Webサイト制作でコーディングを行なっていた先日。
マークアップが大方できてきたから、スマホサイズの表示を確認をしようとSafariのレスポンシブデザインモードを開いたところ、画面が変わっていて以前のような使い方ができなくなっていました。
状況の把握と、新しい仕様で実際に使えるようになるまでにかなり時間を要したので、いろいろと残しておきます。
起きていた現象
以前のSafariのレスポンシブデザインモードといえば、ページ画面上にいくつかのデバイスが用意してあり、クリックでデバイスを切り替える仕様でした。
この時点で、用意されているデバイスは少ないなぁなんて思いながらも、iPhone・iPadとそれなりに確認はできていたので、大きな問題はありませんでした。
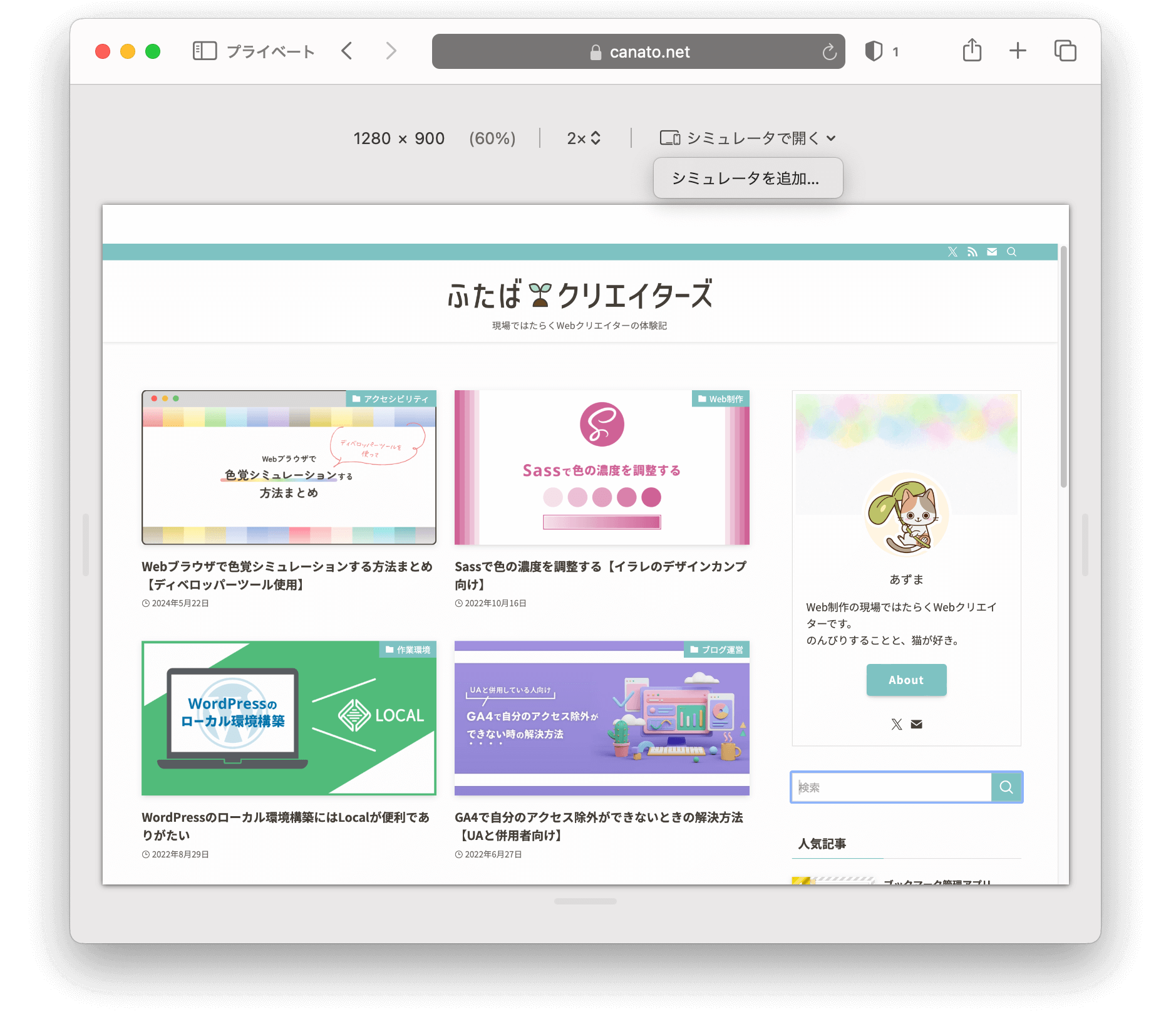
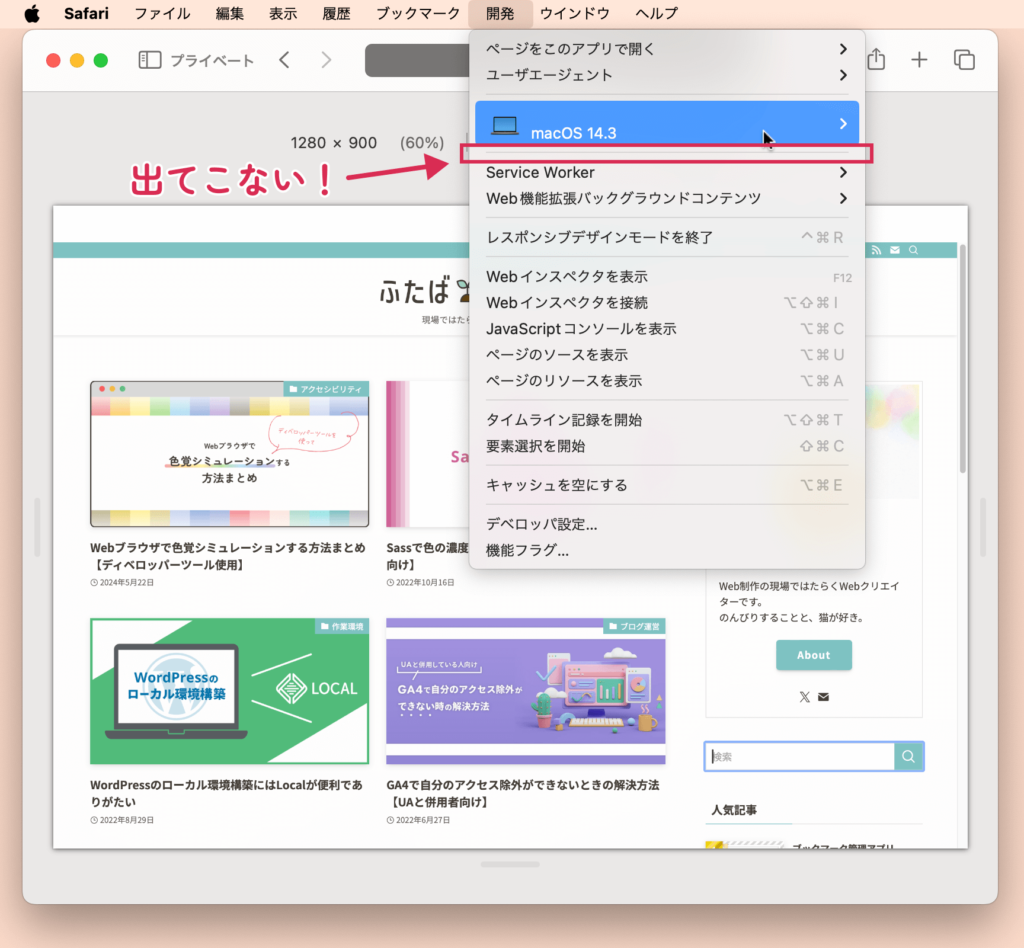
