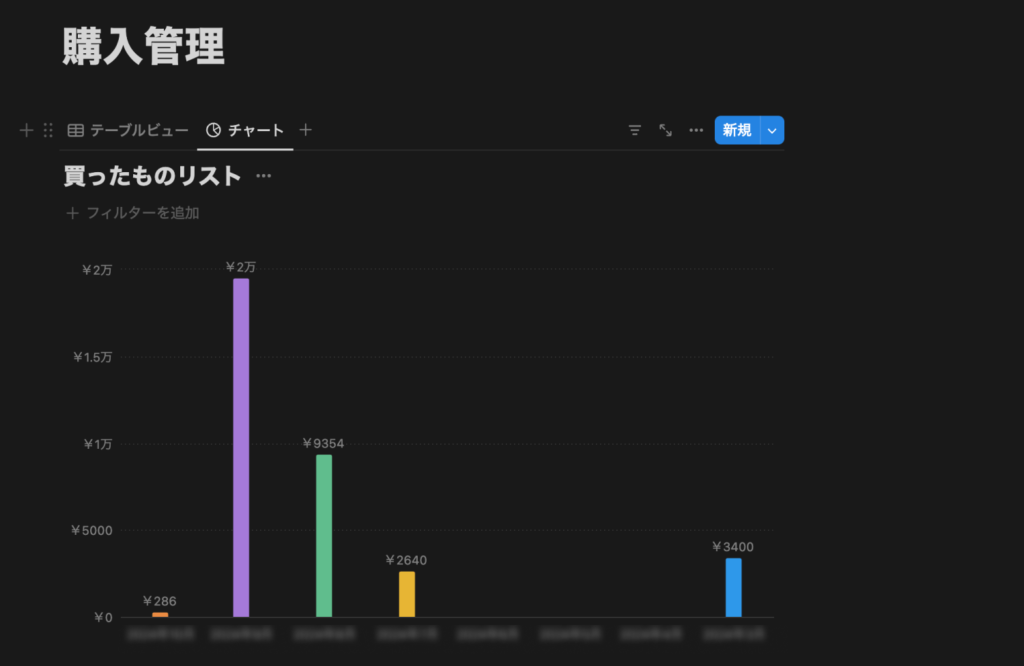
月別チャートの見え方はこんな感じ。


月別チャート設定内容
| 設定箇所 | 設定内容 |
|---|---|
| チャートの種類 | 縦棒 |
| X軸:データ | 購入日(月) |
| X軸:並び替え | 新しい→古い |
| Y軸:データ | 金額(合計) |
ジャンル別チャート
ジャンル別チャートの見え方はこんな感じ。
割合を見たいので、ドーナツグラフにしています。


ジャンル別チャート設定内容
| 設定箇所 | 設定内容 |
|---|---|
| チャートの種類 | ドーナツ |
| データ | ジャンル |
| 表示する値 | 金額(合計) |
| 並び替え | 合計 大→小 |
以上は一例です。
購入日でフィルタをかけて期間指定をしたり、それぞれ店舗やジャンルで絞り込みなどもできるので、割とこの辺りは多様な可視化ができるか、という感じです。
ご自身の設定した項目や見たい内容に合わせてカスタマイズしてみてくださいね!
メリット・デメリット
さて。
実際にNotionで管理してみて感じたメリットとデメリットです。
メリット
- アプリをインストールしないから、スマホのストレージが圧迫されない
- スマホ・タブレット・PCなど、どのデバイスでもで見られる
- 項目が好きにカスタマイズできる
デメリット
- 初期設定がめんどくさい
- テーブルビューが横長なので、スマホだと入力しづらい
- Notionの契約がフリープランだと、ワークスペース(アカウントごと)にチャートが1つしか使えない
そう、デメリットの方が実は大きいです……。
私は基本的にはPCやタブレットなど比較的大きな画面で使用することが多いですが、やはりユーザビリティが最適化されたアプリに比べるとUIがとても悪い。
しかもフリープランだとチャートが1つしか設定できないので、実はチャートの内容も毎回設定を変更して切り替えています。大変めんどくさい。
むしろ、ワークスペース内でもうすでに他のページでチャートを使用していたら、機能自体がもう使えません。
まとめ
Notionのデータベース(テーブルビュー)とチャート機能を組み合わせて、買ったもの(購入物)管理をする方法と、設定をご紹介しました。
私はあくまでも記録用としての利用と、チャートはたまに見るくらいなので大きな不便は感じていませんが、メリットよりもデメリットの方が大きく、頻繁に使う方、スマホメインの方にはあまりお勧めできないかもしれません。
それでも、ちょっとした管理になら有効な方法でもあるのと思うので、需要があればぜひお試しください。
そして、どなたかこんな感じのアプリ作ってくださると嬉しいです!!!