illustrator(イラレ)で写真画像を文字やオブジェクトの形で切り抜く方法をご紹介します。
テキストに写真画像の絵柄を反映する“クリッピングマスク”機能を使用した方法ではなく、後ろのオブジェクトが見えるように“グループの抜き”機能を使って切り抜く方法です。

“グループの抜き”機能を使って写真画像を切り抜く方法
まずは切り抜く土台となる写真画像を配置します。

オブジェクトを一つのパスにする
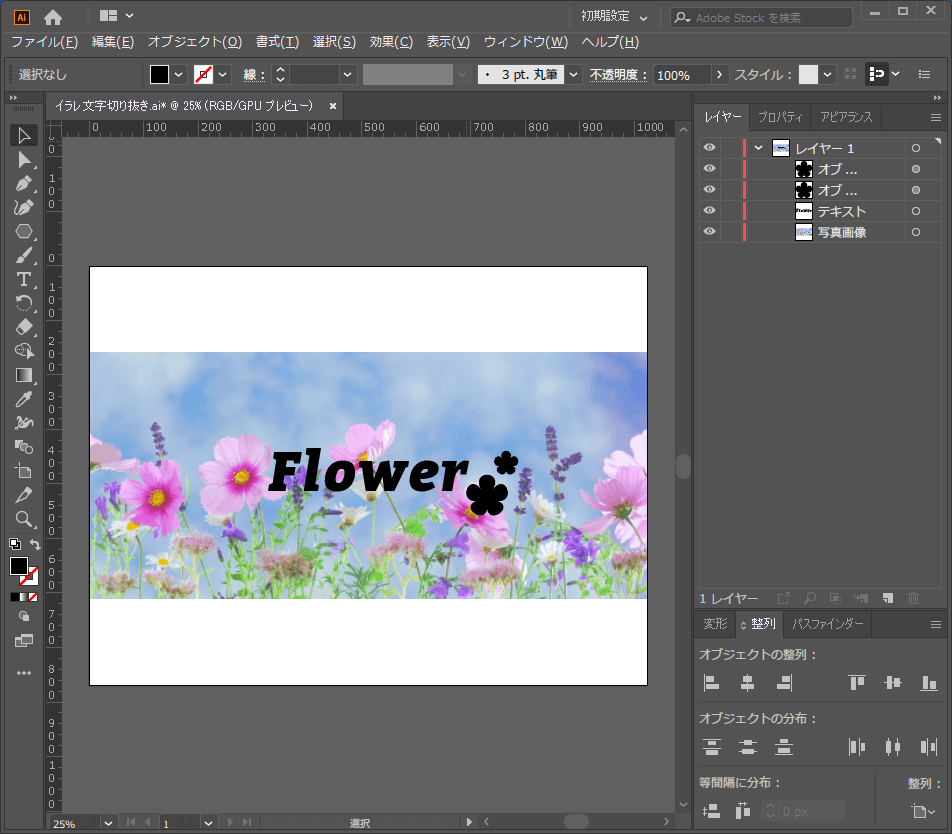
写真画像の上に、切り抜く対象となるテキストやオブジェクトを用意しましょう。
テキストなら、アウトライン化した後、複合パス化します。