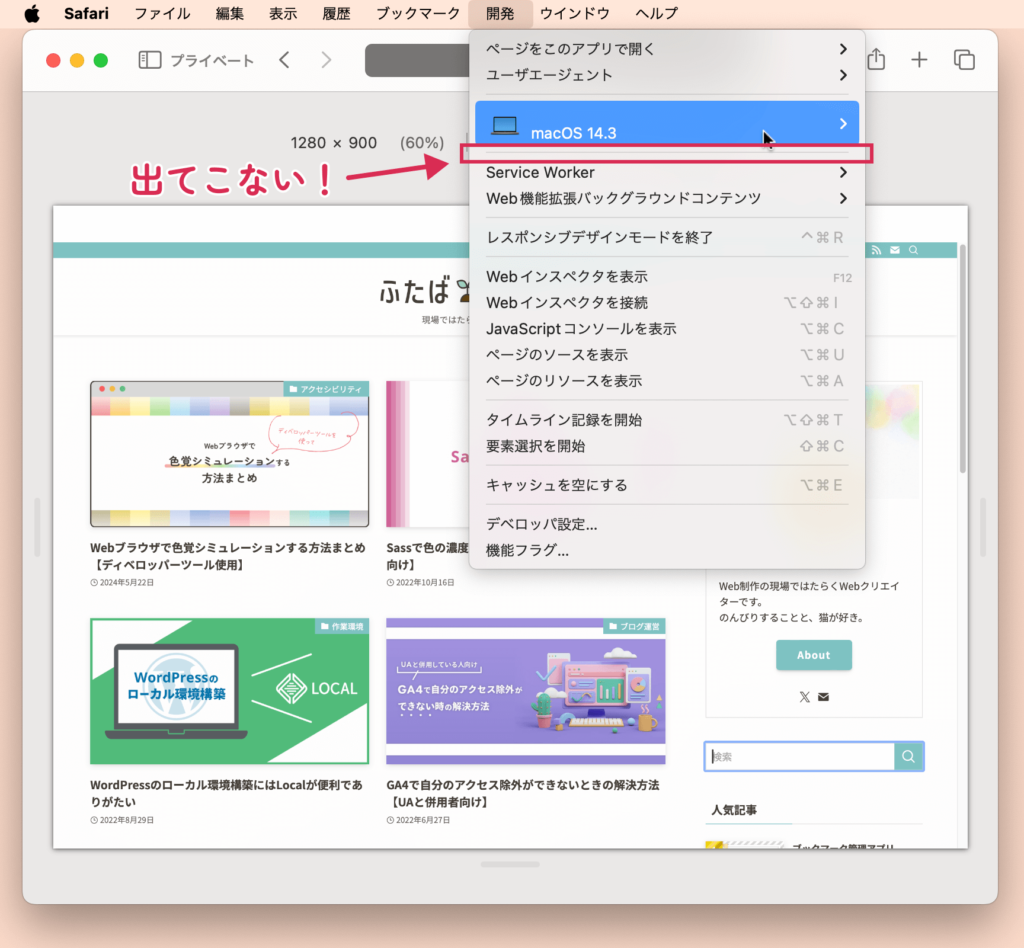
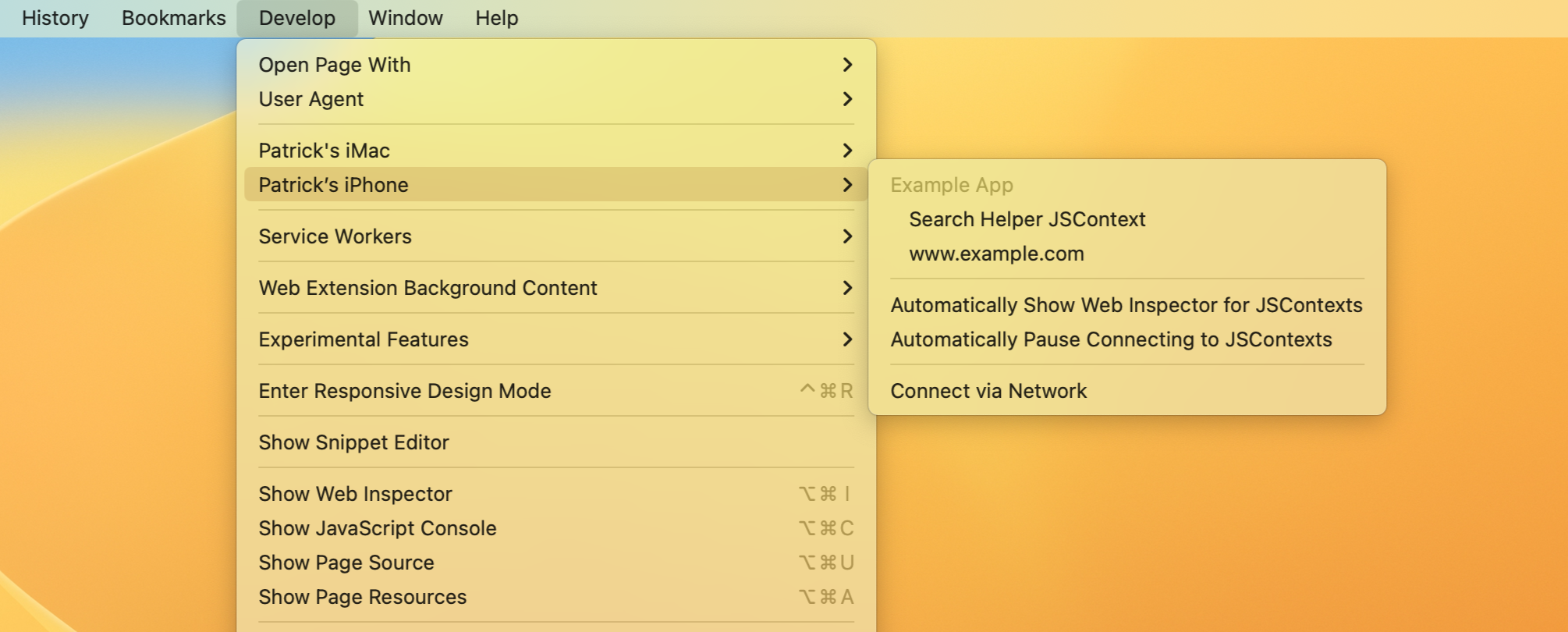
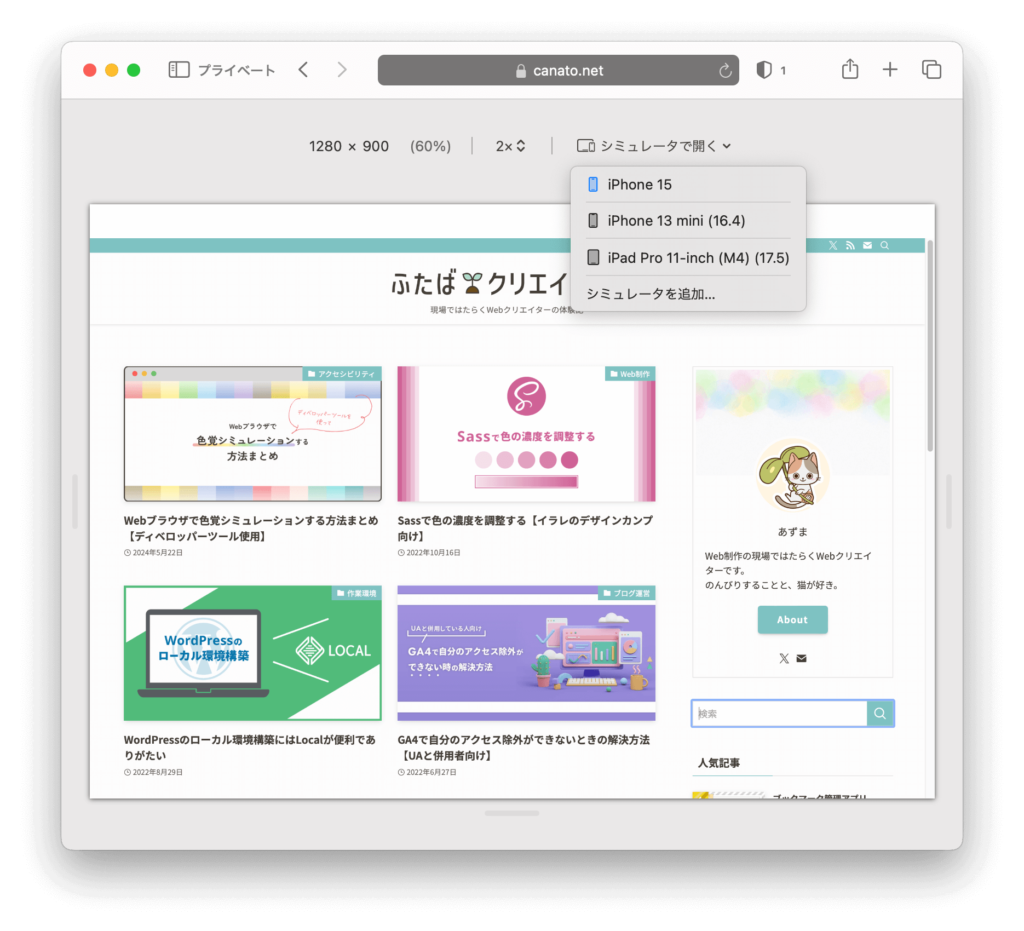
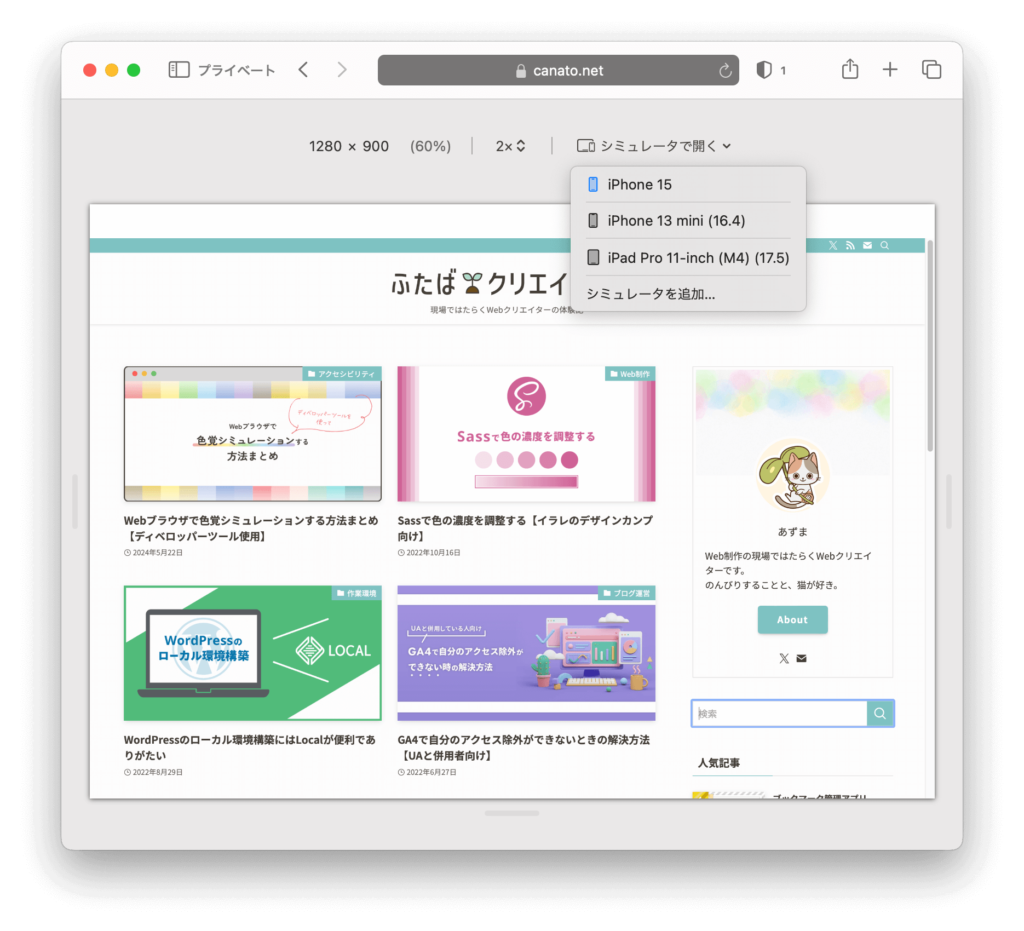
