様々な機能を追加することにより、快適性や作業の効率を上げてくれる、Chrome拡張機能。
スピードと共に品質も問われるWebサイト制作の現場において、よく使用する便利な機能を9つ、どんな時に活用しているかも合わせてご紹介しています。
【フォント】WhatFont

Chrome ウェブストア:WhatFont
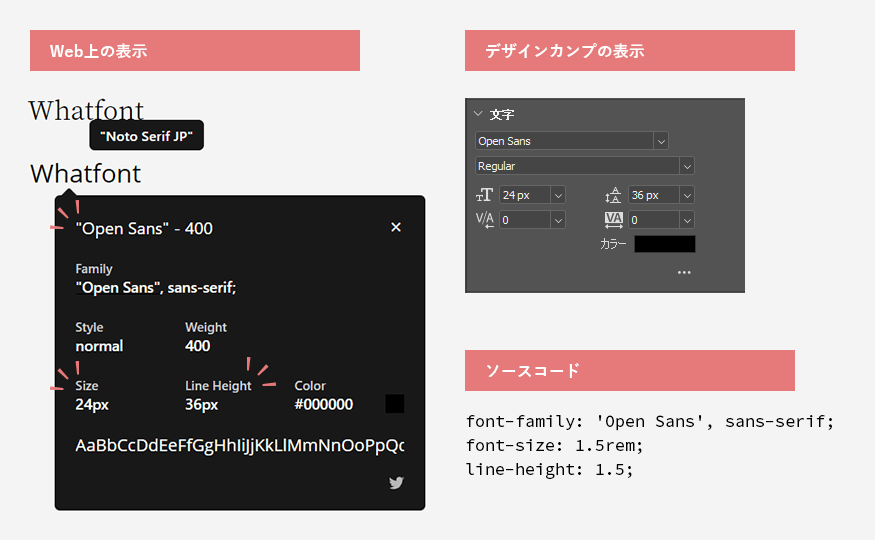
Web上のテキストにマウスオーバーすると、そのテキストで使用されているフォントの情報を表示してくれる、とても有名な拡張機能。
他サイトを見ているときは、「このかわいいフォント、なんだろう?」と気になって使うことが多いですが、制作段階では下記の用途で使うことが多いです。
- ちゃんと指定したフォント(font-family)が適用されているか
- 文字サイズがカンプと合っているか
- 行間がカンプと合っているか
文字サイズ(font-size)や行間(line-height)はpx以外の単位で設定することも多いので、実際の数値がデザインカンプと合っているかを確認する際にとても便利です。

【スクリーンショット】GoFullPage

Chrome ウェブストア:GoFullPage
画面に入りきらない縦に長いWebサイトでも、分割することなく1枚の画像(フルページ)として丸ごと保存できる拡張機能。
こちらもかなり有名処ですね。
ページトップボタンやフローティングバナーなど、画面に追従する要素が何度もキャプチャされないので、より自然な形でスクリーンショットが可能です。
【スクリーンショット】FireShot

Chrome ウェブストア:FireShot
こちらもWebサイトをキャプチャできる拡張機能ですが、前述の『GoFullPage』との違いは、保存形式が多様なことと、キャプチャする範囲を指定できることです。
| GoFullPage | FireShot | |
|---|---|---|
| 保存形式 | 画像(png/jpg)/PDF | 画像(png/jpg)/PDF(カスタマイズ可) |
| キャプチャ後 | 保存のみ | 保存/コピー/印刷 |
| キャプチャ範囲 | フルページのみ | フルページ/表示部分/選択範囲 |
『FireShot』でフルページキャプチャ(ページ全体をキャプチャ)すると、追従要素の位置がおかしかったりするので、
Webサイト全体をキャプチャして保存しておきたい場合は『GoFullPage』を、
部分的にキャプチャを撮ってすぐにPhotoshop等で加工したい場合は『FireShot』と、使い分けをするととても便利です!
【リンク】Linkclump