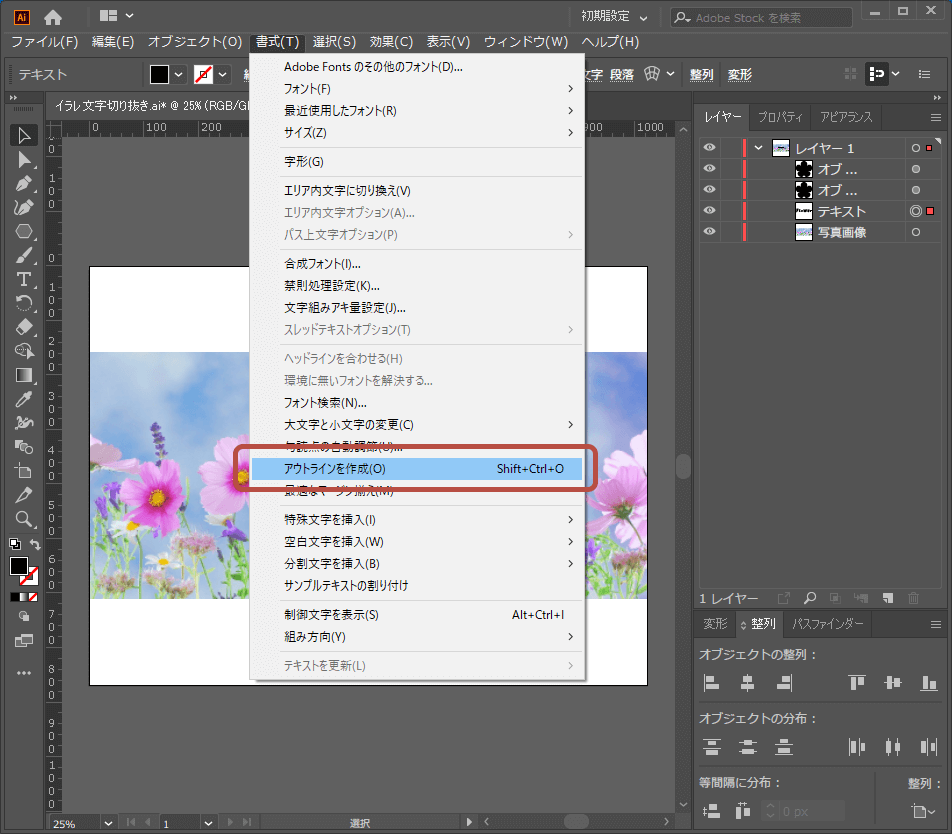
1.テキストのアウトライン
書式 > アウトラインを作成[Shift + Ctrl + O]

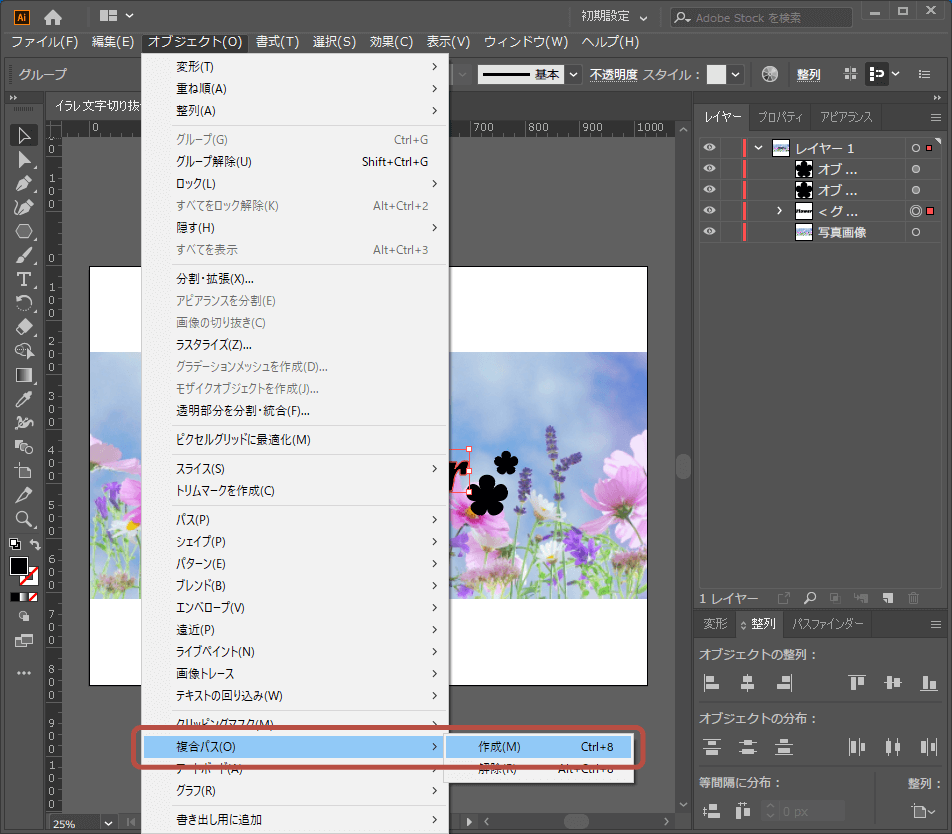
2.複合パスの作成
オブジェクト > 複合パス > 作成[Ctrl + 8]

