普段はWordPress(以下:WP)をローカル環境で構築する際は、XAMPP環境ですることが多かったのですが、数年ぶりにLocalを使用したら、色々と便利になっていました。
Localの便利な機能やXAMPPとの違い、実際に使用してみて気を付けた方がいい点などをご紹介しています。
Localとは
Local(旧:local by flywheel)は、簡単なステップで自分のPCにローカル環境を構築できる、WordPress開発に特化したツールです。

WordPressサイトを構築するには、WordPressを動かすプログラムやサイトの見た目を整えるフロントエンド側の画像やCSSなどのファイル群と、CMSとして様々なデータを保存しておくデータベースの2つが必要となります。
通常のPCの環境では、プログラムで使用しているPHPやデータベースは動かないのでWindowsならXAMPP、MacならMAMPなどでローカル環境を構築したり、レンタルサーバーなどでWordPressの動く環境を準備しないといけません。
駆け出しのWebデザイナーやコーダーがちょっとWordPressをさわってみたいだけ、サイト制作はWordPressだけ、というときに手軽に始められるので、サーバーなどが良くわからない方でも敷居が低く導入しやすいように感じます。
海外のサービスで日本語対応はありませんが、英語の苦手な私でも何となく使えています。
Localの便利な機能
Localの便利な機能は、ざっくりと以下の通り。
- WordPressの自動インストール
- Live Links
- MailHog
- 管理画面へのワンクリックログイン
- クラウドサービスへのバックアップ
※一部の機能は、アカウント(メールアドレス)登録が必要です
この中から、特に便利だと思う機能をご紹介していきます。
Live Links
通常、ローカル環境というのはあくまでも自分のPCの中だけの環境なので、スマホや他の人のPCなど外部からは閲覧ができません。
スマホやタブレット端末で実機での表示確認をしたい時や、クライアントやチームメンバーにちょっとだけ確認をしてもらいたい時など、いちいちサーバーにアップしないといけないので地味に面倒なんですよね。
その後も追加や修正がたくさんある時は、差分をサーバーアップしなきゃだから、漏れも出てきちゃう……。
ローカル環境のまま、外部からの閲覧ができちゃうのがLive Links機能です!
※ログインしないと機能が使えないので、要アカウント登録です


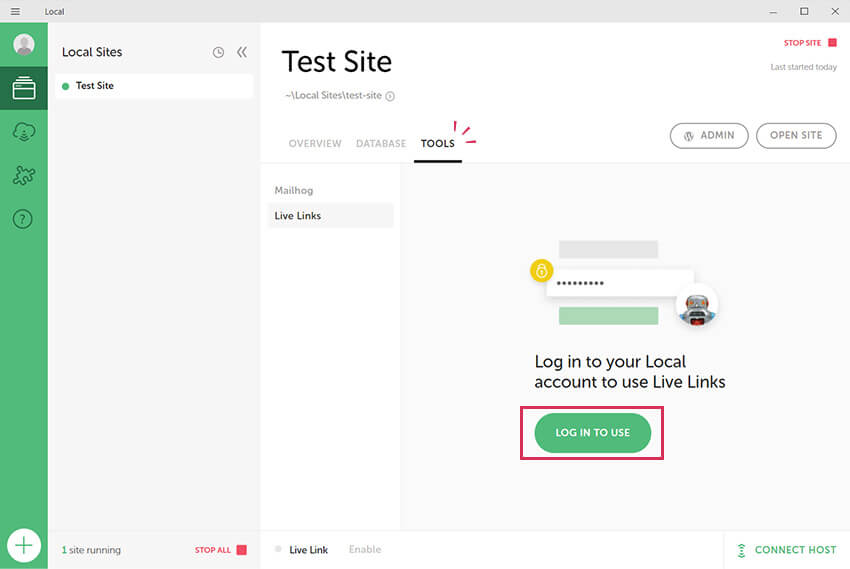
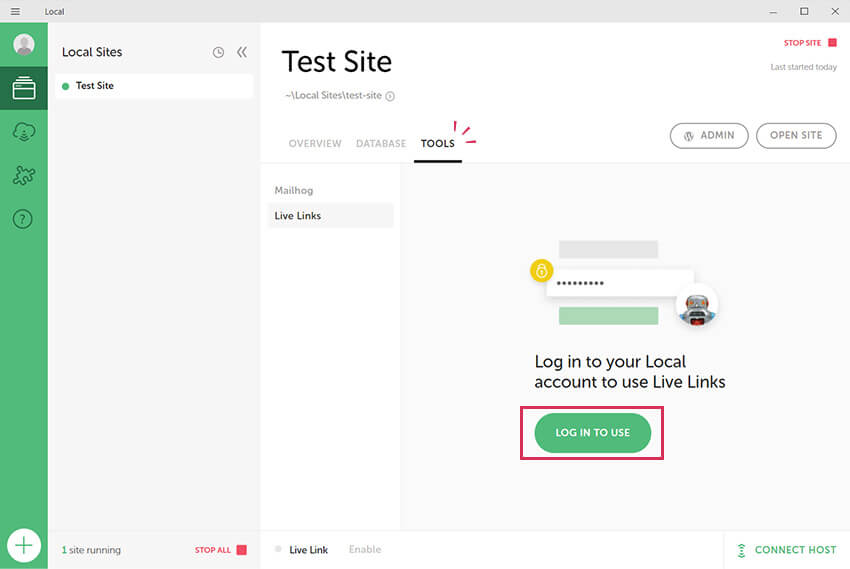