Chrome ウェブストア:Linkclump
複数のリンクを一度に開いたり、ブックマーク登録したり、コピーできる拡張機能。
Google検索で出てきたページや、ギャラリーサイトで気になるページを一気に別タブで開けるので、いちいちクリックする手間が省けます。
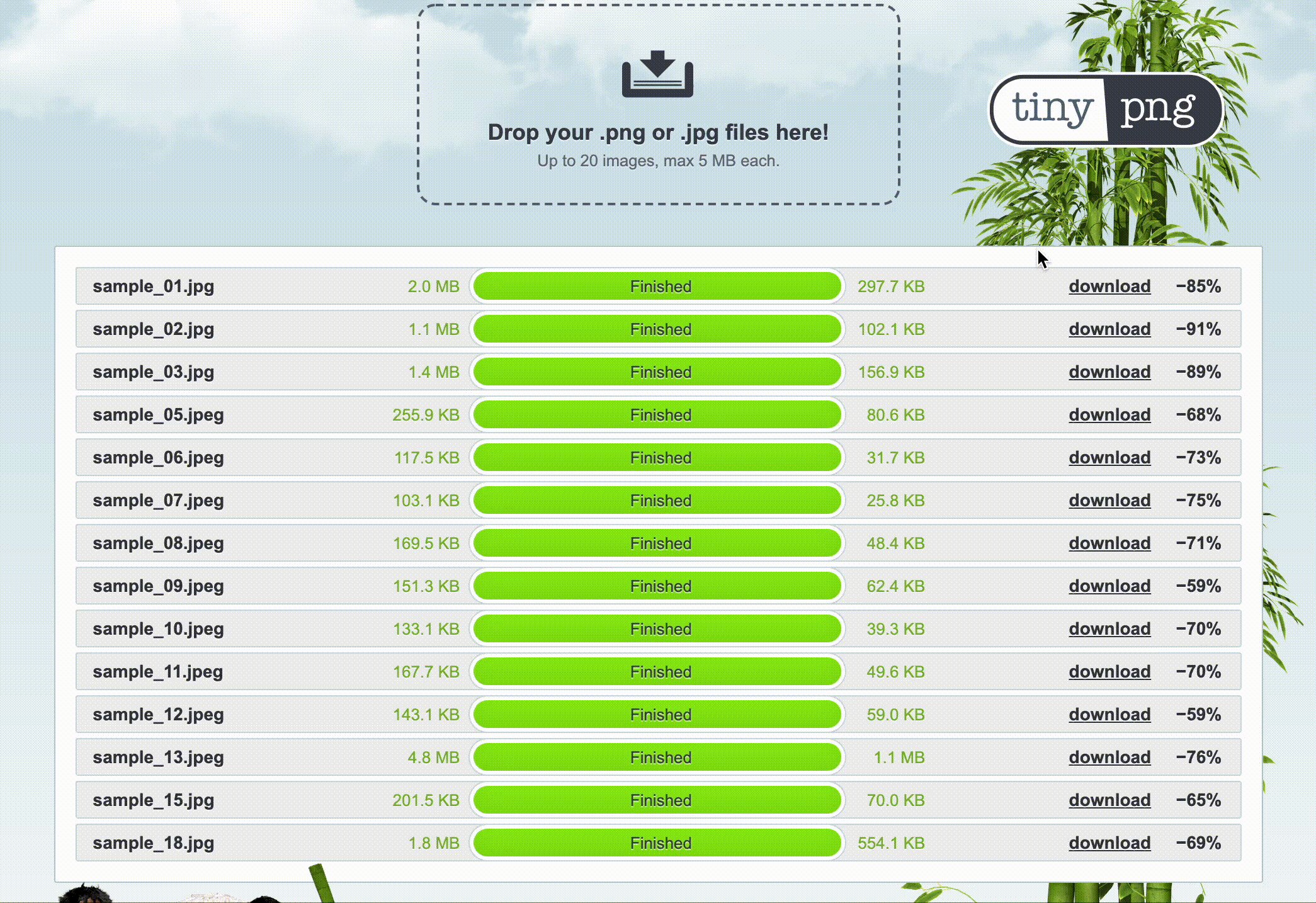
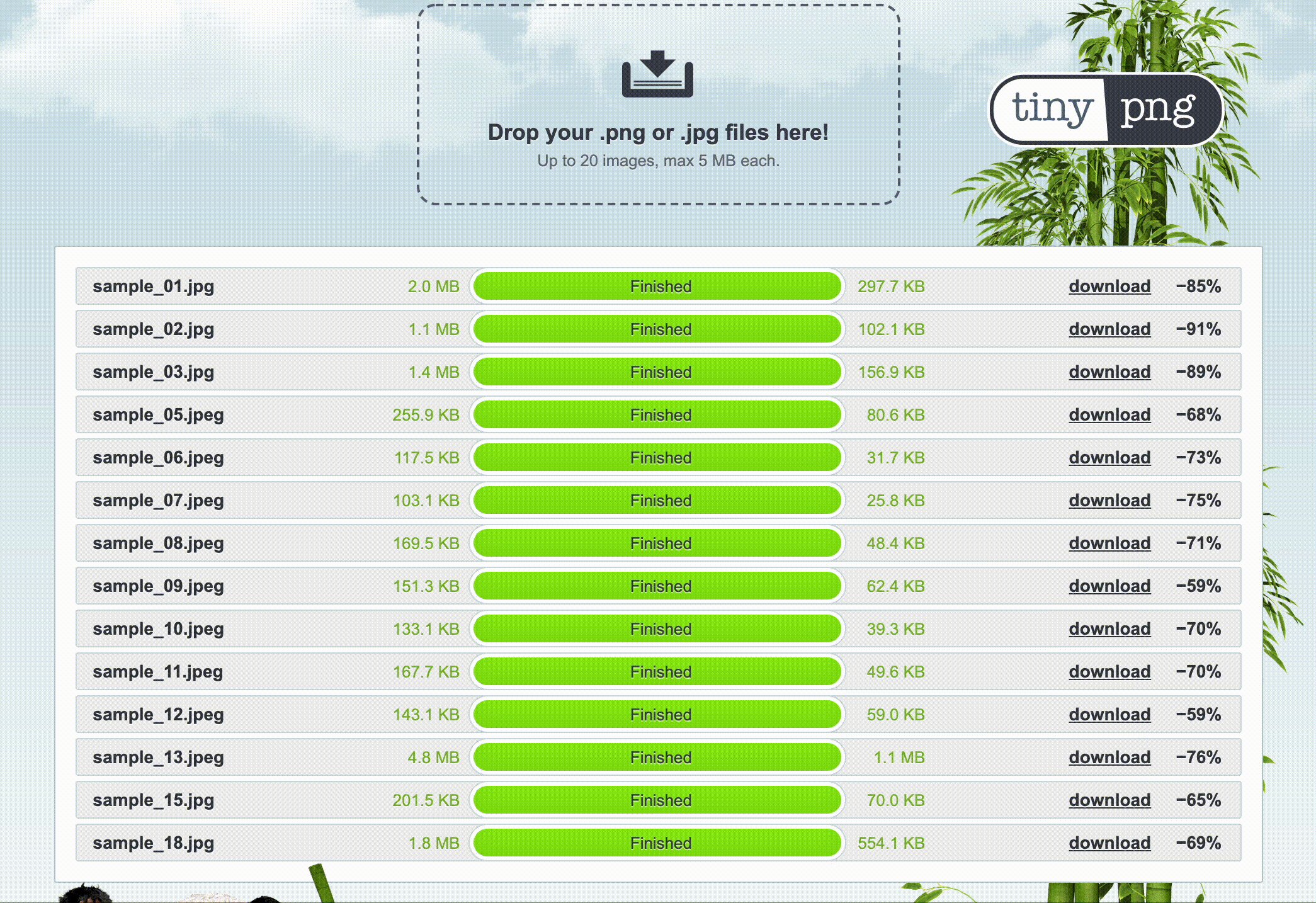
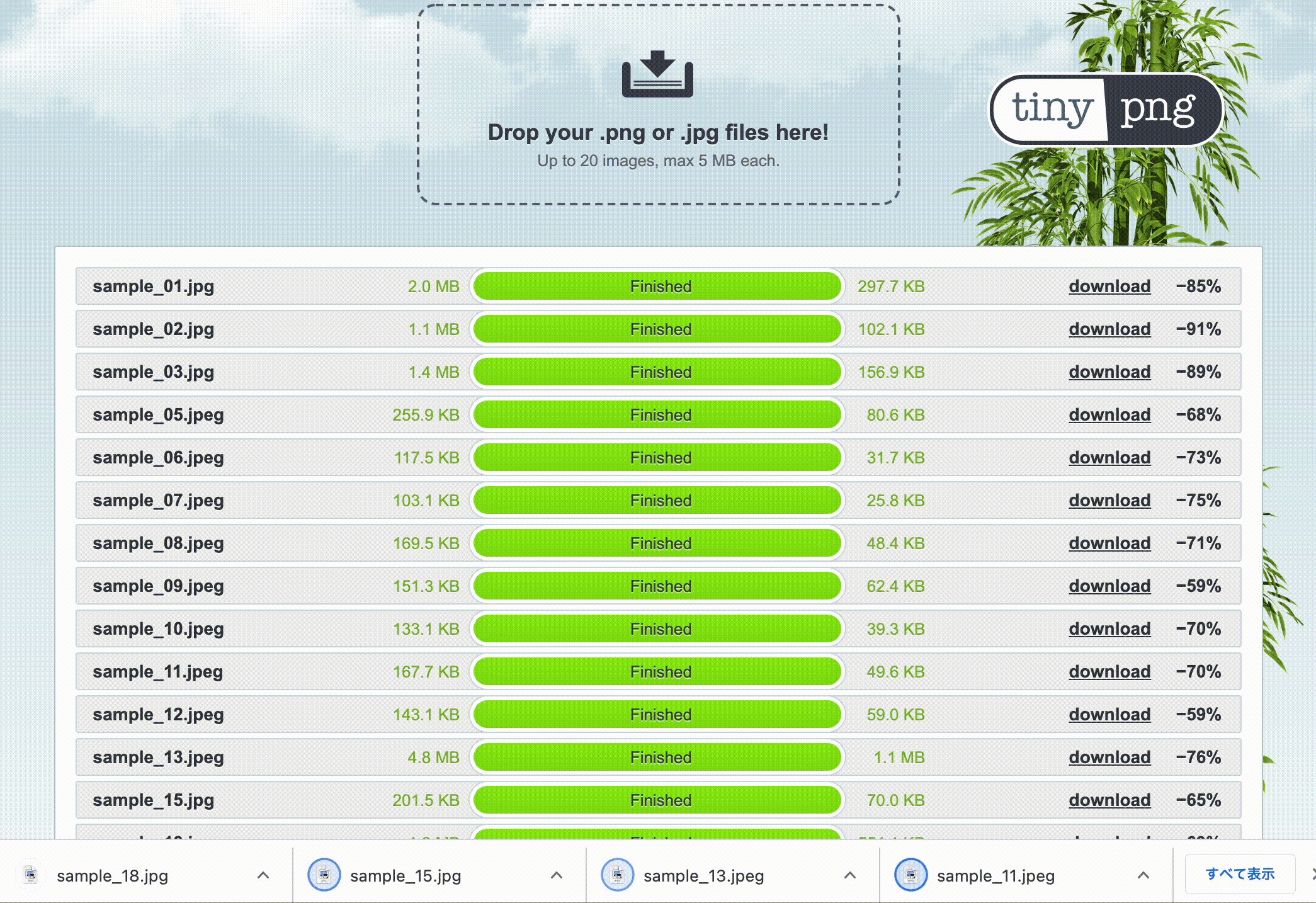
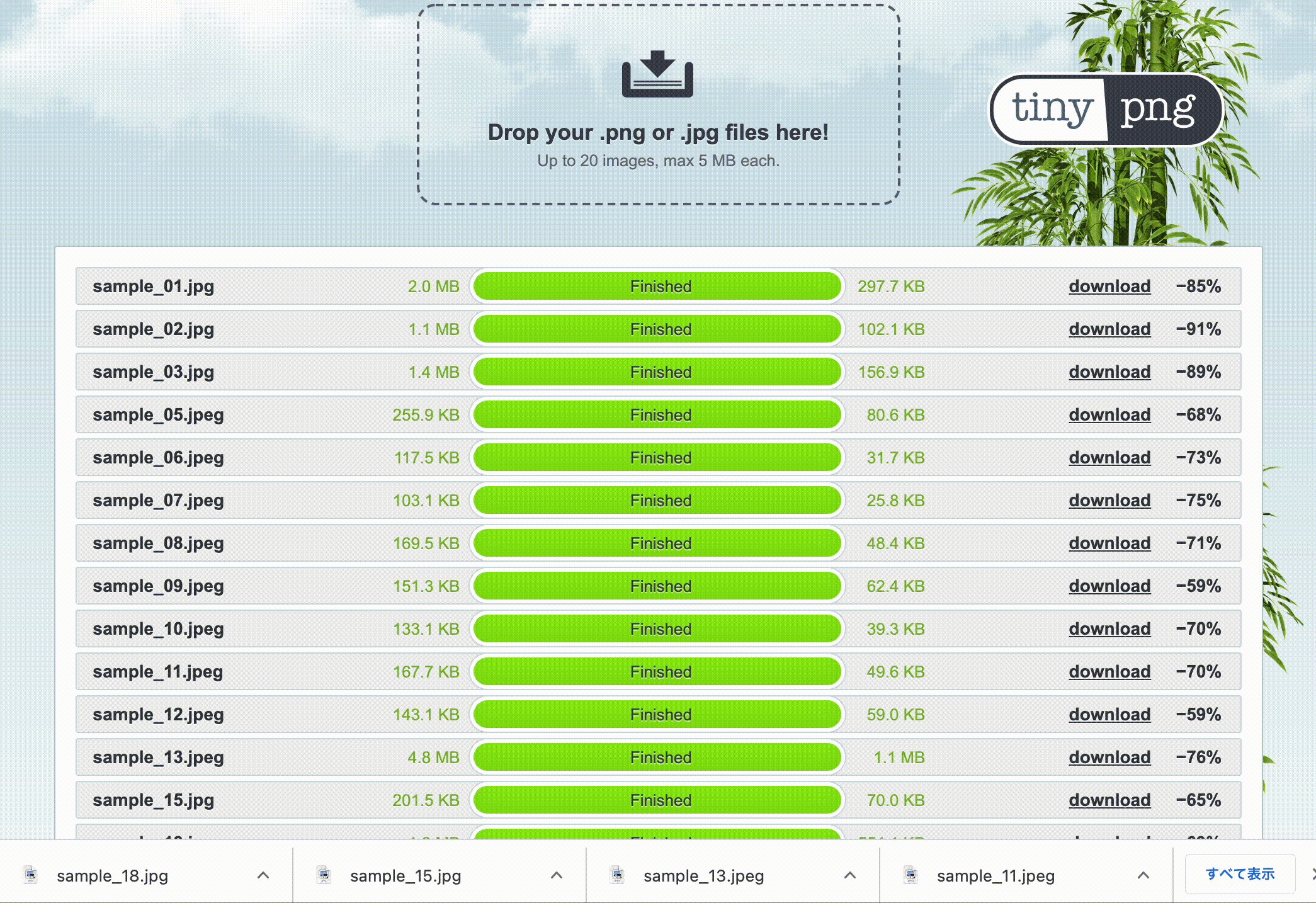
なんといっても、この機能が本領を発揮するのは『TinyPNG』。
Webで画像を扱う方なら、必ずお世話にはなっている、あのパンダです。
通常なら、圧縮された画像を一つずつクリックしてダウンロード、もしくはまとめてZip形式でダウンロードして解凍する流れかとは思いますが…