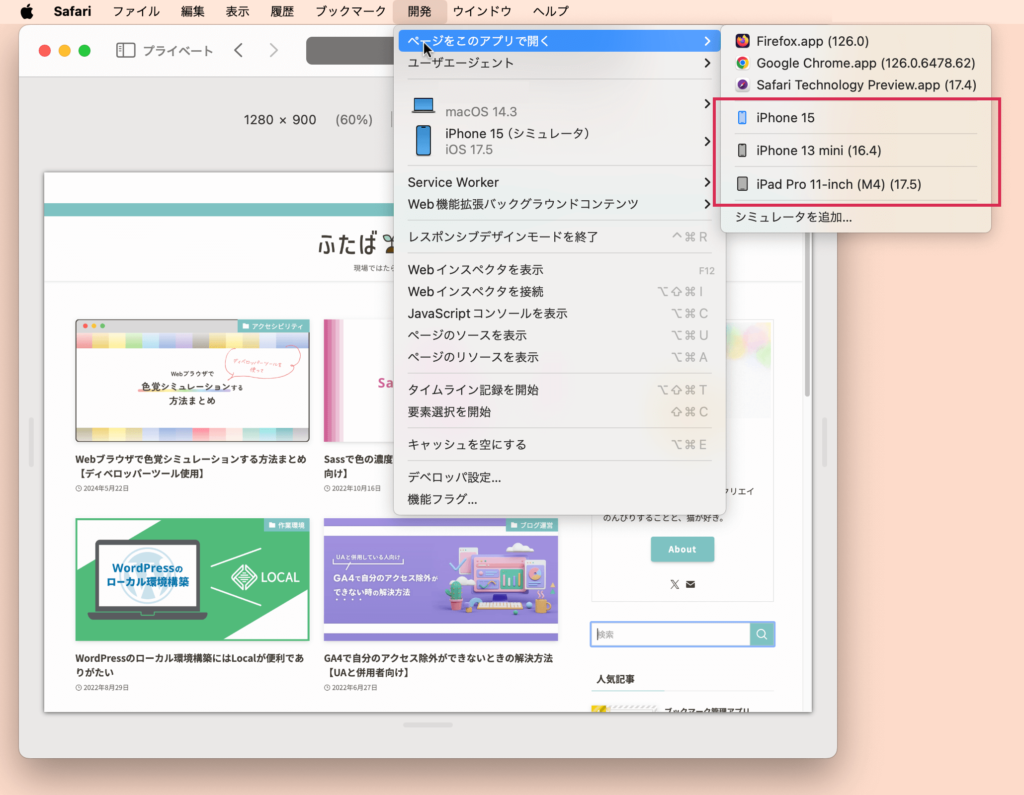
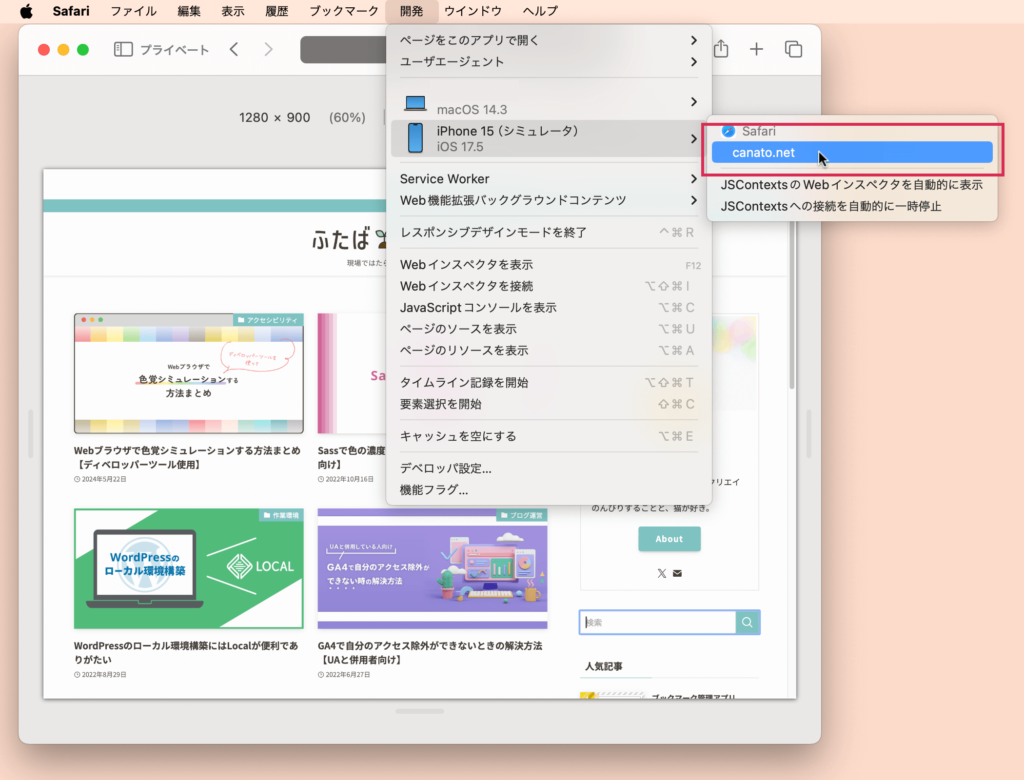
それが、今ではこうなっています。

……ちょ、あれ?デバイスの切り替えは……?