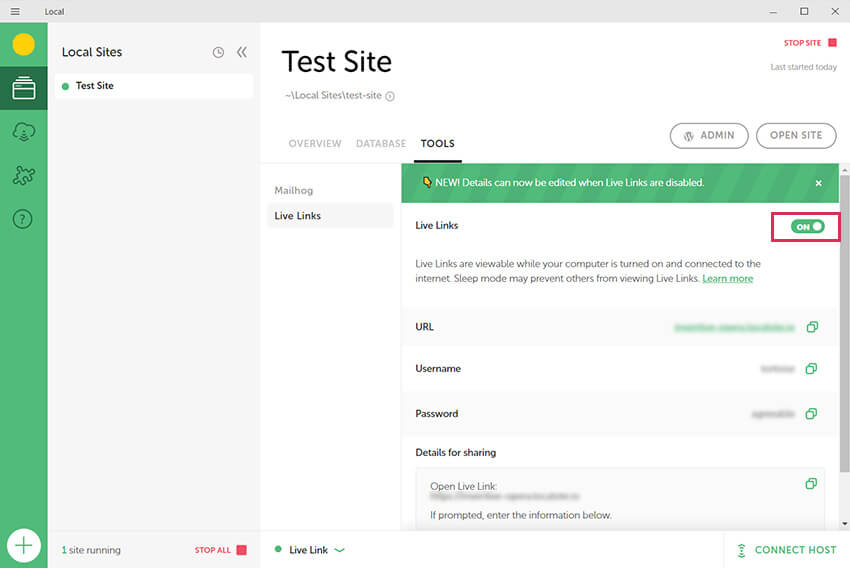
ログインしていなければ、LOG IN TO USEからログイン。


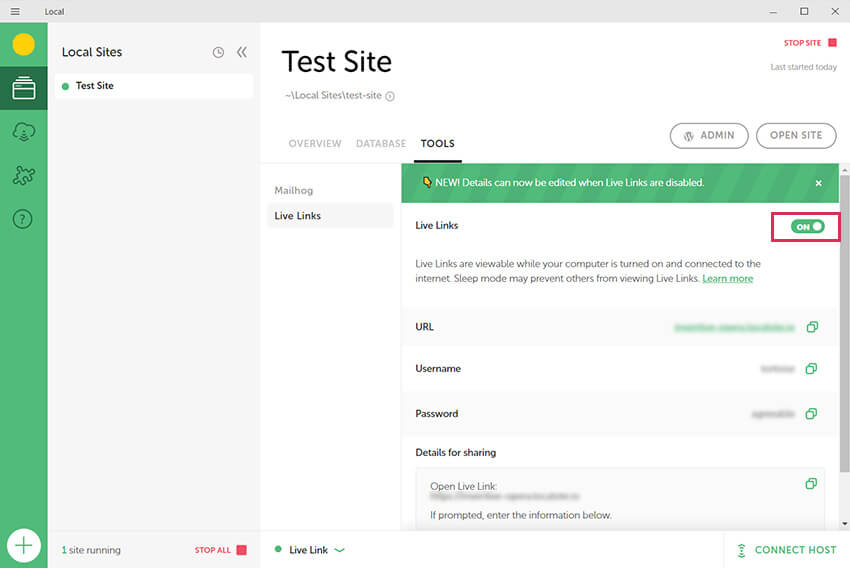
「Live Links」スイッチをONにすると使用できるようになります。
閲覧用のURLやベーシック認証のID、パスワードが用意されているので、見せたい人や端末に共有すればOK!


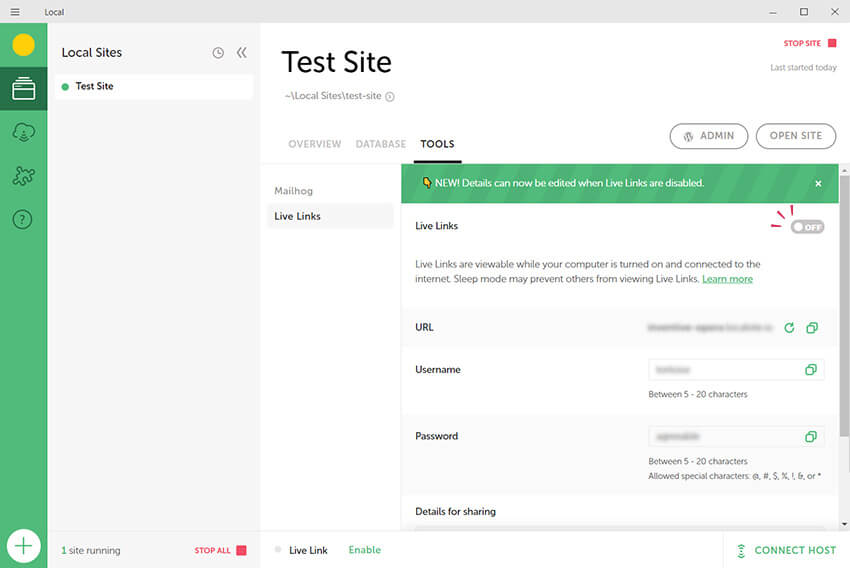
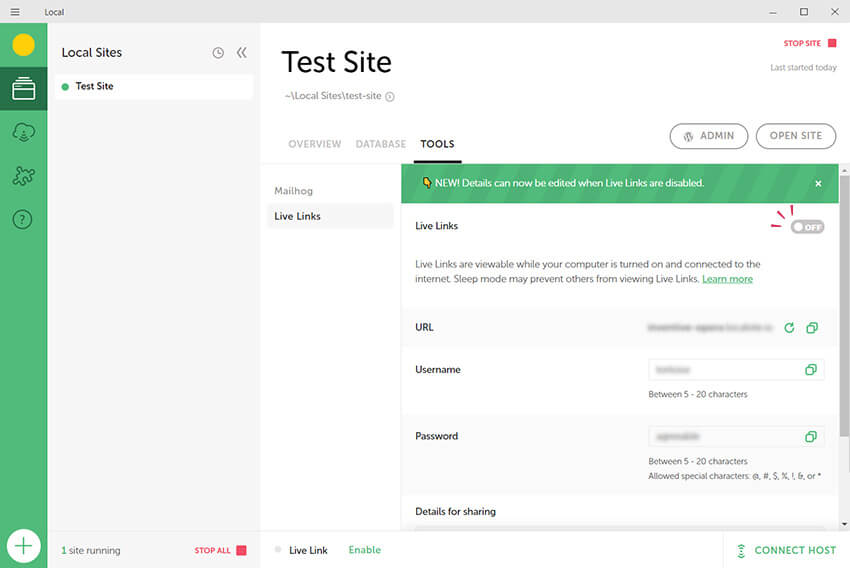
スイッチをOFFにしていると、共有用のURLやIDとパスワードの内容を変更できます。
IDやパスワードは、多少の入力ルールはあるものの自由に変更できますが、URLはランダムに自動生成される模様。
【注意】
元のPC(ローカル環境のあるPC)がスリープ状態になってしまうと、ライブリンクは切れてしまいます。
共有中は、スリープしないようにしておくなど、設定を変えておきましょう。
MailHog
ローカル環境でのWordPress構築で困ることの一つが、メールの送受信。
