デザインの練習方法の一つとしてとても有効なのが“バナー模写”。
私もデザインの勉強を始めた頃に、30個のバナー模写をやってみましたが、思っていた以上にハードルが高い、という印象がありました。
バナー模写の途中で『デザインのドリル』という書籍を購入したところ、その中の演習をやる前とやった後で、デザインに関する意識・目線が大きく変わったので、自身のバナー模写の経験・反省点を踏まえてご紹介します。
『デザインのドリル』を勧める5つの理由
まず、こちらが『デザインのドリル』。
表紙がもうドリルっぽくてかわいいですよね!
『デザインのドリル』ファンすぎて、おススメな理由はたくさんありすぎるのですが、ポイントを5つに絞りました。
- 題材、素材、フォントが用意されている
- 段階を踏んでレベルアップできる
- 色んなテイストのデザインがある
- オシャレなフォントやよく使われるフォントがわかる
- 作例としても◎
題材、素材、フォントが用意されている
実際に私自身もバナー模写をやっていましたが、よくつまづいたのが次の3つのポイントです。
- 使われているフォントを探すのに時間がかかる
- 写真やイラストなどの素材探しに時間がかかる
- バナー画像の画質が劣化しているので、思うように色が取れない
デザインを勉強し始めた頃って、フォントの細かい違いもわからないし、有料のストックフォトを契約しているわけでもないからフリー素材に頼るしかないし、色の作り方もわからないし。
模写の元となるバナーも、サイズが小さくて細かい部分は潰れていて参考にならない。
一言で“バナー模写”と言っても、初学者にはとてもハードルが高いんですよね。
フォントなんて、Macにしかないヒラギノフォントを使われていたら、Windowsユーザーは永遠に辿り着けないし…
『デザインのドリル』にはなんと、デザインの練習に必要な題材・素材・完成見本がすでに揃っているんです!
さらに、一つ一つの演習にフォントや色もしっかり指示をしてくれるので、本当にレイアウトを組むだけでした。 ストレスなく模写にだけ集中できるというのはとても大きかったと思います。
段階を踏んでレベルアップできる
『デザインのドリル』の主な進め方は、以下の通り。
- まずはトレースで気づき力をつける
- 模写で自分で調整する力をつける
- オリジナル制作でアウトプット力をつける
いきなり、さぁ!作ってみよう!というのではなく、段階を踏んでステップアップできるのです。
プロの作品をトレースすることで小さな気づきをたくさん発見し、
模写することでバランスを取ったり見比べたりといった調整することを覚え、
演習であるオリジナル制作で答えのない“自分だけの作品を作る”ことが経験できる。
実をいうと、私は「トレースする」という段階を知らずにすっ飛ばし、いきなり模写から始めてしまいました。
