先日、境界線に沿って色が反転するようなデザインを実装したくて、background-clipを使用しました。
その際、Safariで一部の要素が消えてしまうことがあったので、解決方法と試したことを記録しておきます。
起きた現象と解決方法
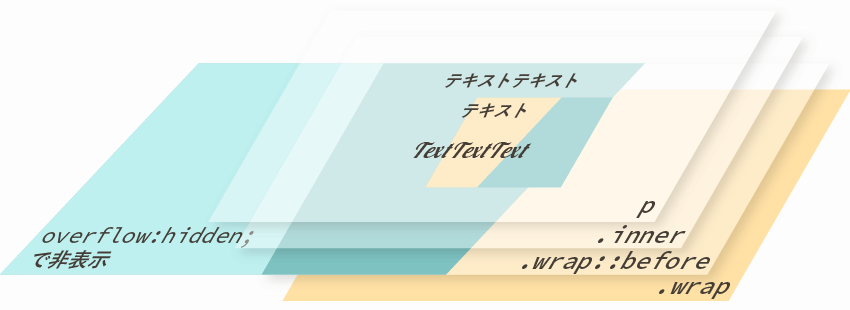
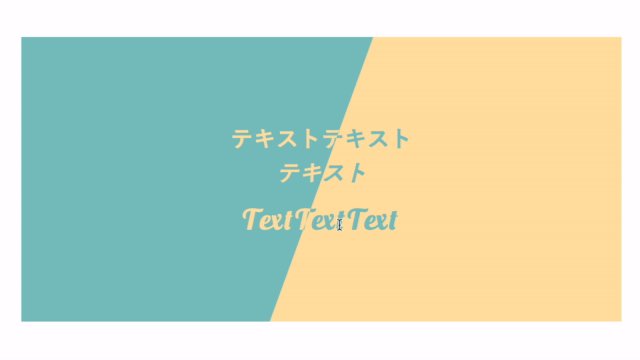
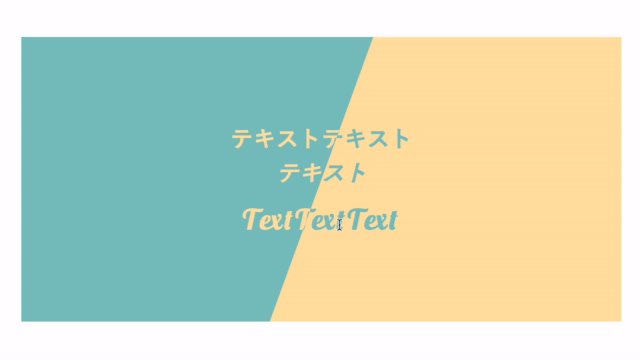
下の図のようなデザインを実装するために、background-clip: text;を使用して下記のコーディングをしました。
※直接レイアウトに関係ないプロパティは省いています

<div class="wrap">
<div class="inner">
<p class="text01">
テキストテキスト<br><em>テキスト</em>
</p>
<p class="text02">
TextTextText
</p>
</div>
</div>$color-green: #7ec2c2;
$color-yellow: #ffe1a6;
.wrap {
position: relative;
background: $color-yellow;
overflow: hidden;
&::before {
content: '';
background: $color-green;
width: 100%;
height: 100%;
position: absolute;
right: 50%;
transform: skewX(-20deg);
}
}
.inner {
position: relative;
color: transparent;
background-image: linear-gradient(110deg, $color-yellow 0 50%, $color-green 50%);
background-clip: text;
-webkit-background-clip: text;
p {
width: max-content;
margin: 0 auto;
&.text02 {
font-family: '欧文フォント名', cursive;
}
}
}background-clip: text;を用いた実装方法については割愛しますが、一応このような構造です。

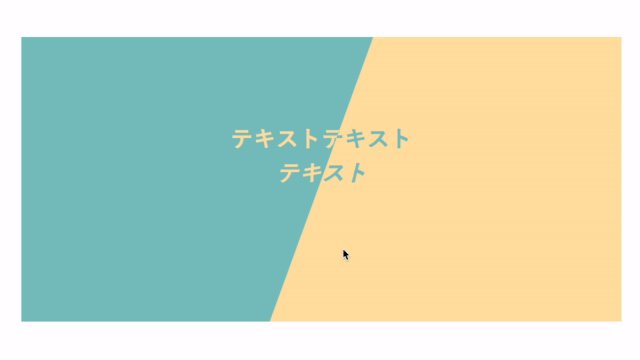
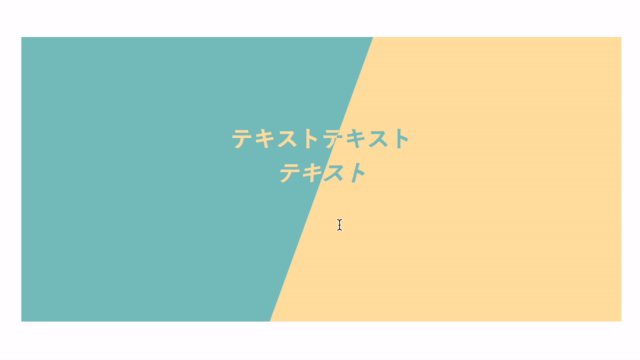
実装できたのでよし、検証!とブラウザで確認したところ、Chrome、Firefox、Edgeでは問題がなかったものの、Safari(MacとiOS共に)では要素の一部が非表示になってしまいました。
(IE11は元々非対応)