見よ!!!
このスムーズなダウンロード!!!
このために入れているといっても過言ではありません。
1枚や2枚の画像であれば、そんなに大きな違いはありませんが、1サイト分の画像を一気に圧縮かける時なんかは、この機能の有無で効率が格段に上がります。
なお、こちらの拡張機能は日本語対応されていませんが、なんとなくわかるので大丈夫かと思います。
オプション>Actionsで、ショートカットキーを設定しておけば、OKです。
私は、Ctrl+マウスの左ボタンでドラッグするアクションにしています!
Macでは使えなかったのだけど、2024年現在、TinyPNGがリニューアルしてMacでも使えるようになりました!!
【リンクチェック】Check My Links


Chrome ウェブストア:Check My Links
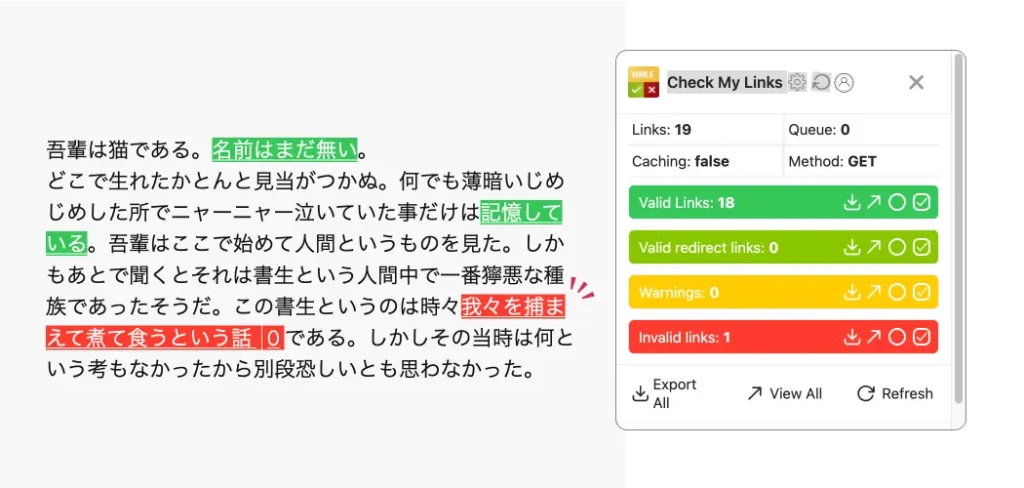
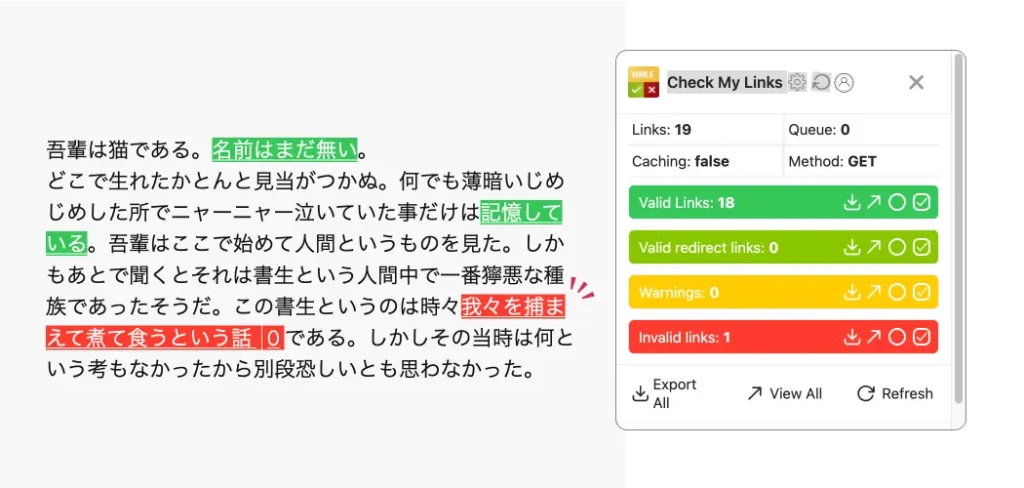
ページ内のリンク切れをチェックしてくれる拡張機能。
私の場合、コーディング初期段階からリンク先までしっかり指定して組んでいくことはあまりなく、とにかくまずはひたすら組んで形作ってから、最後にリンク先をまとめて入れていくことが多いです。
そして、最終段階でリンク切れや漏れがないかを確認しています。
階層違いによるリンクミスなんかも拾ってくれます。
こちらの拡張機能も日本語対応されていませんが、危険度は色でも分けてあるので、そこまで不自由はありません。


