Wedサイト制作、ブログにはもはや欠かせないWordPress。
パソコンのない出先でも記事を更新したい、そもそもスマホしか使えない人がいるのでスマホやタブレットでもブログ管理できないか?というご相談がクライアントからありました。
なんとかスマホでも使いやすくならないかと、Web版の管理画面のUIを変える方法を探していたところ、WordPressのアプリがあることを知りました。
実際に使ってみた使用感やWeb版の管理画面と比べてアプリでできること・できないことなど、クライアントワークとして活用できるかを検証し、まとめてみました。
アプリ:WordPress – サイトビルダー
iOS版とAndroid版、両方あります。
インストール方法や初期設定などは、以下の記事で紹介しています。

アプリに対応してないサイト
そもそも、以下のようなWordPress(以下:WP)のWebサイト・ブログはアプリに対応していません。
- SSL非対応(http:// のまま)
- ベーシック認証がかかっている
- Localなどのローカル環境
- レンサルサーバーの初期ドメイン
- セキュリティ系プラグインでXMLRPCを無効化している

つまり、実際に公開していて稼働中のWebサイトやブログは使用できるものの、開発中のサイトでは検証できないということ。
なお、「セキュリティ系プラグインでXMLRPCを無効化している」については、以下の記事もご参考ください。
本番公開した後にアプリを使ってみたら、思ってたことができなかった……!とならないように、この記事を執筆しました。
アプリでできること
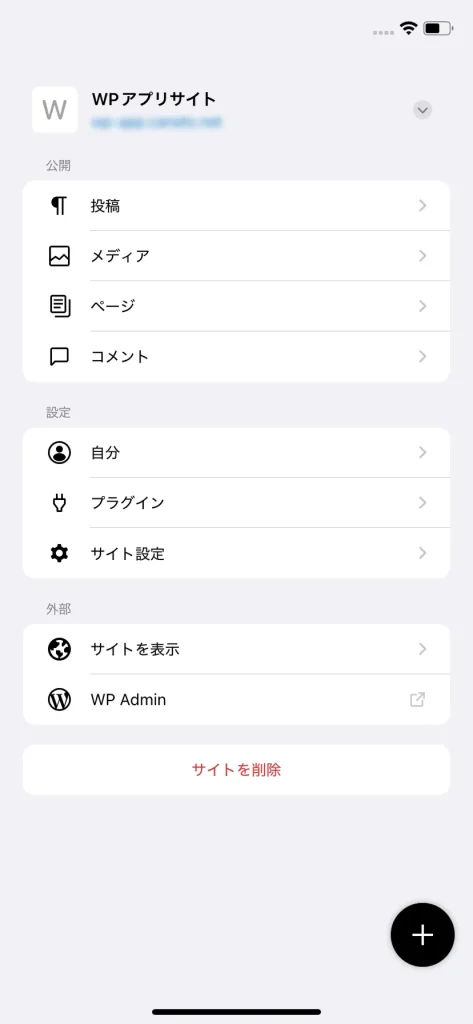
まずはアプリのインストール後、Webサイトの登録が終わったアプリ画面のイメージ。
※以降、アプリ画面の画像はiOS版のVer.25.8のものです。

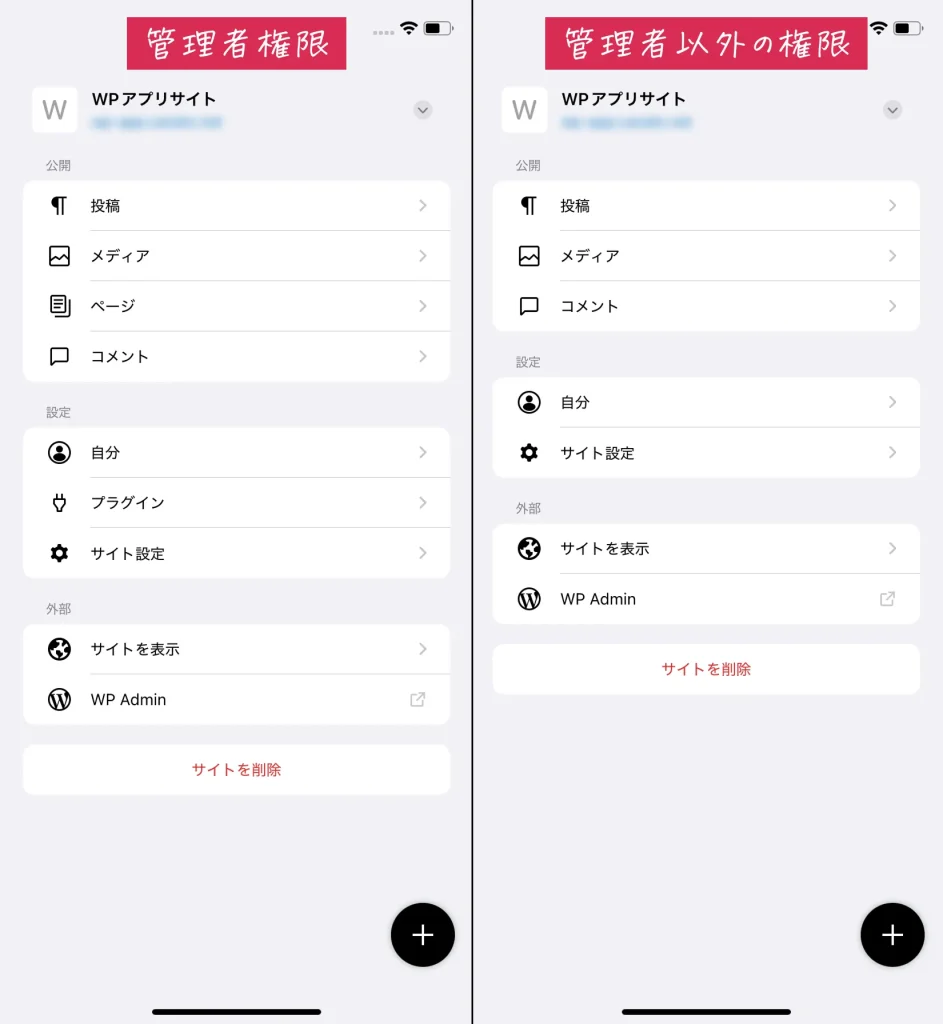
アカウントの権限によって、使用できる機能も変わります。

アプリでできることは、ざっとこんな感じ。
※管理者権限での機能です。権限によって操作できる機能は異なります。
- 投稿記事や固定ページの追加・更新
- メディアのアップロード
- コメントの承認・返信
- プラグインの追加や削除(個別の設定は不可)
- ユーザー情報のパスワード変更
- 複数のサイトや、1つのサイトで複数アカウントが登録できる
