前回挑戦してみたバナーお題がとても勉強になったので、第二弾に挑戦してみました。
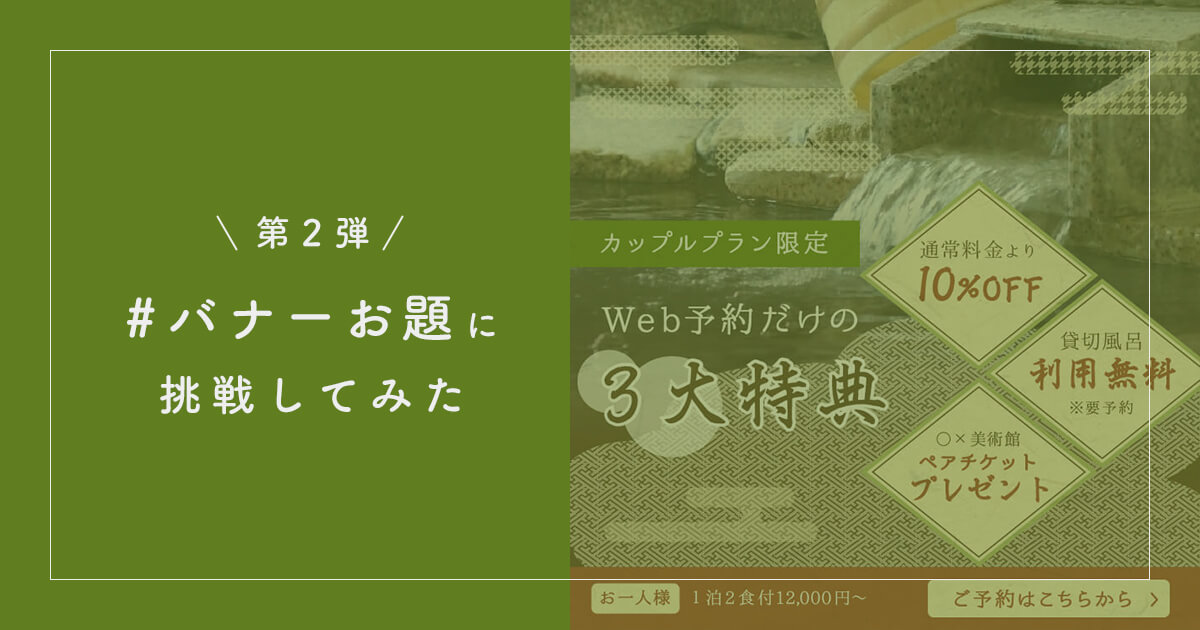
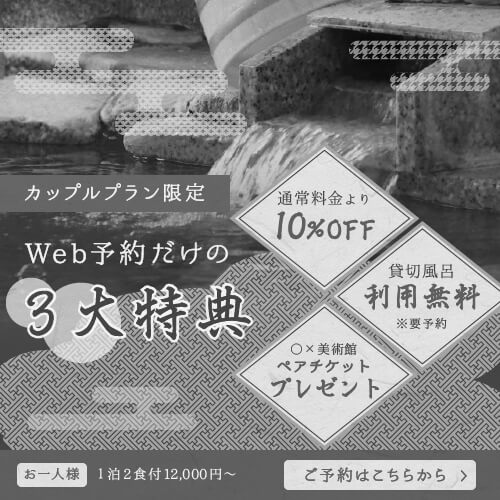
まずは、今回制作したバナーです。

#バナーお題とは?
Webデザイナーのこばやすさん(@kobayas_s)の発案されたTwitter企画で、お題に沿ってバナーを自分で制作する、というものです。
▼#バナーお題についての詳細はこちら

バナー模写やトレースはしてみたものの、自分で一から作ったことはない、なんて方向きの企画ですね。
私もバナー模写はしてみたものの、なかなかアウトプットができていなかったので、挑戦してみました!
今回挑戦したのは第二弾「温泉旅館3大特典アピール」です。

デザインを始める前にやったこと
以前、バナー模写を30個やってみたときの失敗の一つとして、「“模写する”ことに慣れてしまい、自分で考えなくなってしまった」ということがあったので、反省を活かしてめちゃくちゃ考えました。
第二弾のお題はこちら。
【特典】
①通常料金より10%OFF
②貸切風呂 利用無料(要予約)
③○×美術館ペアチケットプレゼント
———————————-
バナー設置場所:旅館公式サイトのTOPページ(予約の導線に近い所)
対象:Web予約・カップル限定
ターゲット:30〜40代 カップル
1泊2食付の通常料金:大人一人12,000円〜
バナーサイズ:W500×H500px
今回は載せる情報がとても多い!
お題をじっくり読み解いて、載せる情報を精査しました。
バナー設置場所:旅館公式サイトのTOPページ
今回は、サイトへ誘導するバナー広告ではなく自社の温泉旅館サイト内のバナーのため、旅館名などは記載しないことに。
また、サイト内のバナーということであまりサイトの雰囲気とずれてしまってはいけないなと思い、バナーを設置する旅館サイトのモデルを探しました。
- サイトが温泉旅館の雰囲気を出しているか
- バナーを置くイメージができるか
- バナーに流用できそうなデザインがあるか
上記を踏まえ、神戸の有馬温泉にある「兵衛向陽閣」さんの公式サイトをモデルにさせていただくことにしました。