【メタタグ】TDK Meta Checker


Chrome ウェブストア:TDK Meta Checker
title・description・keywordsなどのメタタグやOGP画像をサッと表示してくれる拡張機能。
最近バージョンアップして、ファビコンなども確認できるようになりましたね。
いちいちディベロッパーツールを開かなくていいので、案件に入る前のサイトマップ作成時に重宝しています。願わくば、h1も追加してほしい…。
※後述の「SEO META 1 Copy」で補完しています
【SEO】SEO META 1 Copy


Chrome ウェブストア:SEO META 1 Copy
先ほどの「TDK Meta Checker」より、さらに細かなメタタグ情報を表示してくれる拡張機能。
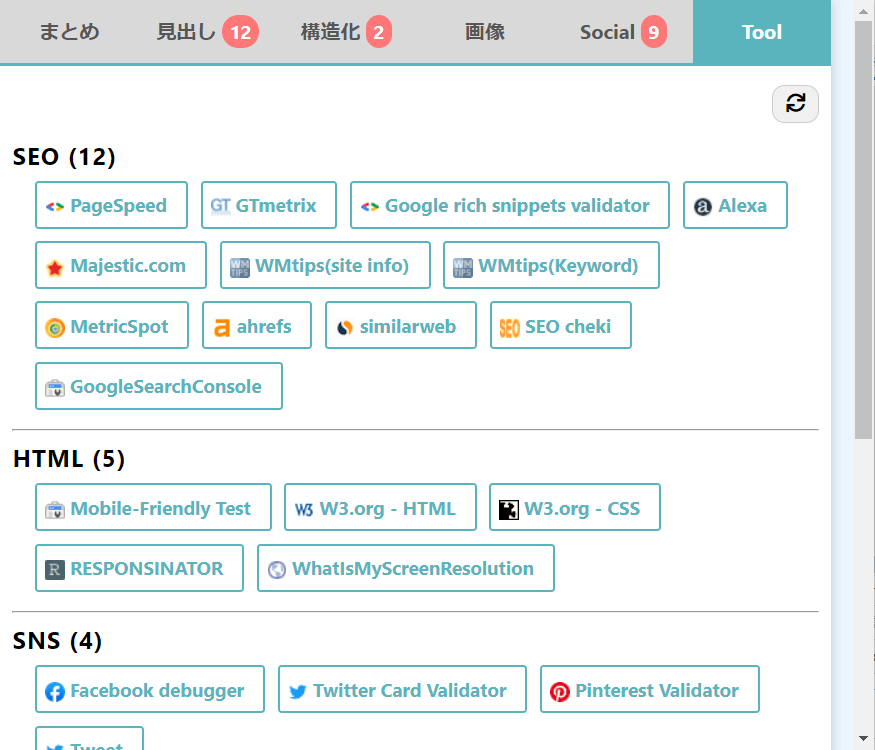
確認できる情報は、見出しの階層や構造化データ、画像(<img>タグ)の属性、OGPなどなど。
見出しの階層がおかしくないか(<h1>の次に<h3>が来ている)、画像にaltの漏れがないかなどの確認をしています。
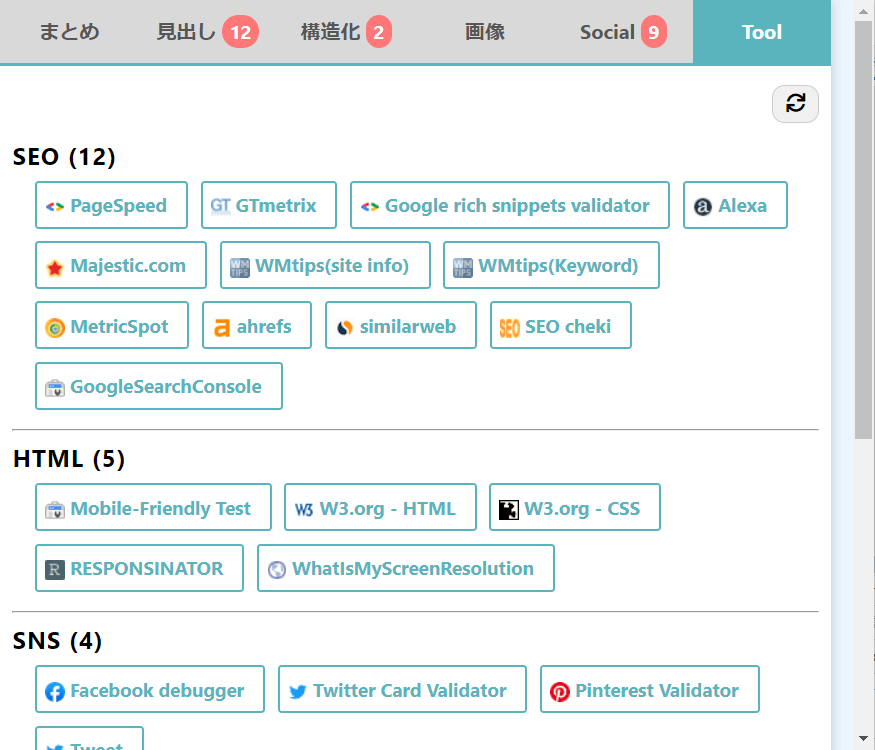
個人的にとてもありがたいのが、HTMLやCSSの構文チェックやページスピードの計測、Google Search Consoleの検索パフォーマンスなどの各サービスへのリンクがまとめられていること。
それぞれのサービスのページを開いて、URLを入力して……という手間が省けるので、かなり便利ですね。


SEO関連のメタ情報を確認できる拡張機能はたくさんありますが、今のところ「SEO META 1 Copy」が合っているな、と感じています。
【カラーピッカー】ColorZilla