塗りや線の不透明度を0に
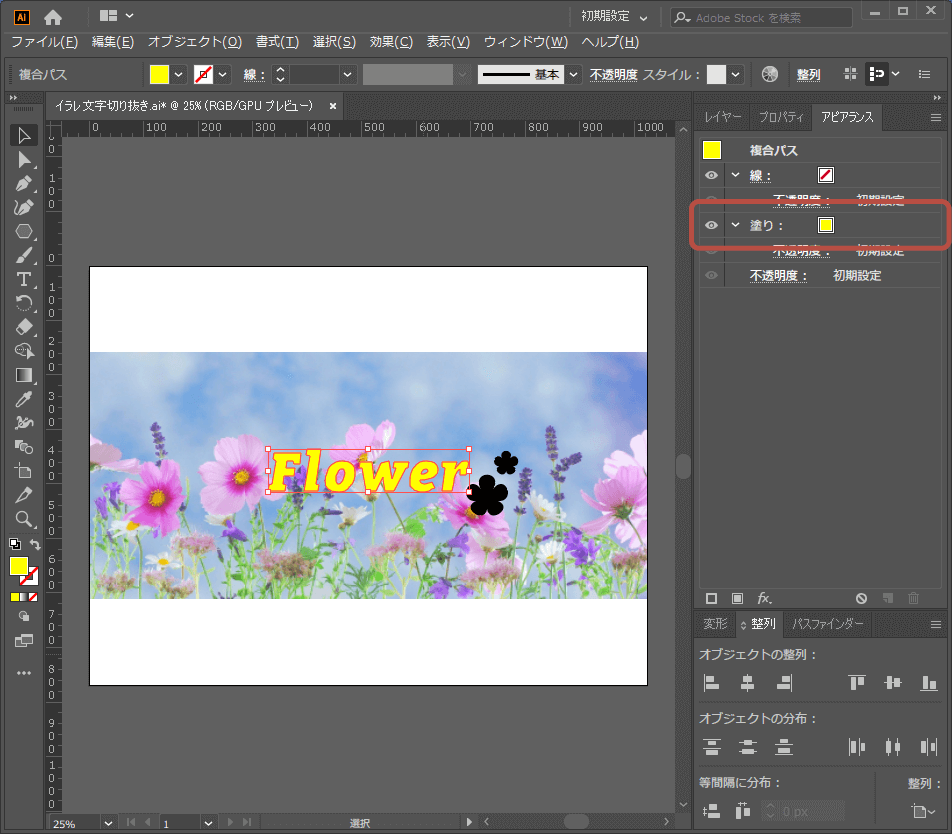
テキストは複合パス化すると塗りや線が「なし」になってしまうので、アピアランスから塗り・線を設定。
切り抜きの結果には影響しないので、わかりやすい色でOKです。