もちろん、模写をすることでも学ぶことは多かったのですが、初めてトレースをした時には模写の何倍もの気づきがあり…。
大げさではなく、デザインを見る解像度がグッと上がり、自分の中のデザインに対する感覚が大きく変わった瞬間でした。
言わずもがな、トレースを経験した後の模写は精度がかなり高くなった気がします。(当社比)
当然ですが、この3つのステップだけではなく各演習も回を追うごとに段々と求められるスキルが上がっていきます。
レイアウトを配置するだけだったものが、テキストの装飾が複雑になり、あしらいが増え、写真の加工技術が必要になり…。
そういった意味でも、段階を踏んでレベルアップできるのは、このドリルのメリットの一つです。
色んなテイストのデザインがある
ポップ、カジュアル、ビジネス、キレイめ、ナチュラル、スタイリッシュ…
全体的に女性的なデザインが多めかな、という印象はありますが、実に様々なテイストのデザインが用意されています。
Webデザインというよりかは、グラフィックデザインとしてのお題がほとんどです。
模写用のバナーを探しているとき、どうしても好きなデザインや簡単そうなデザイン、素材が用意しやすそうなデザインを選んでしまっていました。
終わってみれば、選んだバナーのラインナップは似通ったものが多かったんですよね。
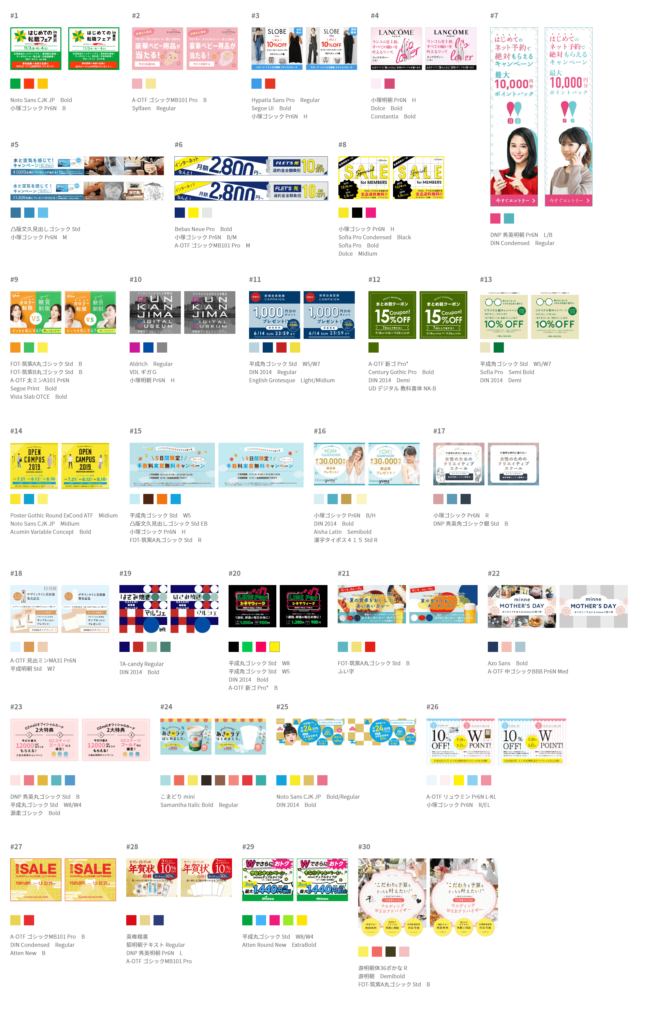
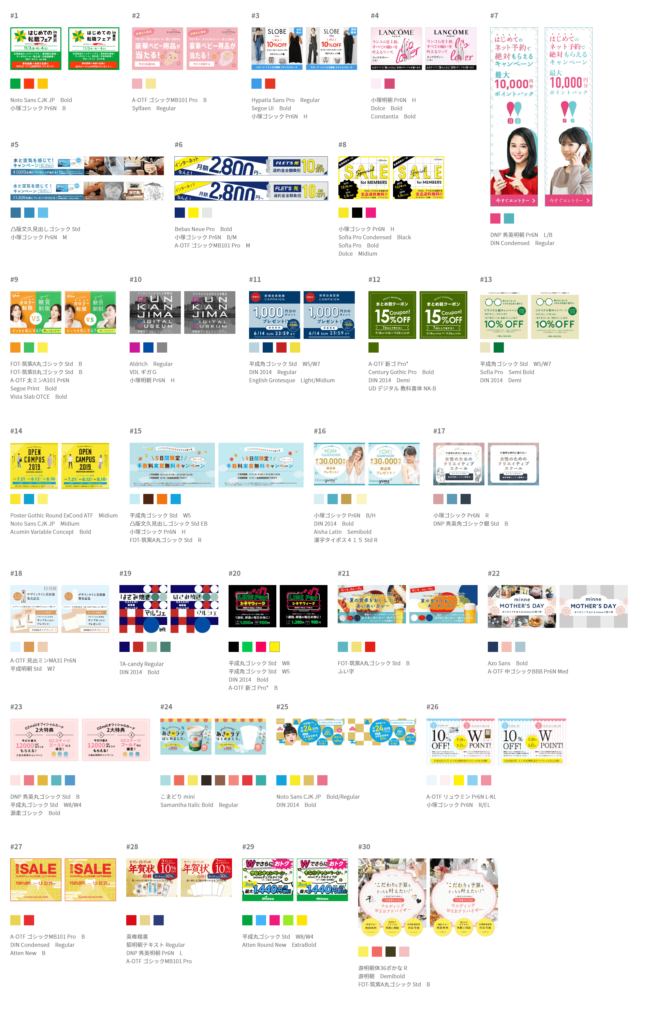
【参考】私が選んで実際に模写をしたバナーの一覧

この本の特筆すべきポイントは、一つの題材について複数パターンのデザインがあることです。
良いデザイナーは、一つの案件でデザインを複数のバリエーション提出すると言います。
自分からは選ばないようなデザインにふれ、同じ題材でも違った切り口を知ることができる。
単純に自分の中の引き出しがガッツリ増えますね!
オシャレなフォントやよく使われるフォントがわかる
前章でもふれましたが、最初の頃って本当にフォントの違いが分からない。
そしてどんなフォントを持っていたらいいのかもわからない。
欧文フォントなんて数が多すぎて把握しきれない。
数をこなせば、だんだんとそれぞれのフォントの違いやこんな時にはコレ!ってフォントもわかってくるんですけど、せめて、よく使われる定番のフォントだけでも知っておきたい!なんて、よく思っていました。
演習を進めていると、やっぱり何度か同じフォントが出てくるんですよ。
それって、“使いやすい”とか“他のフォントと合わせやすい”ってことなんだな、と勝手に解釈していました。
しばらくの間、オリジナルのアウトプットはこの時に入れたフォントを中心に行っていました。
もちろん、その後はそれぞれのフォントの特性を理解して、幅を広げていきました!