本来、表示されるべきテキストがある箇所をクリックすると、なぜか表示されます……。

解決方法
結論から言うと、非表示となってしまっている要素に「display: inline;」を追加すると表示されるようになりました。
.inner {
p {
&.text02 { // 非表示となっている要素
display: inline; // ←これを追加
font-family: '欧文フォント名', cursive;
}
}
}
解決までに試したこと
まずは、SafariのWebインスペクタ(ディベロッパーツール)で、該当する要素やその周りのスタイルを一つずつ有効/無効に切り替えて、原因となりそうな箇所を探します。
今回の記事用の検証では再現できませんでしたが、当時は欧文フォントを指定しているfont-familyを無効にすると、表示されることもありました。
色々とプロパティを足したり減らしたりしてみた中でヒットしたのが、「display: initial;」でした。
initial は CSS のキーワードで、要素にプロパティの初期値(または既定値)を設定します。
initial – CSS: カスケーディングスタイルシート | MDN
該当の要素は<p>タグ。
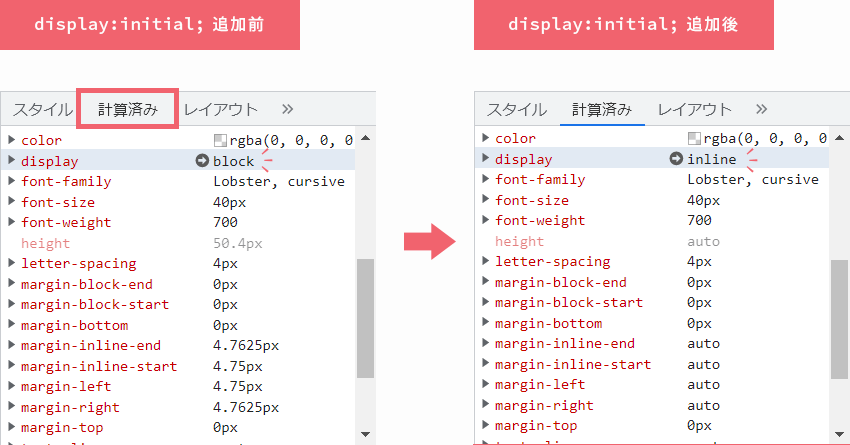
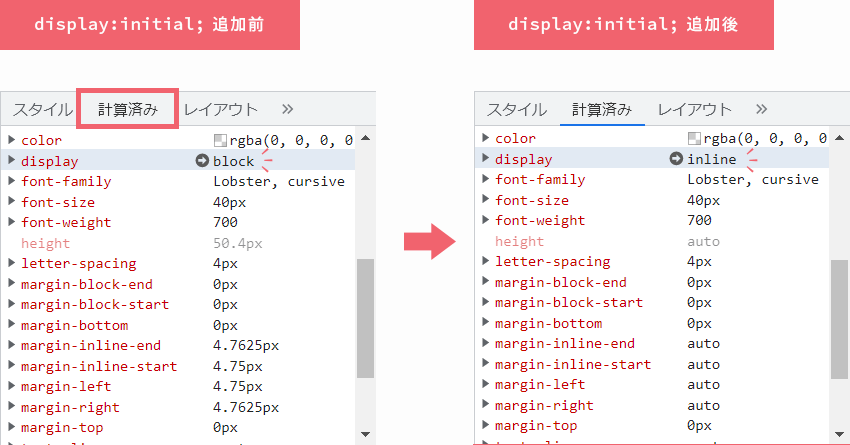
特にdisplayプロパティは指定してないし、デフォルトはdisplay: block; なんじゃないのかな?と思いつつも、ディベロッパーツールの「計算済み」タブで確認してみると、なんとdisplay項目がinlineに。


先ほどのMDNにも「初期値は予期せぬ値になるかもしれません。」とあるので、「display: initial;」を「display: inline;」に変更しても同じように表示できました。
まとめ
background-clipを使用したときに、Safariで要素の一部が非表示になってしまう現象についての解決方法をご紹介しました。
それぞれのタグやプロパティに関しても、Safariについてのバグなどの関連情報が見つからなかったので、なぜ「display: inline;」で解決したのかは謎のままです。。
同じような現象について調べても情報が出てこなかったので、備忘録として残しておきます。
どなたかの力になれば幸いです。