「シミュレータで開く」を押してみても、何もないんだが……???
原因
原因というのもなんですが、Safari17からWeb開発者ツールの仕様が大きく変わったことが理由でした。
以下の記事が、上記の記事を日本語化してくださっています。
Safari 17.0 仕様変更発表まとめ | デジタルマーケティングTips | 株式会社マックスマウス
困ったこと
Safariの仕様が変わったのは、理解した。
その時点で、困ったのが以下のことでした。
- シミュレートするデバイスのプリセットがない
- そして、その追加の仕方がわからない
- USBケーブルでiPhone(iPad)とMacを繋ごうとしたが、繋げない(認識されない)端末があった
1.については、画面サイズ自体はマウスで動かせるので、問題ないっちゃー問題ない。
なんならoptionキーを押しながら動かすと、プリセットされたサイズにスナップできるようですが、スマホサイズはない模様。
数多あるデバイスのそれぞれの画面サイズなんてすぐに出てこないので、用意しておいて欲しいなぁと思うのが正直なところです。
3.については、iOS端末とMacをUSBケーブルで繋ぐと、繋いだiOS端末のSafariで見ているページがMac上でWebインスペクタ(デベロッパーツール)で中身を見れるようになる、アレですね。
実機検証の時には、なくてはならない大事な機能だったのに。
これが、端末によっては何度USBケーブルで繋いでも、全く認識されずWebインスペクタが使用できなくなってしまいました。


もちろん、Mac側・iOS端末側共に、Webインスペクタを使用する設定にはなっています。
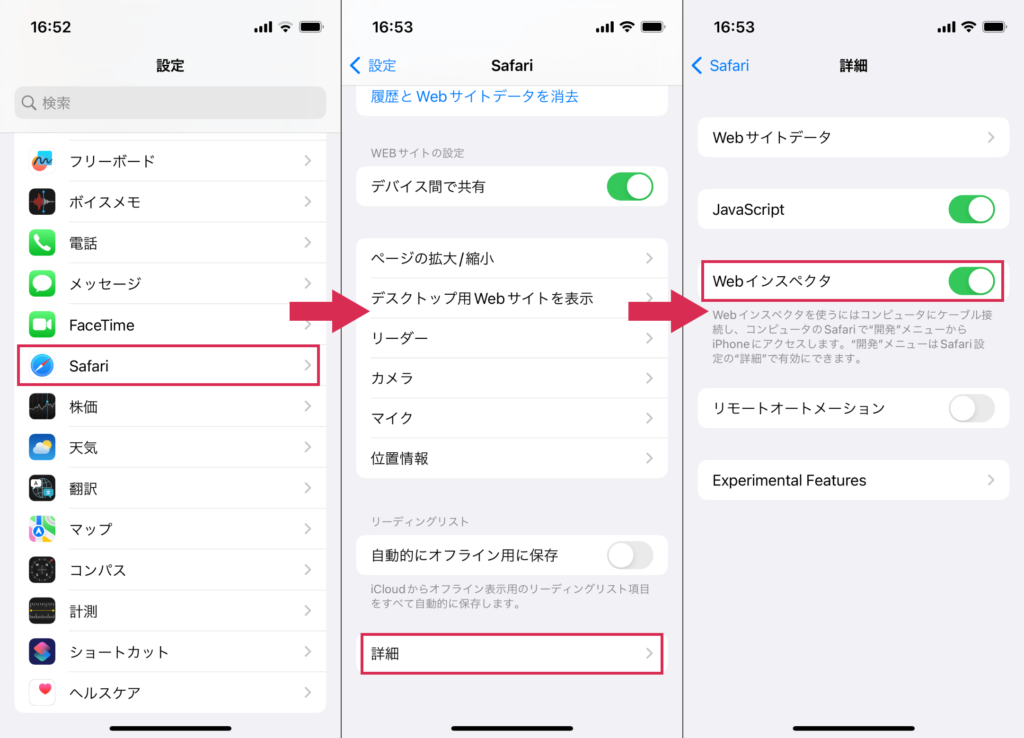
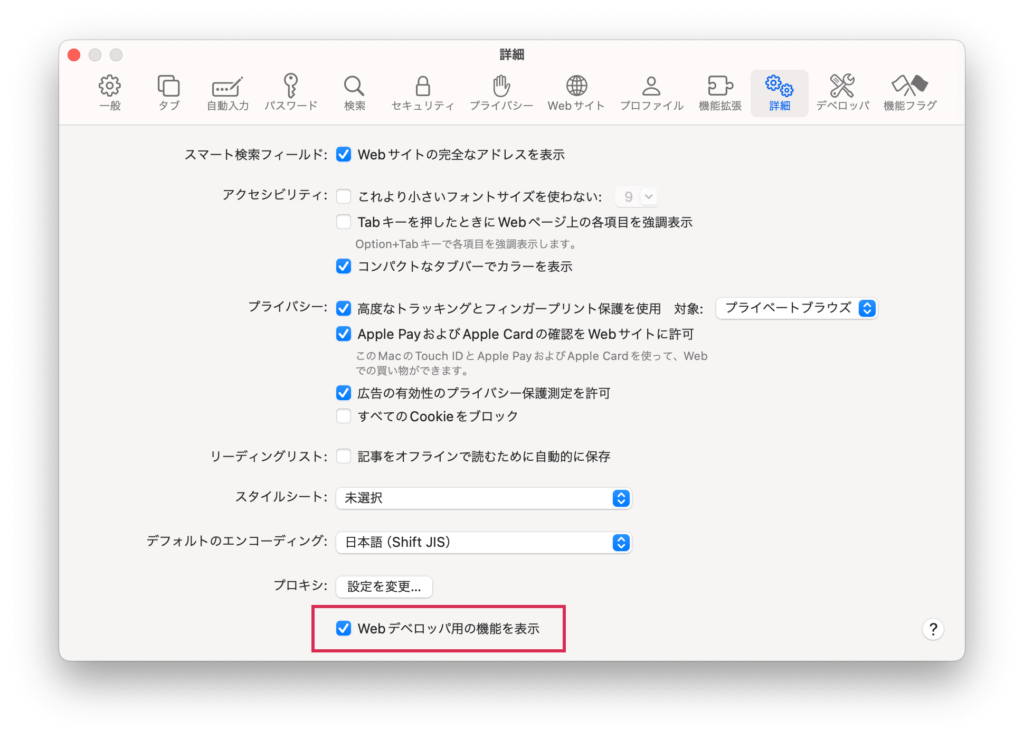
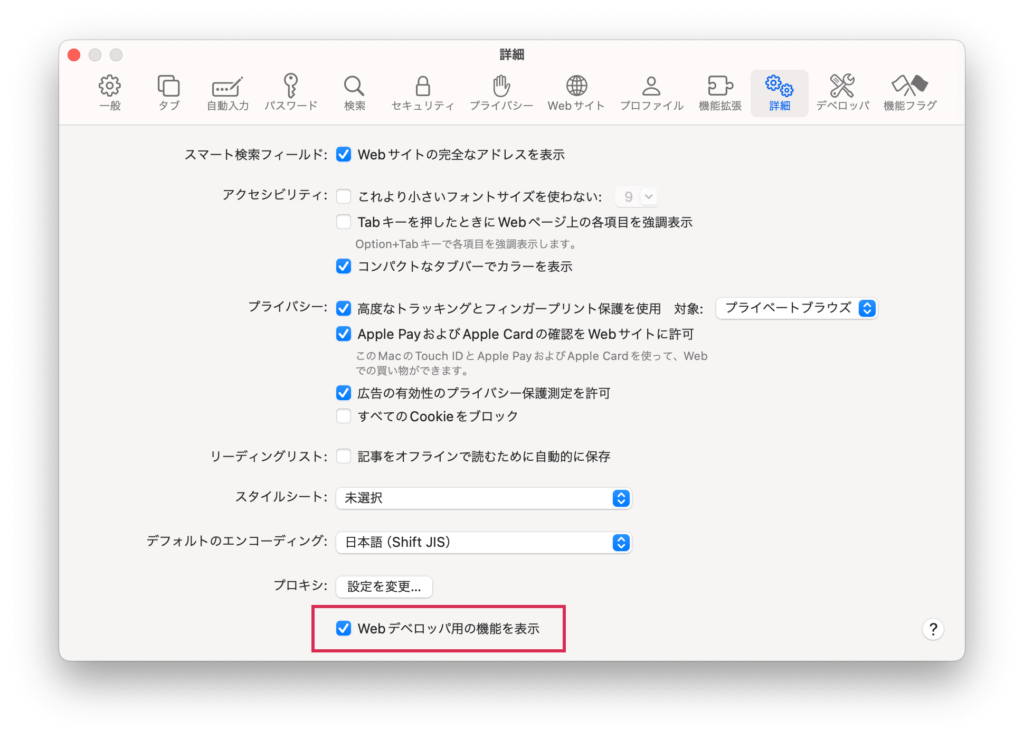
Webインスペクタを使用する設定方法
Safariメニュー>設定>詳細>「Webデベロッパ用の機能を表示」にチェックを入れる


この件については、以下の記事にある「iOS 16.4の古いバージョン」というキーワードが原因かな、と思っています。
(英語読めない&翻訳された内容がしっくりこないので、ざっくりとした内容しか理解はできていないです)


※「Working with older versions of macOS and iOS」の項目