作例としても◎
模写用のバナーを探しているとき、「本当にこのバナーはいいデザインなんだろうか?」という不安がいつもありました。
もしかしたらプロじゃなくて、駆け出しデザイナーが作ったものなんじゃないか、とか。
バナー模写してる段階だと、“いいデザイン”か“そうでないデザイン”かの違いもわからないんですよね。
当たり前のことですが、このドリルの中の作品はすべてプロのデザイナーさんが制作されています。
…それだけでも安心感ありませんか?
間違いなく“いいデザイン”だと思える安心感。
なので、演習が終わった今は一つの作例集として頻繁に活用しています。
こんなデザイン作りたい!というときに参考デザインとしてパラパラ見てみたり。
各演習についている解説を読んで、初心に帰って気を付けるポイントとして復習してみたり。
ドリルとして活用した後、作例集としても使える『デザインのドリル』。
一石二鳥すぎませんか…!!??
第2弾が発売されました
2021年4月、第2弾として『デザインのドリル #2 コンセプト編』が発売されました!!
#2は「何を伝えたいか」というコンセプトに沿ったデザインなので、より実践に近い題材なのではないでしょうか。
#1では一つの題材に対して複数のパターンのデザインが用意されていたのですが、#2では媒体を変えたアレンジ方法が用意されています。
一つの案件に対して、ポスターやバナー、DMなど様々な媒体で訴求することは少なくありません。
それぞれの媒体に合ったアプローチの方法を解説しているので、用途に沿った見せ方が学べるのも嬉しいポイントです。
全体的に#1よりも高度なツールスキルが必要な印象ですので、まだPhotoshopやillustratorなどのツール操作に慣れていない方は、#1から始めることをおススメします。
演習終了後の活用方法
すべての演習が終わってしまった後の、この本の活用方法についてご紹介します。
先ほども述べたように、作例集としての活用ももちろんなのですが、せっかくこんなにもしっかりとした題材や素材が用意されているので、もっとアウトプットしちゃいましょう!
簡単に言ってしまえば、#1と#2、逆の使い方もできるんです。
#1は、一つの題材に対して媒体を変えたアウトプットをしてみる。
#2は、違うパターンを作ってみる。
Webデザイナーを目指している方であれば、この題材を活かしたWebサイトやLPを作ってみるのもおススメです。
(素材は足りなくなりますが)
こんなにもしっかりと作りこまれたお題、自分ではなかなか用意できないですからね!
これだけでも、かなりの量のアウトプットができるので、多少なりとも自分の力にはなるのではないでしょうか?
学習記録をつけよう
演習を行うとき、学習記録をつけておくことをおススメします。
- 学習日
- かかった時間
- 何につまづいたか(今後の課題)
- 新しくできたことのやり方(あしらいの作り方など、ツールの操作方法)
- 参考にした本や記事のURL
- 気づきやそのとき感じたこと(嬉しかったとか感想でもOK)
前はできなかったことが、時間が経ってできるようになっているとモチベーションが上がりますし、4や5は次にまた同じ壁にぶち当たったときの調べる時間が省けます。
同じような課題が続けば、自分の苦手分野だということもわかりますしね。
せっかくの演習、無駄なく今後に活かしましょう!
演習中にあると便利なグッズ
私は電子版ではなく紙の本を購入したのですが、『デザインのドリル』はなかなかの厚みがある書籍です。
しかも横長のサイズなので、演習中に本を開いたままにしておくのって、意外と悩ましい問題です。
そこで、あると便利だったのが、ブックスタンド(書見台)でした!
本を開いたまま立て掛けておけるので、目線の動きも上下左右に動きすぎず安定します。
紙の本に限らず、電子書籍をタブレットで表示する場合でも使えますしね。
下記のポイントをクリアできると、様々なサイズの本にも対応できるので良いかなと思います。
- 台の角度を調整できる
-
⇒本のサイズや椅子の高さによって調整できる
- 本を置く場所の幅が広い
-
⇒幅のある本でも置ける
- ページを押さえるアームの位置が調整できる
-
⇒読み進めていくと、左右のページの量が変わってくるため
- 折りたためる
-
⇒使わないときはしまっておける
なお、私が実際に使用しているのはこちらの商品です。
軽いのに安定しているので、重宝しています!
まとめ
今回は、バナー模写の前におススメしたい『デザインのドリル』についてご紹介しました。
大げさではなく、私はデザインにとって大事なことはこの本から学んだといっても過言ではありません。
デザインの基礎についてはたくさんの書籍に書かれていますが、自身で実感する気づきは書籍を読むだけでは得られない大きな力があります。
バナー模写の後も、アウトプットの題材や作例集としても活用できる『デザインのドリル』。
デザイナーを目指す方は、買って損はない1冊だと確信しています。
気になった方は、ぜひお試しくださいね。
なお、私がバナー模写を行った時のまとめはこちらです。


実際にやってみたからこそわかる良かった点や失敗ポイント、またバナー模写をする上で気を付けたいことをまとめています。
参考になれば幸いです。