こちらにあるピックアップに載せるイメージで設定。
対象:Web予約・カップル限定、ターゲット:30〜40代 カップル
多様性が求められるこの時代、カップルとはいえ男女の写真は使わないということは強く決めていました。
あと、写真素材を探していて出てくるカップルがターゲット層の年代と合わなかった、というのもあります。
参考で色んな旅館サイトを見ているときに、カップル・夫婦や赤ちゃんのいるファミリー、3世代家族やグループ・団体など、泊まる方に合わせたプランを設定している旅館が多かったので、カップル向けという設定を“カップルプラン”とすることで表現しました。
なお、モデルにさせていただいた兵衛向陽閣さんにはそのようなプランはないようです。。
またこのご時世、Go To トラベルに関するバナーを置いている旅館がとても多くありました。
そして、併せて“公式サイトからの予約が一番お得”と載せている旅館がほとんど。
旅行代理店を介さず自サイトから予約してほしい、というメッセージを感じました。
“ここから予約すると~”といった文言にしたかったのですが、ぴったりハマるコピーが思い浮かばずこちらの要素がうまく表現できなかったのが悔しいです。
できあがり
上記のコンセプトから、出来上がったものがこちらです。


使用ツール:illustrator
使用フォント:うつくし明朝体、Ro篠Std
こだわりポイント
素人なりにも、ちょっとこだわったポイントがあるのでご紹介します。
- 配色は元サイトから
- 元サイトで使用しているモチーフを流用
- 視認性確認
配色は元サイトから
今回はモデルとするサイトがあったため、雰囲気を合わせるために配色はサイトで使用されている色をピックアップしました。
ちょっとズルした感がありますね。。
元サイトで使用しているモチーフを流用
こちらも、雰囲気を合わせるためにサイト内で使用しているモチーフを盛り込むことにしました。
具体的には、工字繋ぎの模様と和紙のテクスチャ。
その他にもサイト内には、兵衛向陽閣さんのロゴとなっている瓢箪のマークやあわじ結びなどなど、和風なモチーフがふんだんに使われているので、できる限り盛り込みたかったです。
でも難しかった。悔しい。
また、和風のデザインを調べていると菱形を使っているものが多くありました。
特典の3つは文字数が多く横長になってしまうので、同じく横長の菱形はうまいことハマったかな、という気持ちです。
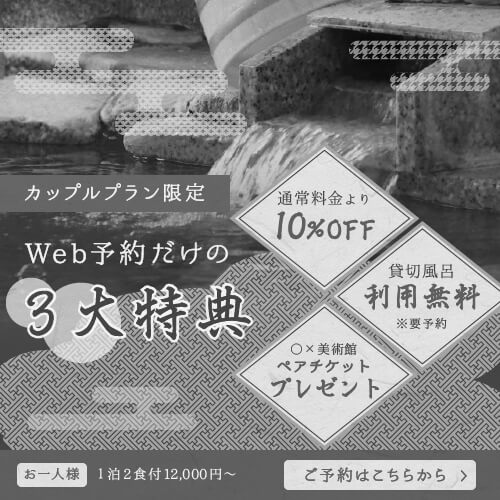
視認性確認
情報量が多く、ごちゃっとしてしまっているので、前回と同様視認性も確認しました。
色がなくても見せたい情報が見えているか。


こちらの確認は、chot.designさんでやっていたことを、なるほど!と思って実践するようにしています。
また、今回は500px×500pxとバナーにしては大きめサイズで、スマホで見るとちょっと縮小されてしまいます。
縮小されても文字の可読性を損なわないように注意しました。
まとめ
2回目のバナーお題は、とてもやりがいがありました。
コンセプトをまとめて最初にイメージしていたレイアウトと、写真や素材の雰囲気が合わなかったりで、実は3回ほどやり直しています。
その結果、バナーデザインとしてはまだまだ微妙な感じもありますが、投げ出さずにやり切れたことが自信になりました。
デザイナーとして仕事をするようになったら、できないからといって投げだすことはできないですもんね。
前回の第一弾はお題はあるとはいえ、自分で世界観を作り上げる感じでしたが、今回はすでにある世界観に合わせるということで、実務に近い状況でやれたと思います。
今回も良い経験ができました!
あと、和柄モチーフかわいい!!好き!!
Twitterで「#バナーお題」で検索すると、色んな方の制作したバナーが見られます。
私もすでに実践された方の作品を見ながら、この写真はどこのだろう?どうしてこの色にしたんだろう?どういう考えでこのデザインになったんだろう?等々気になっていたので、このバナーを制作するまでの思考をできるだけ残そうと思い、まとめました。
とても勉強になるお題だったので、次回も実践できればと思います。