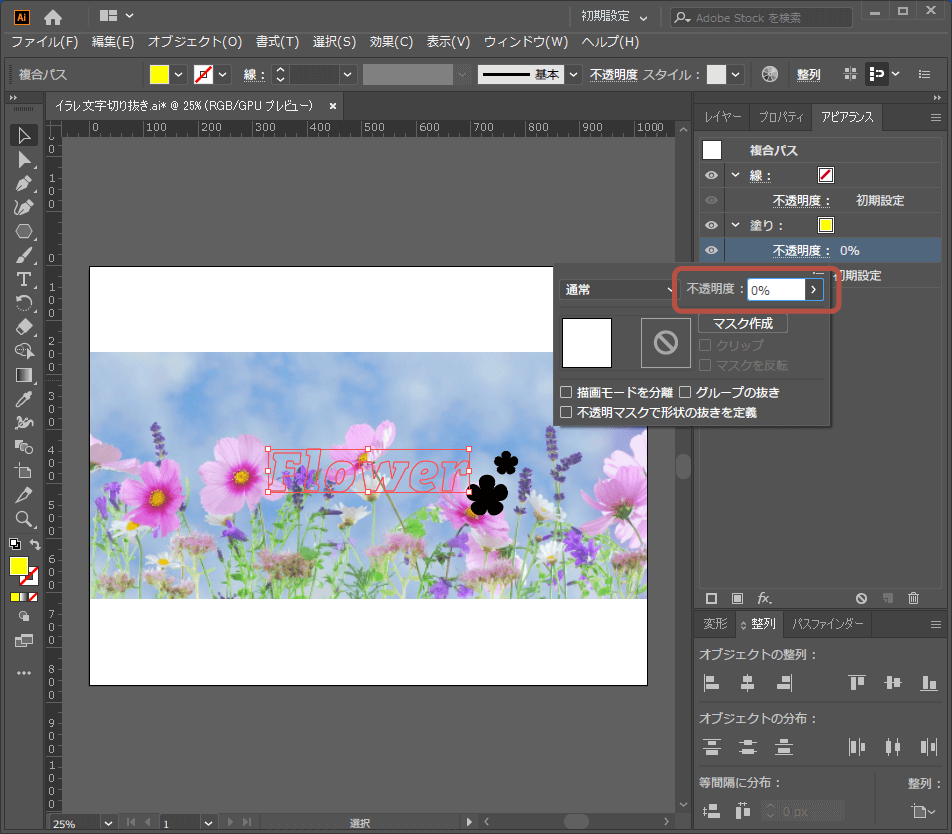
そして、切り抜く対象となる塗りや線の不透明度を、アピアランスで0%にします。

グループ化して、“グループの抜き”
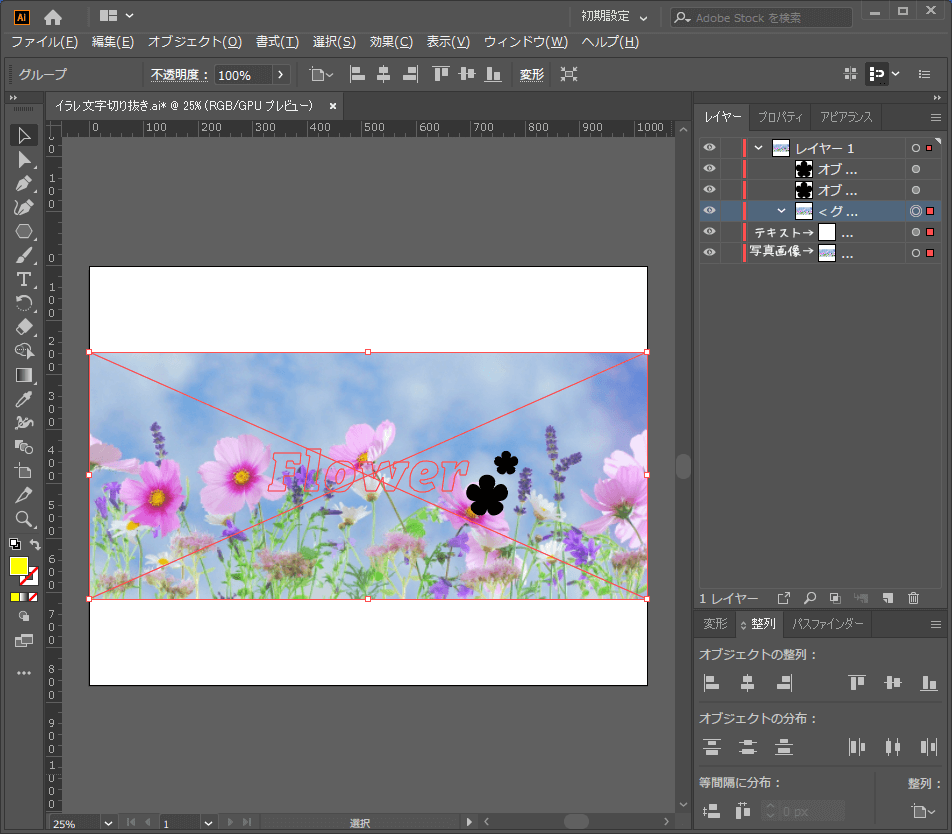
切り抜く土台となる写真画像と、切り抜く対象となる不透明度を0にしたテキスト・オブジェクトをグループ化します。