Chrome ウェブストア:ColorZilla
Webサイト上で使われている色情報を読み取り、RGB値やカラーコードをコピーできる拡張機能。
CSSで組まれている部分ならディベロッパーツールから探し出せますが、画像からも色をピックアップできるので、こちらのが早い場合も。
サイトで使用されているカラーパレットの一覧も抽出できるので、参考サイトの配色を知りたい場合にも役立ちますね。
こちらの拡張機能も日本語対応されていませんが、触っていればなんとなくわかってきます。
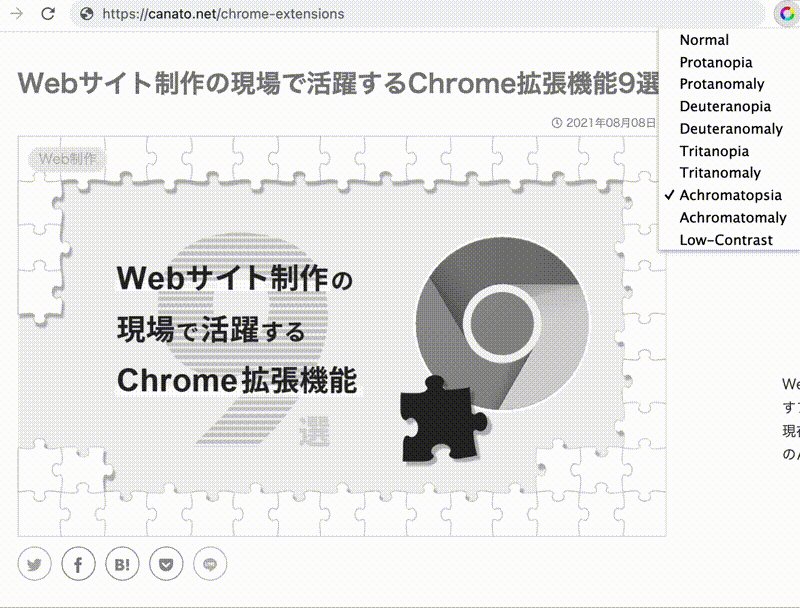
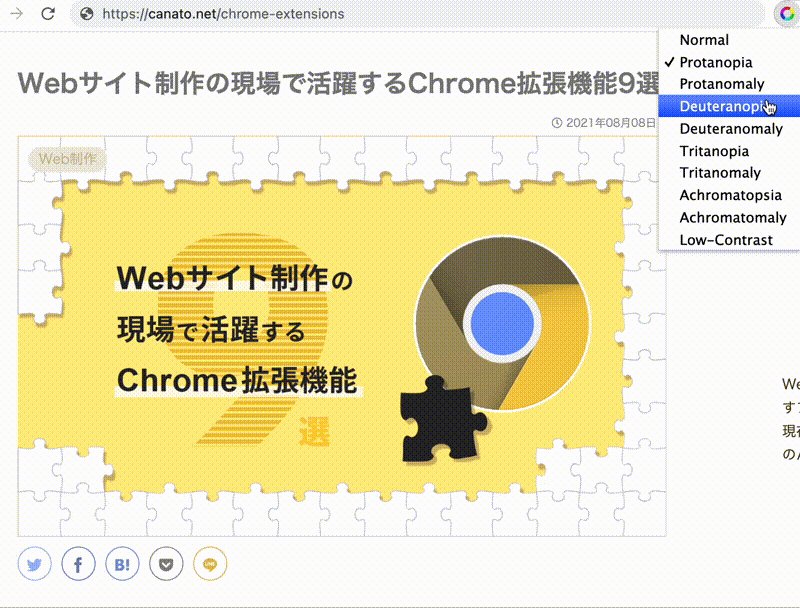
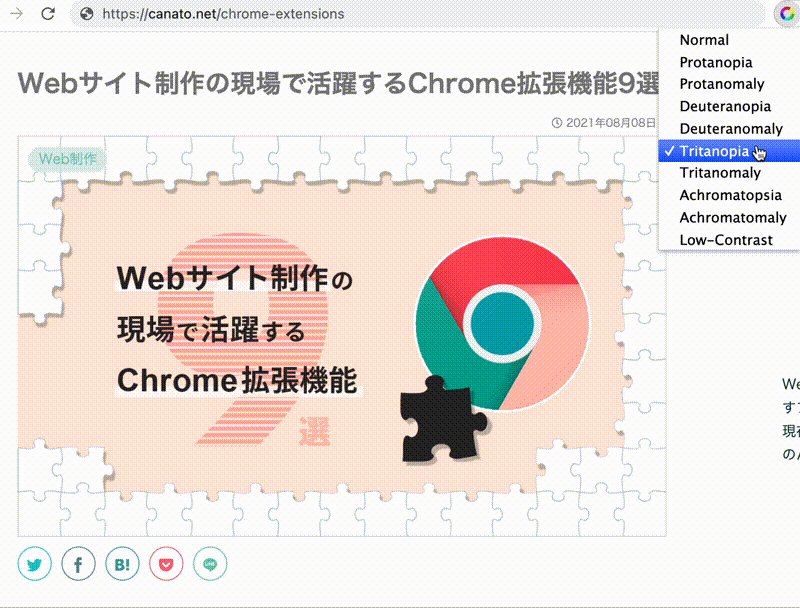
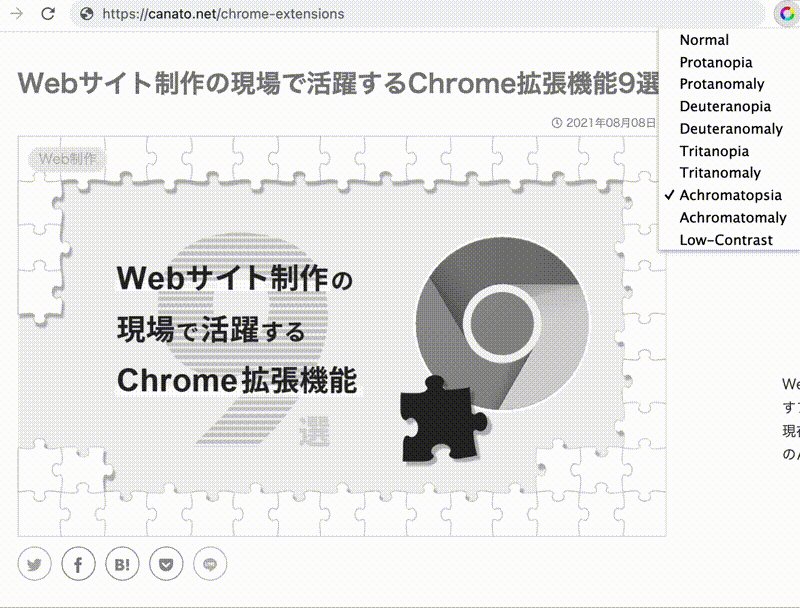
【色覚チェック】Spectrum