「Contact form 7」や「MW WP Form」などのプラグインを使用してメールフォームを作成することはよくありますが、ローカル環境ではメールサーバーを別で設定しないといけないので、手軽にメールフォームの確認ができないんですよね。
ローカル環境でメールサーバーの設定を行わなくても、メールの送信確認ができるのがMailHog機能です。
まずは、Local環境上で作成したメールフォームを送信してみます。
ここでは、メールフォーム作成時に設定したメールアドレスには実際には送信されません。


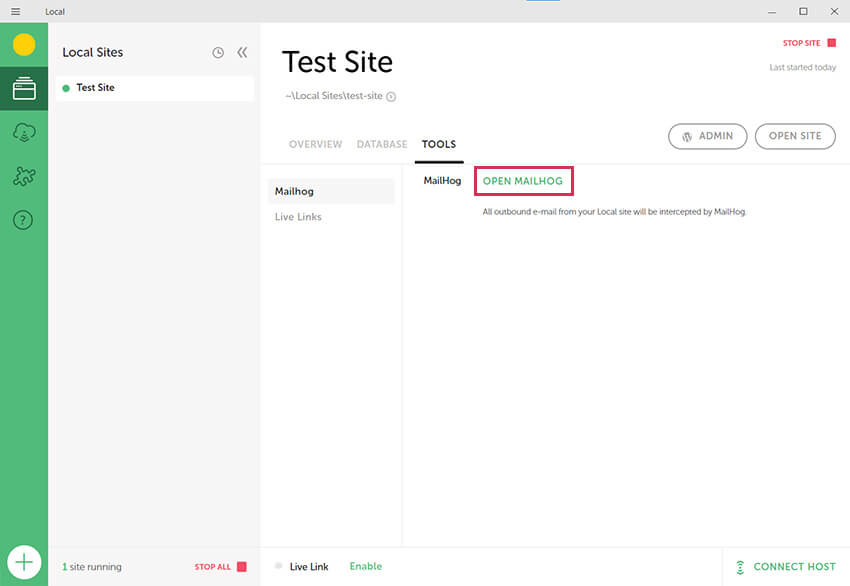
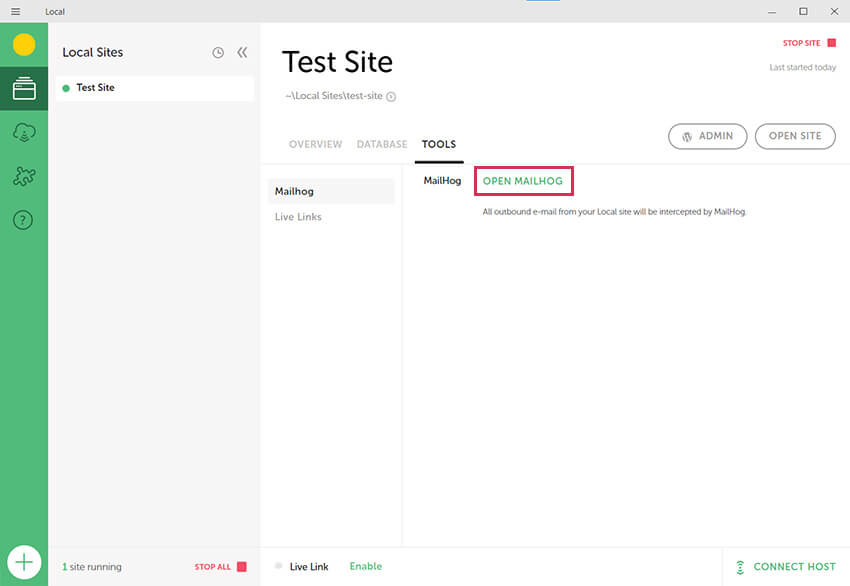
Local画面の、TOOLS>MailHog>OPEN MAILHOGを開いてみると、送信したメールのログが確認できるページが開きます。
メールの文面や宛先、入力項目がちゃんと反映されているかなどは問題なく確認できます。
【注意】
Localを終了すると、メールのログも削除されます。
管理画面へのワンクリックログイン
通常、WordPressの管理画面へいくには、アカウントを選んでログインする必要がありますよね。


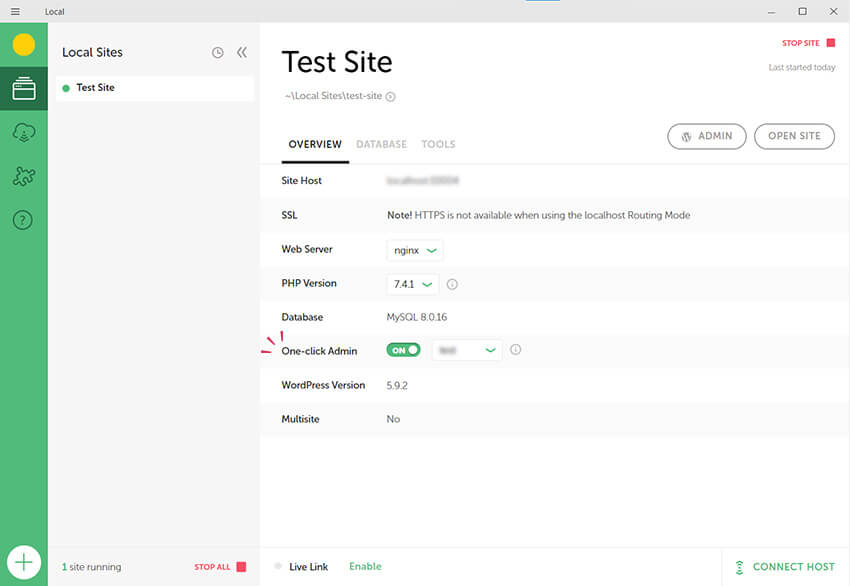
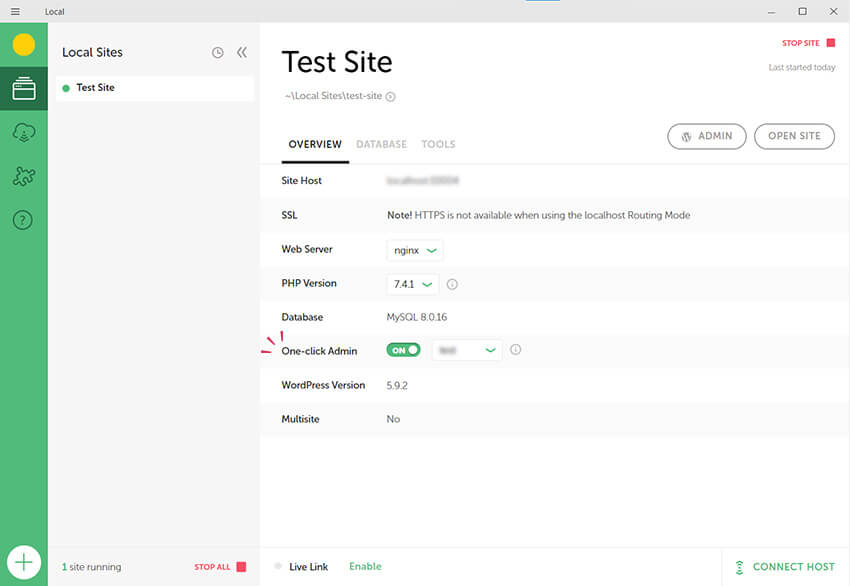
