前回から長らく間が空きましたが、11回目のバナー模写です。
間が空いた理由は後述します。

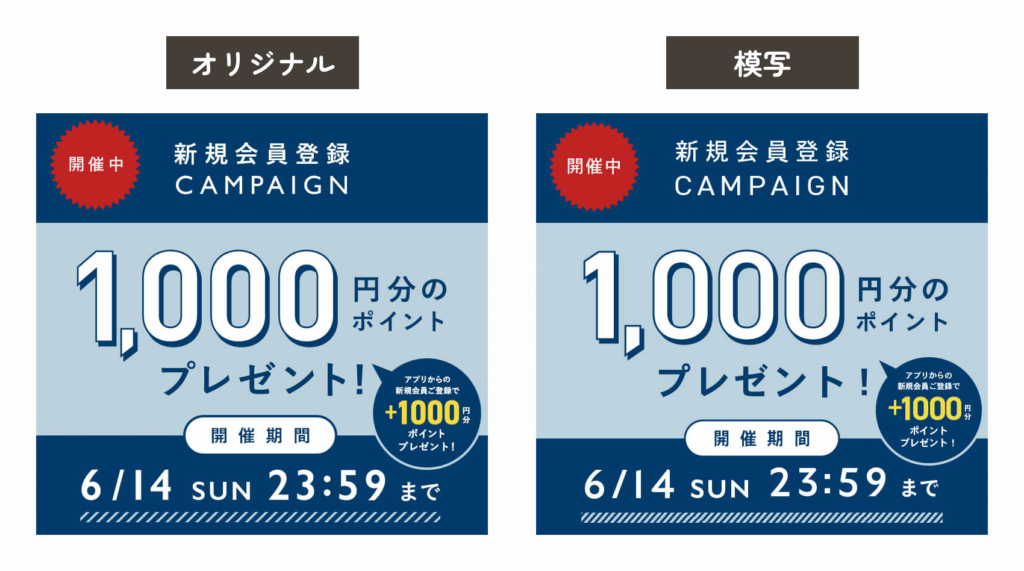
■BAYCREW’S STORE■
制作日:2020/09/20
所要時間:80分
サイズ:750×700px
使用ツール:illustrator
バナーをお借りしました:baycrews.jp
感じたこと
オンラインショップサイトのバナーだったのですが、バナーの中にロゴがない。
外部向けではなくショップサイト内向けのバナーだからロゴは入れなくてもいいのかな?
バナーを使う場所によって入れるべき情報が違うことを実感しました。
ちなみに、該当のオンラインショップサイトもアプリも、これといったサイトカラーがなさそうでした。
(サイト内はほぼモノトーン)
この青はどんな理由で使われたんだろうか。
制作ツールを変えました
冒頭の、前回のバナー模写から時間が空いた理由です。
- Photoshopが使いこなせなくて自信がなくなりかけた
- illustratorを使ってみることにした
- 模写用にドリルを買ったので、そちらを優先した
Photoshopが使いこなせなくて自信がなくなりかけた
そもそも、バナー模写を始める時の目標の一つに“制作ツールに慣れる(特にPhotoshop)”というものを設定しました。
普段の業務の中でPhotoshopもillustratorも使用はしているので、まったくの未経験ではありません。
でも、使っているといっても簡単な画像加工やコーディング時の画像の切り出しくらい。
“デザインをするため”という状況ではなかったため、自分の思い浮かぶデザインが具現化できるようになるまで、制作ツールをバナー模写を通して使えるようになりたかったからでした。
そしてPhotoshopもillustratorも両方使っているとはいえ、どちらかというとPhotoshopの方が苦手意識を持っていて。
何個かPhotoshopでバナー模写を続けていくにつれ、思っていることができないフラストレーションがだんだんと溜まり始め、バナー模写ひいてはデザインの勉強自体を投げ出してしまいそうになってしまいました。
illustratorを使ってみることにした
そこで、制作ツールをまだ苦手意識の低いillustratorを変えてみることにしました。
いずれはillustratorも慣れていかないといけないとは思っていたのと、ストレスが溜まってしまうくらいであるなら、無理にPhotoshopを使い続ける必要もないんじゃないかと。
模写用にドリルを買ったので、そちらを優先した
デザインの勉強を始めようと思い立ったときに、『デザインのドリル』という本を買いました。
ほぼ、表紙買いです。
表紙の雰囲気がとても好みでした…
こういうイメージ、とても好き!
個人的に、Webから拾ってきたバナー模写をする時にストレスとなっている3つのイライラです。
- フォント探しに時間がかかる
- 写真探しに時間がかかる
- バナー画像の画質が劣化しているので、思うように色が取れない
『デザインのドリル』はトレース(模写)に必要な写真やイラストなどの素材が用意されていて、フォントや色の指示までしっかりと出してくれているので、本当にレイアウトを組むだけでした。
ストレスなく模写にだけ集中できるというのはとても大きかったと思います。
Webだけでなくグラフィックの演習もあるし(どちらかというとグラフィックの方が多いです)、模写ばかりでなく課題も与えられるので、この1冊だけでもだいぶ力がつくなという印象です。
1日1問1ヶ月分として30問の演習があるのですが、1つの演習につき見方を変えて数パターンの別案があるので、それも全部含めたらかなりのボリュームです。
まだ最後までやれていないので、Webバナーの模写と並行して続けていくつもりです。
現役デザイナーさんや、同じようにデザイナーを目指す方々がバナー模写をしている中で、あまりこの本にふれている方をお見掛けしなかったので、声を大にして私はこの本を薦めたい!


ということで、残りのバナー模写は制作ツールは指定せず好きな方でやってみることにします。
次もがんばります。