- アップロード画像画像の最適化
Web版の管理画面では可能な、テーマ・ウィジェットなどの外観管理や、設定などのWPの内部的な設定はアプリではできず、まさに記事の執筆に特化したアプリ、という感じです。
一応、クラシックエディタも対応はしている模様。
【アプリならでは】アップロード画像最適化
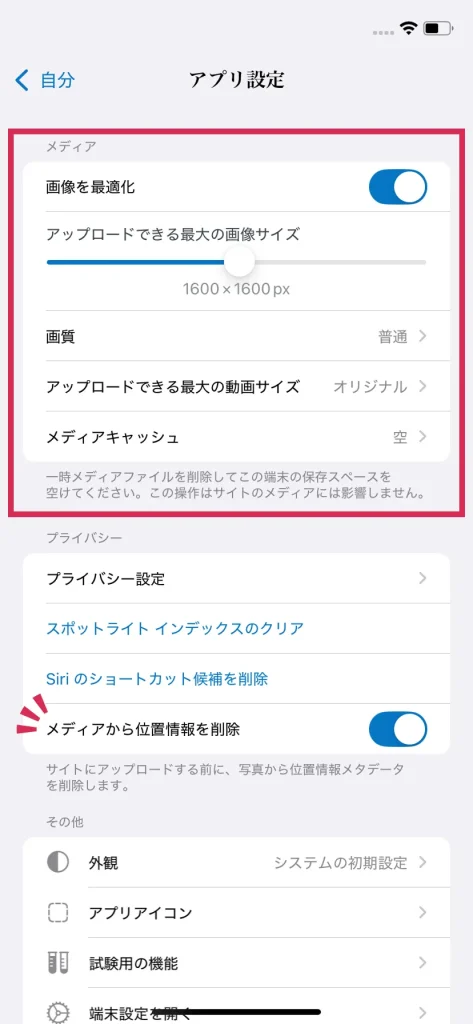
個人的に、アプリならではの機能である画像のリサイズ機能がいいなぁと思っています。
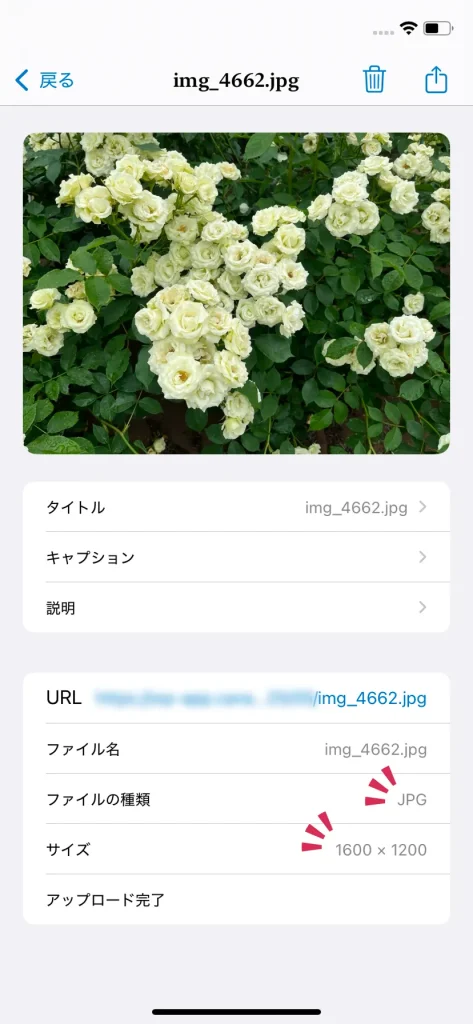
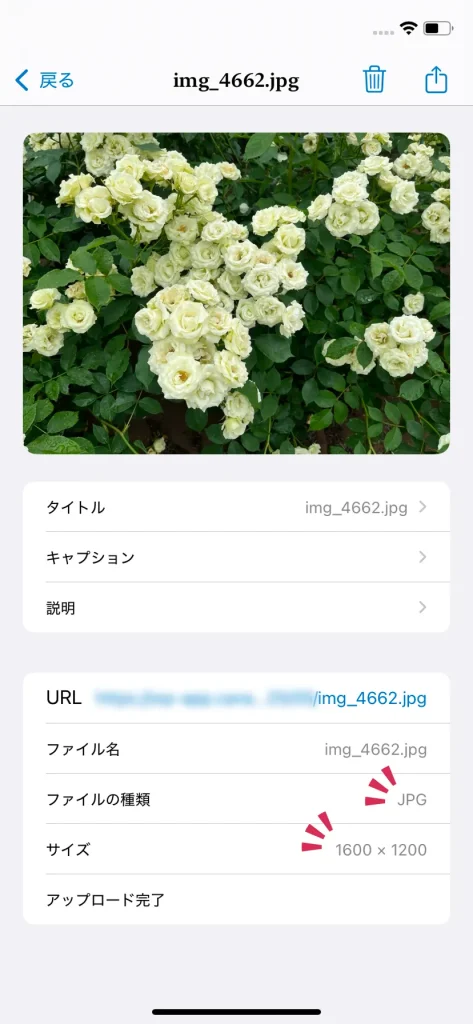
スマホで撮影した画像ってWebで使うにはかなり大きいので、あらかじめアプリで画像の最大サイズを設定しておくと、アップロード時に自動でリサイズしてくれます。

私は1600pxで設定しています。
位置情報の削除も含めて、これはWeb版でも標準装備にして欲しい……


iPhoneからHEIC形式でアップロードした画像も、JPG形式に。
スマホにある画像やスクリーンショットをWPで使いたい時は、どこかのクラウドに上げて共有したりとめんどくさかったのですが、リサイズもしてくれるので画像だけアプリでアップロードしておく、というのも便利そうです。