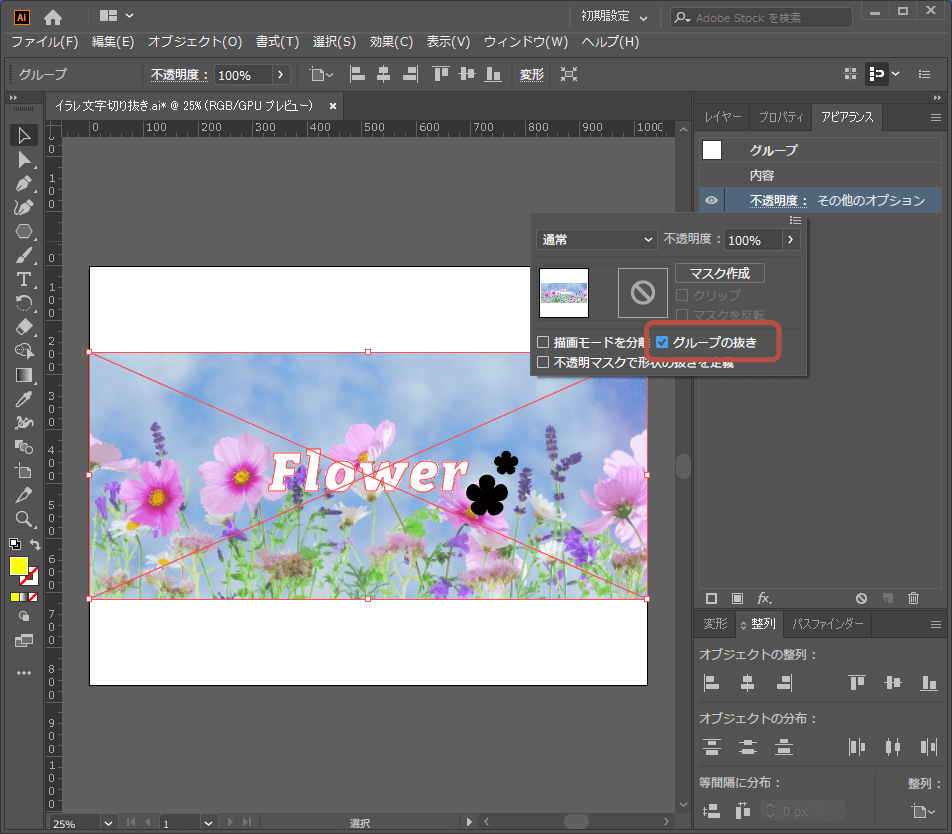
グループ化したオブジェクト全体を選択し、アピアランスから不透明度 > グループの抜きにチェック。