Local画面で「One-clik Admin」スイッチをONにしておくと、ログイン画面を経由せずにWPの管理画面へログインした状態でアクセスできるのです。


複数アカウントがある時の切り替えや、セキュリティのためのログイン画面ですが、一人でローカル環境で構築しているだけであれば特に必須ではないですね。
地味なショートカットですが、地味に助かる機能です。
実際に使ってみてわかったXAMPPとの違い
こちらでは、Localを実際に使ってみて感じた、XAMPPを利用してWPを構築する時との違いをご紹介します。
Webサーバーが選べる
XAMPPではWebサーバーはApache一択ですが、Localではngnixも選べます。
最近はレンタルサーバーでもngnixに対応している所もあるので、より稼働環境に近い環境が用意できますね。
【注意】
Localではngnixで構築していたけど、実際に稼働させるサーバーはApacheだった…!とならないように、あらかじめ稼働予定のサーバーの仕様を確認しておきましょう。
エックスサーバー、さくらサーバー、ConoHa WING辺りのレンタルサーバーはngnix対応しているみたいですね!
ちなみに、mixhost(ミックスホスト)、ロリポップはさらに高速なLiteSpeedが採用されていますが、残念ながらLocalは対応していません……。
挙動(ページ読み込み)が遅い
構築中、実際に稼働しているサーバーやXAMPP環境での挙動に比べて、ページの読み込み速度や管理画面での処理などが非常に遅いように感じました。
こちらは実際の稼働サーバーに上げてみたら解消されたので、Local環境だけの問題のようです。
大量のデータ送信やサイズの大きなファイルのアップロードなど、重い処理を行う場合は注意した方が良いかもしれません。
WordPressのバージョンは選べない
Localでは、基本的にインストールできるWordPressのバージョンは最新版のみです。
最新版のWPのバージョンは新しい機能が不安だから、1つ前のバージョンを入れたい!ということはできません。
PHPのバージョンは選べるんですけどね……。
なので、すでに稼働している旧バージョンのWordPressサイトをコピーしてテスト環境を作成する、ということもできないようです。
エディタで入力した箇所が文字化けする


投稿記事やカスタム投稿の記事を入力するエディタ画面。
こちらで入力したデータを<?php the_content(); ?>で出力した時に、ところどころ文字化けが発生してしまいました。
該当の個所をエディタで入力し直したり、プラグインの「WP Multibyte Patch」を入れてみても変わりはありませんでしたが、こちらも実際の稼働サーバーに上げてみたら解消されました。