統計がとれる
Jetpackプラグインと連携させることで、アクセス状況などの統計情報のログが取れるようです。
ただ、昨今のWebサイトやブログはGoogle Analytics(GA)を入れていることがほとんどなので、わざわざそのためにJetpackを入れるほどではないかな、と思っています。
元々のWordPressにJetpackを入れているなら活用してみる、くらいでいいのかな、という印象です。
アプリでできないこと
「記事の執筆に特化している」ということで、記事投稿に絞ってできないことをリストアップしてみます。
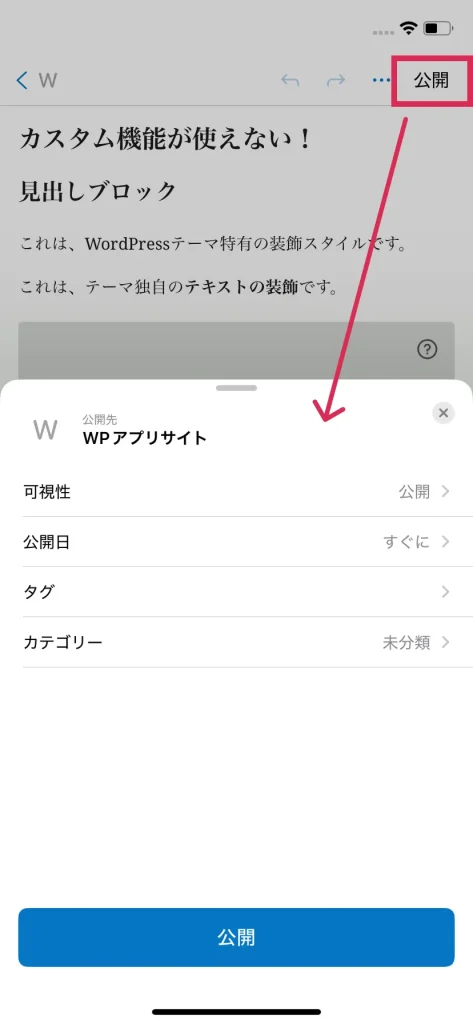
- 独自のカラーパレットが使えない
- 独自の装飾が使えない
- パターンが使えない
- カテゴリーやタグの管理ができない
- 使用できるブロックが一部のみ
- カスタムフィールドが使えない
- カスタム投稿タイプも使えない(投稿のみ)
本当にデフォルトのWordPresの機能しか使えないな、という印象です。
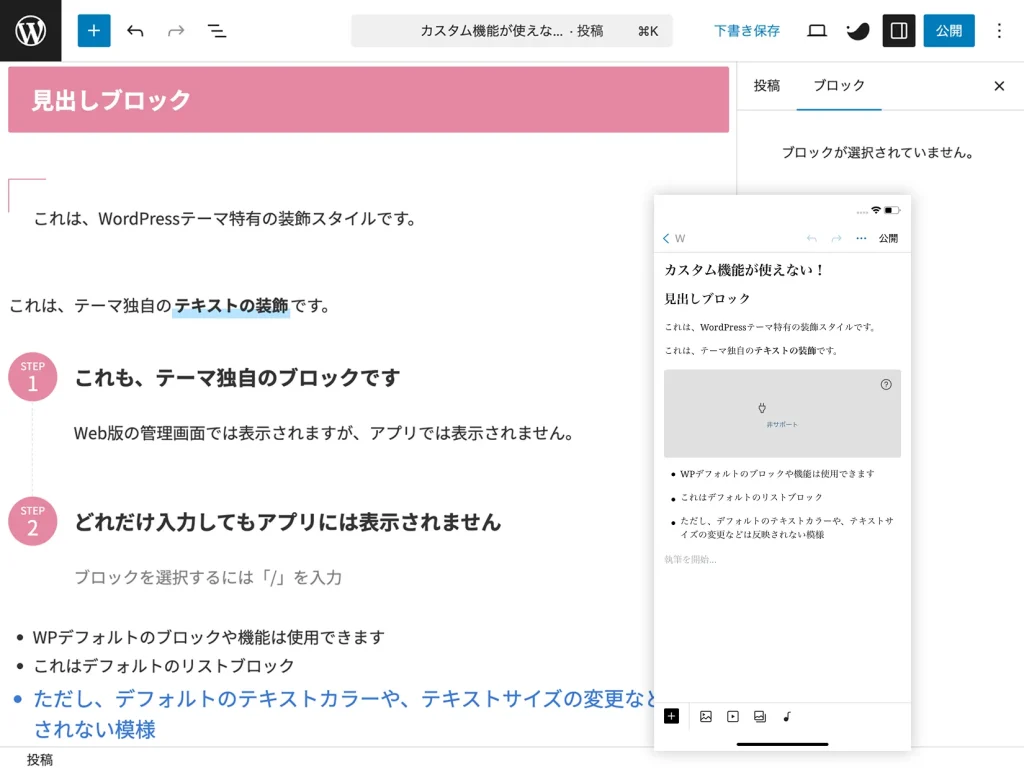