Chrome ウェブストア:Spectrum
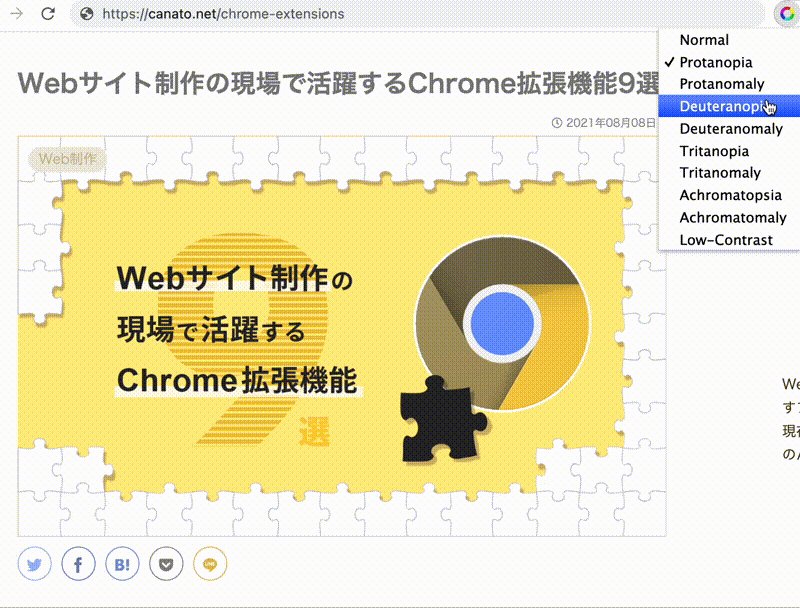
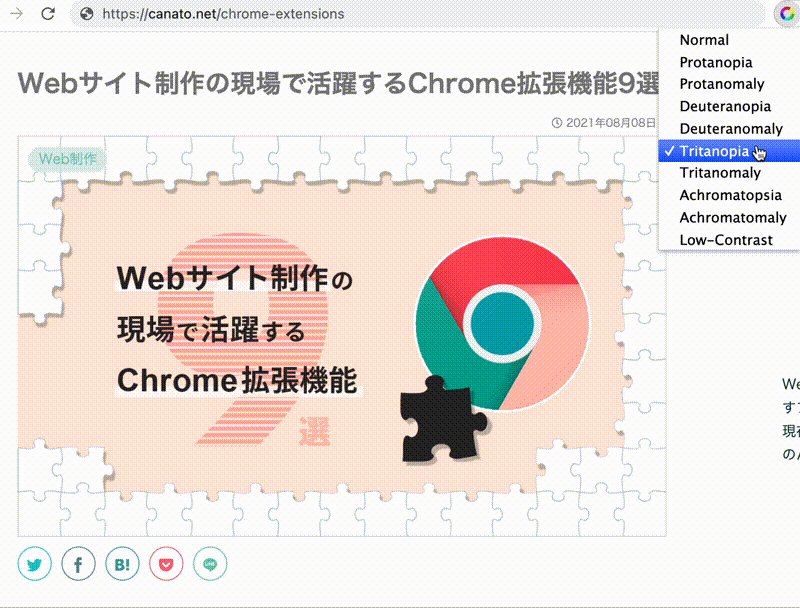
Webサイトにも色覚バリアフリーは必要ですが、そのシミュレーションができる拡張機能。
- Protanopia(1型2色覚)
- Deuteranopia(2型2色覚)
- Tritanopia(3型2色覚)
- Achromatopsia(白黒) 他全9パターン
カンプを作成するほどではない小さな修正・追加などは、Web上で直接実装して確認してもらうことも多々あります。
自分で色やデザインを決める場合は、色が変わっても意味が伝わるか・コントラストに問題はないかなどを、こちらの拡張機能でチェックしています。




おまけ:他サービスの関連拡張機能
【ブックマーク】Raindrop.io


Chrome ウェブストア:Raindrop.io
私の大のお気に入りのブックマーク管理アプリ『Raindrop.io』の拡張機能。
気になったサイトはここを経由してどんどんブクマしています。
『Raindrop.io』については、以下の記事で詳しく紹介しています。


【画像保存】Eagle for Chrome


Chrome ウェブストア:Eagle for Chrome
画像管理アプリ『Eagle』を利用しているのなら、入れておきたい拡張機能。
スクリーンショットをEagleにどんどん格納していってくれます。
Eagleへの保存時に、WebサイトのURLも一緒に登録してくれるのは便利だなと思う反面、スクショをその場ですぐ使いたい!すぐに加工する!という場合は、前述の「FireShot」の方が便利ですし、フルページは時々キレイにスクショできない場合もあるので、「GoFullPage」とこの3つを使い分けています。
【画像保存】Pinterest 保存ボタン


Chrome ウェブストア:Pinterest 保存ボタン
Web上の画像を、サッと『Pinterest』に保存してくれる拡張機能。
参考デザインのストックはPinterestに溜めていっているのですが、いちいち画像をローカルに保存してPinterestに登録、という工程は面倒くさい!
この機能を有効にしておくと、Web上の画像にPinterestの保存ボタンが追加されるので、画像をクリックするだけでピンを追加できるので便利です。
ただし、常に有効化していると保存ボタンでレイアウトが崩れてしまったり、間違えてクリックしてしまうこともあるので、普段は無効化しておき、保存したいときだけ有効化することをおススメします。
まとめ
今回は、Webサイト制作の現場で活躍するChrome拡張機能を9つ、実際の活用方法と合わせてご紹介しました。
Web制作に携わる方、コーディング勉強中の方の参考となれば幸いです。
なお、拡張機能の追加はご自身の判断にてお願いいたします。