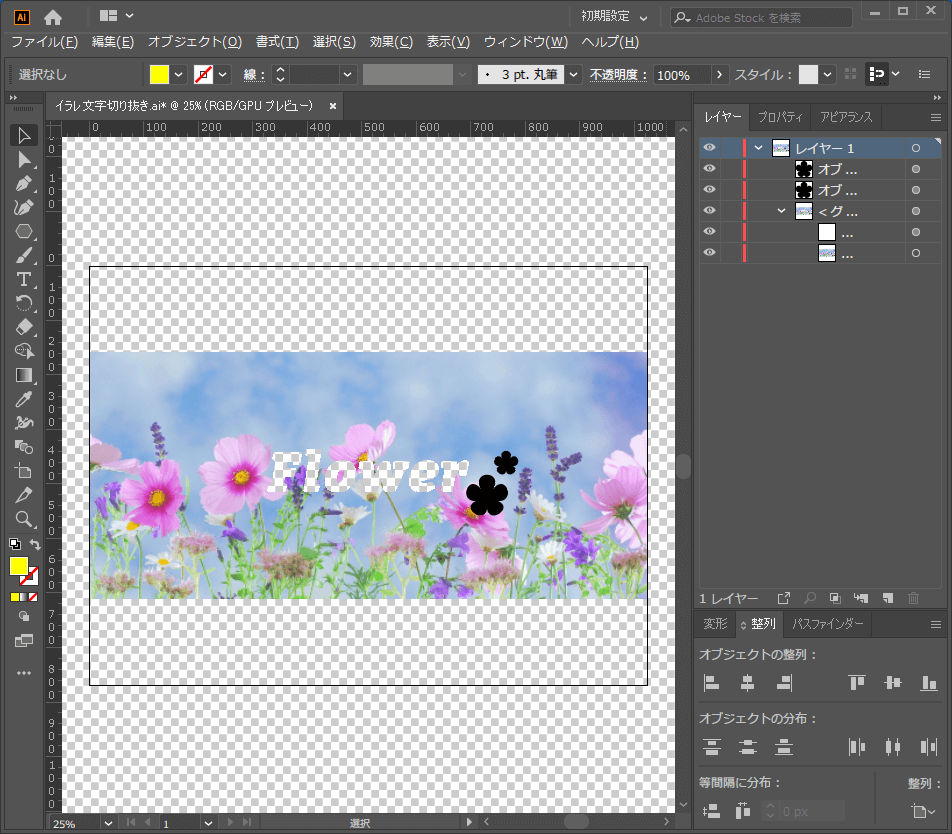
切り抜けました!!!
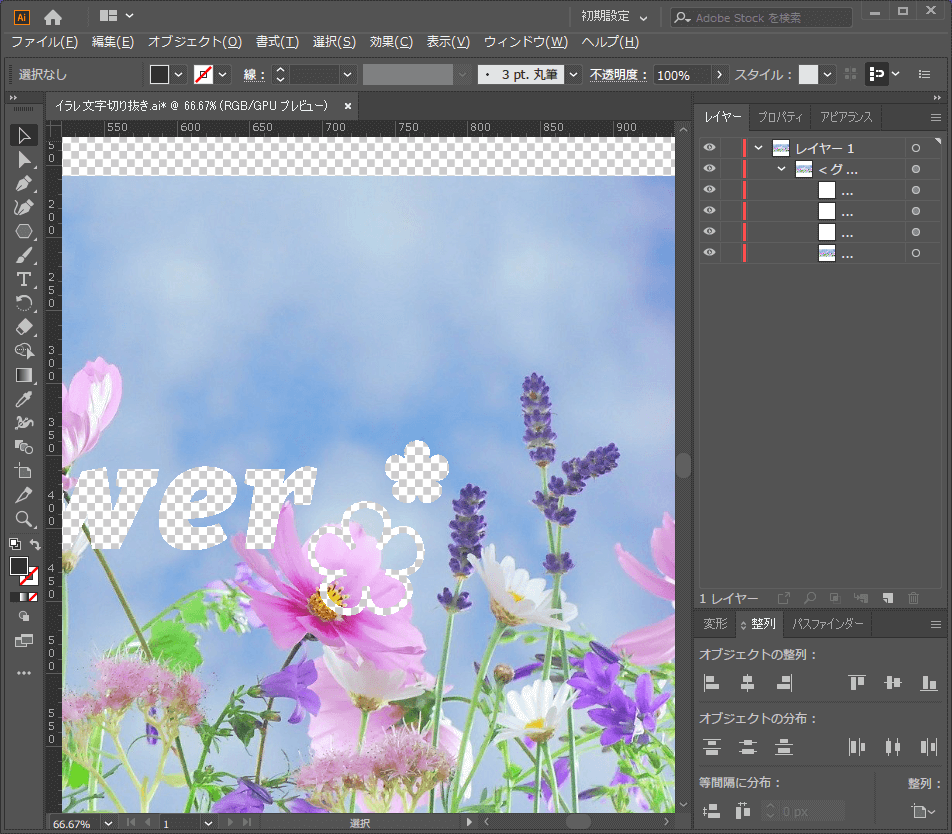
透明グリッドを表示してみると、透過しているのがわかります。
※透明グリッド:表示 > 透明グリッドを表示[Shift + Ctrl + D]

テキストだけでなくオブジェクトや、塗りではなく線に適用してもOKです。

デメリット
テキストはアウトライン化してしまうので、文字の編集はできなくなってしまいます。
テキストベースのまま、うまく切り抜きできる方法をご存じでしたら、ぜひぜひ教えていただければと思います!
まとめ
illustratorでクリッピングマスクではなく、写真画像自体を切り抜く方法をご紹介しました。
なお、こちらの方法は下記の記事を参考にさせていただきました。


あまり活用機会はないかと思いますが、こんな使い方とかできればなぁと。


ぜひお試しください!