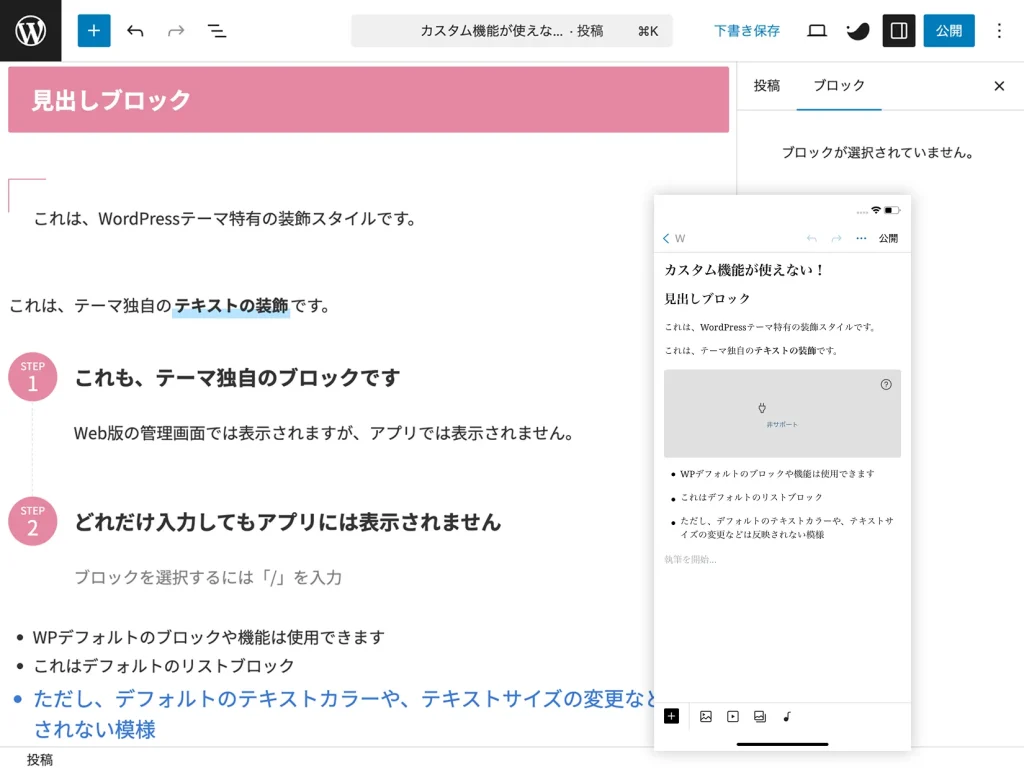
独自の装飾が使えず、テーマの良さが活かせない
ブログを運用している方は、有償/無償のテーマを使用していることも多いと思います。
クライアントワークではオリジナルテーマで制作したり、かくいう私も、当ブログではWordPressテーマ「SWELL」を利用しています。


こういったテーマって、テキストの装飾やブロックパターンなど記事の執筆をサポートする機能がたくさん備わっているのですが、これらの機能が一切使えません。


なお、Web版で使った独自装飾は、テーマの作りによってはアプリの編集画面に反映はされることもあります。
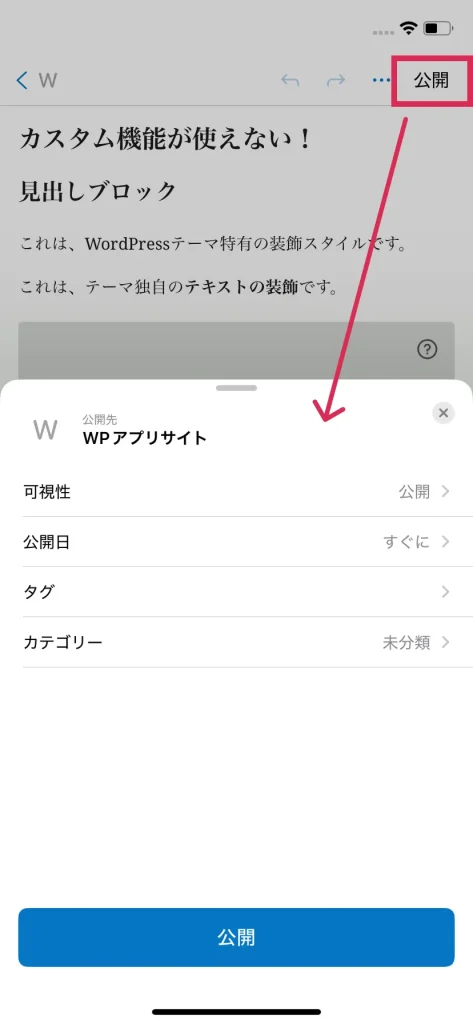
カテゴリーやタグの管理ができない
カテゴリーなどは記事単位では追加できますが、スラッグの変更はできません。(日本語のまま)
カテゴリーやタグの管理自体はアプリではできません。


カスタム系が機能しない
カスタムフィールドで追加した項目は出てこないし、カスタム投稿タイプはそもそもメニュー画面にも出てきません。
なお、カスタムフィールドを必須にしている場合、入力していなくても記事の更新・公開はできてしまいます。
入力していないとサイトの表示が崩れちゃう項目なんかは、要注意ですね。
まとめ
WordPressのアプリ「サイトビルダー」でできること・できないことをまとめてみました。
記事編集画面などは、さすがスマホやタブレットに特化したUIということで、Web版の管理画面よりかはかなり使いやすいです。
その反面、記事執筆の面だけをみても機能制限が多いので、スマホでテキストだけ打っておいて後でPCで装飾をつける、画像のアップロードだけしておく、など部分的な使い方はできるかなと思います。
これだけカスタマイズや独自性が当たり前になったWordPress時代で、このアプリだけで運用することは難しいなと感じました。
クライアントワークに活用できるか、という点で言えば要件次第によるのかな、と。
できること・できないことを明確にした上で、どのようなWebサイト・ブログにしていくのかを要件定義の時からしっかり落とし込むことが必要だと思いました。
思っていたよりできることの少なかったWordPressアプリなので、個人的には積極的に使っていくことはないかなと思いますが、ご判断の参考となれば幸いです。