海外のサービスなので、日本語との相性が良くないのかもしれないですね。
なお、「Advanced Custom Fields」プラグインを使用したカスタムフィールドの項目は影響ありませんでした。
まとめ
WordPressをローカル環境で構築する時におススメのLocalについて、便利な機能やXAMPPとの違い、実際に使用してみて気を付けた方がいい点などをご紹介しました。
上記の点から、まっさらのWordPressサイトを1から作成するにはLocalを、既存サイトの複製をする場合は、WPのバージョンなども細かくカスタマイズできるXAMPPで構築するのが良いと感じたので、案件によって使い分けたいですね。
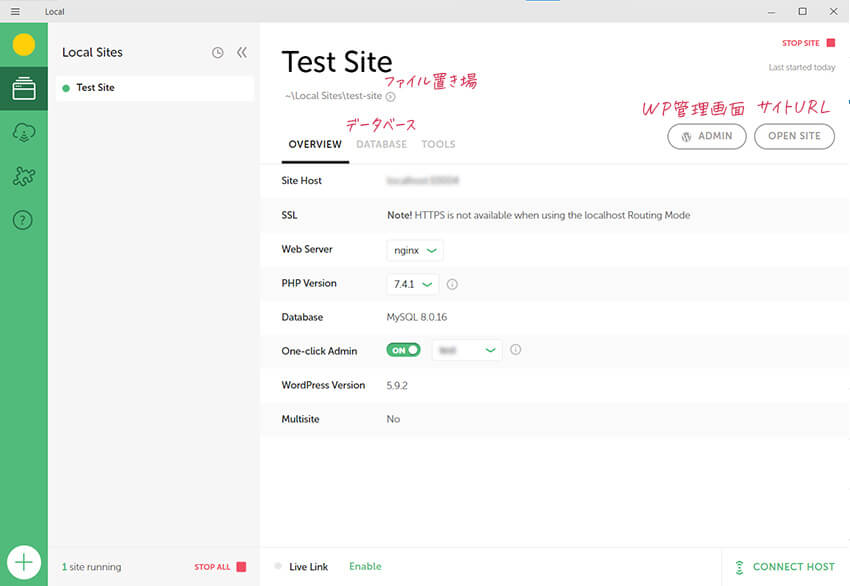
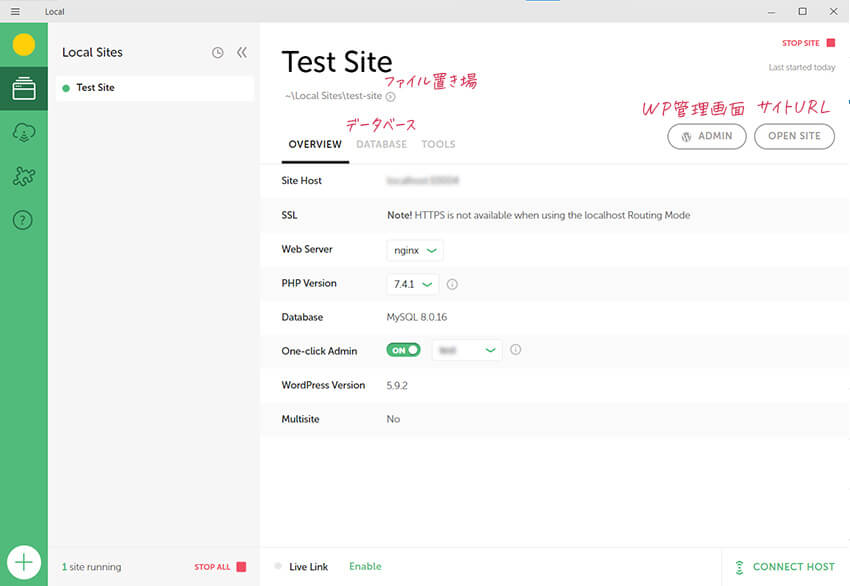
個人的には、バージョンがどうとか挙動がどうこうよりも、テンプレートなどのファイル置き場・データベース・WP管理画面・構築しているサイトのURLなど、WordPressサイトを構築する時に必要な情報が1画面にまとまってることがとにかく便利でありがたいです。


WordPressサイトを構築する方は、ぜひ一度Localを使ってみてはいかがでしょうか?

