Google Analyticsが2023年7月でユニバーサル アナリティクスでのサポートを終了すると発表しました。
ユニバーサル アナリティクスのサポートは終了します – アナリティクス ヘルプ
以前からユニバーサル アナリティクス(以下、UA)を使用していたサイトやブログも、順次Google アナリティクス 4(以下、GA4)に切り替え、もしくはUAとGA4を並行して使用しているかと思います。
かくいう私も現在、UAとGA4を併用しているのですが、自分のアクセスの除外設定がGA4では効いておらず、フィルタリングができていませんでした。
ネットで検索して出てくる対応策を試してみるものの、なかなか解決せず……。
こちらの記事では、GA4で自分のアクセスの除外がうまくいかないときの解決方法と、試したことを紹介しています。
これまでの経緯と現在の状況
まず、前提として該当サイトのGA(Google Analytics)の使用状況と経緯についておさらいしてみます。
- UAをメインにログ計測をスタート
この時点で、UAではアクセス除外ができていることを確認済み - 途中でGA4の計測をスタート
このときは、UA側の設定の「GA4設定アシスタント」を使用
UAのトラッキングコードのまま、GA4のログもとれる状態 - GA4のアクセス除外を設定してみたけど、できない!! ←今ココ
試してみたこと
GA4のアクセス除外の設定は、ネットで検索して出てきた方法で行いました。
この方法については、複数の記事を読みどれも同じ方法であることを確認しているので間違ってはいないはずです。
検索すればいくらでも出てくる内容なので、こちらでは割愛します。

同じく、除外できない場合についても複数の記事を読み試してみるものの、だいたいどれも同じ内容だし、どれをやっても効果はありませんでした。
検索でよく出る対応策
- 内部トラフィックの定義をする
- 内部トラフィックの定義を有効化する
- IPアドレスが間違っている
- スマホで見ているから
- IPアドレスにはIPv4とIPv6があるので両方設定する
内部トラフィックの定義は何度も設定したので間違いないはず。
IPアドレスも、確認できるサイトを複数使用したので間違いないはず。
スマホについては、IPアドレスが毎回変わるので計測できないとの理由でしたが、自宅でWi-fiを使用しているのでPCと同じはずだし、そもそもスマホどころかPCで見てるのに除外できていない状況です。
最後のIPv4とIPv6については、私の環境はIPv6が使えない環境でした。
なので、そもそも設定もできない。
解決方法
上記の方法以外で試した中で、問題が解決できる方法がありました。
それは、
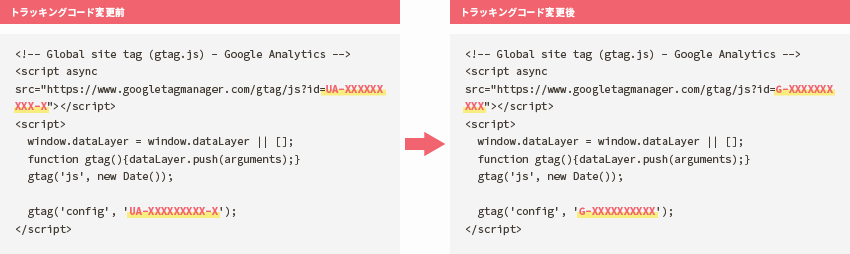
トラッキングコードをUAからGに変える
です。

上記で説明していたように、サイトに埋め込むトラッキングコードをUA(UA-XXX…)のまま使用していたのを、GA4(G-XXX…)用のコードに変更したところ、無事GA4でもアクセス除外の設定が効くようになりました!
これでUAでもGA4でも同じようにログが取れる!
……と喜んでいたのも束の間、トラッキングコードを変えたことで、今度はUA側で連携しているサービス(Google Saerch Console等)で正しくログが取れなくなるなどの問題が発生してしまいました。。
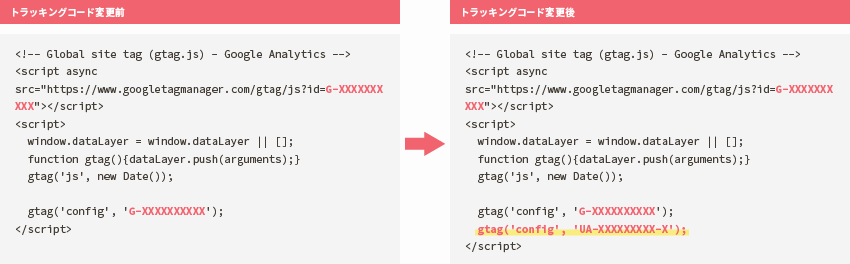
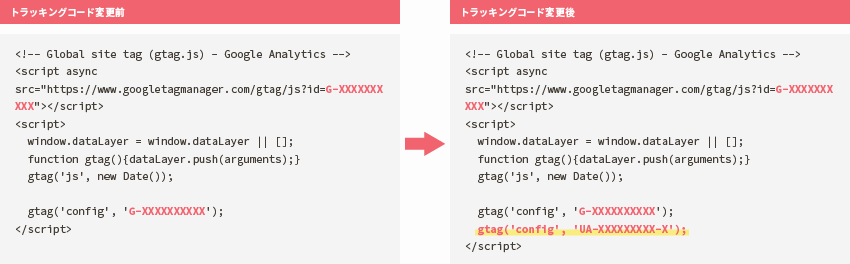
その問題を解消するために、トラッキングコードを併記することにしました。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
gtag('config', 'UA-XXXXXXXXX-X'); <!-- ←UAのIDを追加 -->
</script>GA4用のトラッキングコードに、UAのIDを追記する形ですね。


こちらの方法で、今度こそUAとGA4どちらもアクセス除外が設定でき、なおかつUA・GA4それぞれに紐づいている設定やツールも問題なく機能するようになりました。
まとめ
GA4で自分のアクセス除外設定が効かないときの解決方法と、試したことをご紹介しました。
検索で出てくる記事は、GA4から始めた方向けの内容が多く、なかなか同じ事象を解決するものがなく困っていました。
今回の現象はUAとGA4を並行して使用しているからこその落とし穴だったので、同じように困っている人のお役に立てれば嬉しいです。