確かに、USBケーブルで繋いでも認識されなかった端末は、iOS15台と古いものでした。
(検証用にあえてバージョンを上げていないもの)
まぁね!もう2世代前だしね……!(現時点でのiOS最新バージョンは17.5)
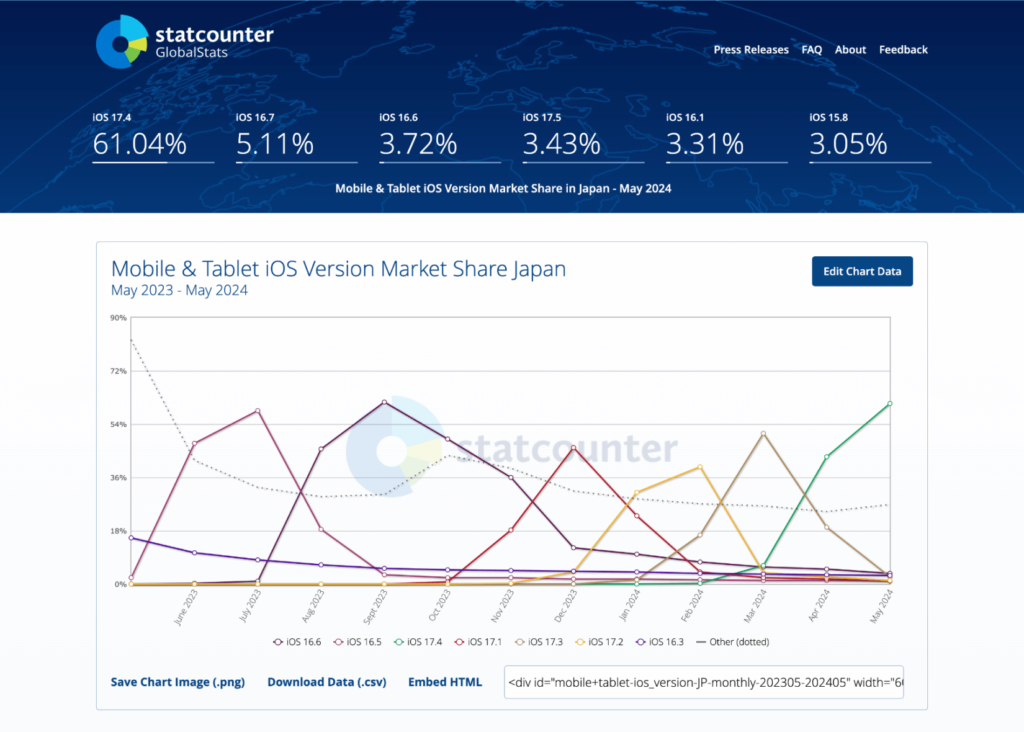
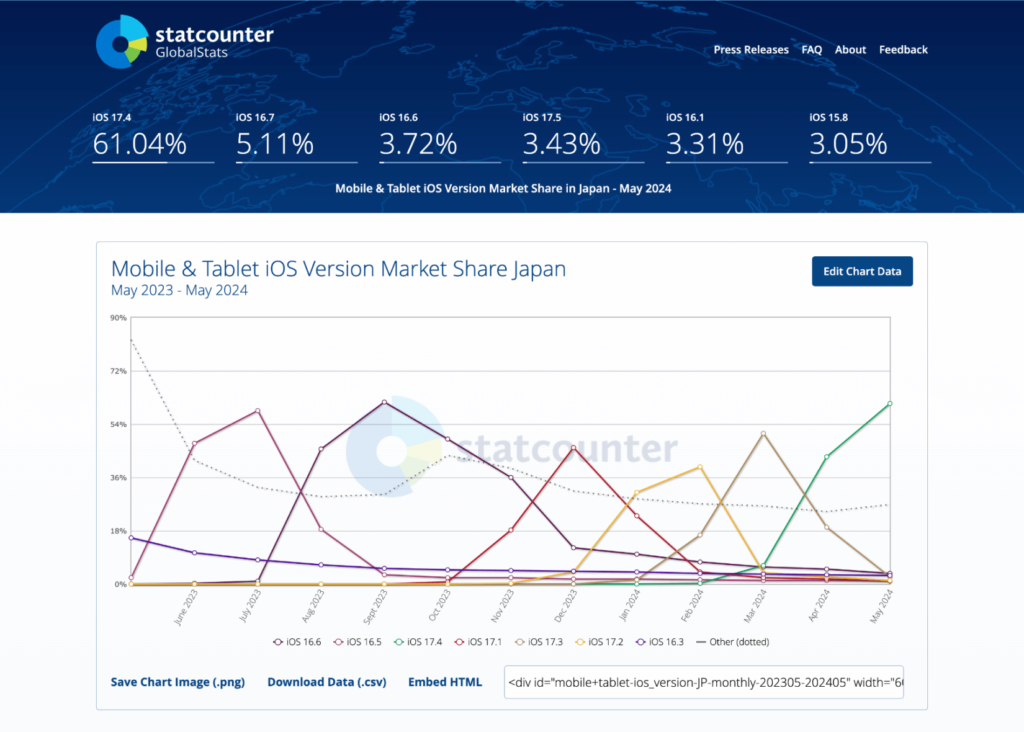
どこまでのバージョンをサポートするかは案件によりけりですが、でもまだ16.4以下もシェアはあるにはあるのなぁ。。


実際にこの辺りのバージョンの端末、対応しているCSSのプロパティがまちまちだから表示崩れとかあったり、直接端末確認したいんですよね。。。
ということで、困ったこと1・2の解決と、この古いバージョンのiOS端末を確認するための手順です。
MacのSafariでスマホの表示を確認する手順
レスポンシブデザインモードの「シミュレータで開く」>「シミュレータを追加…」を選択すると、Safariのドキュメントが開かれるのですが、まぁ英語英語でよくわからない。
ドキュメントによると、デバイスの追加にはXCodeを使用するようです。
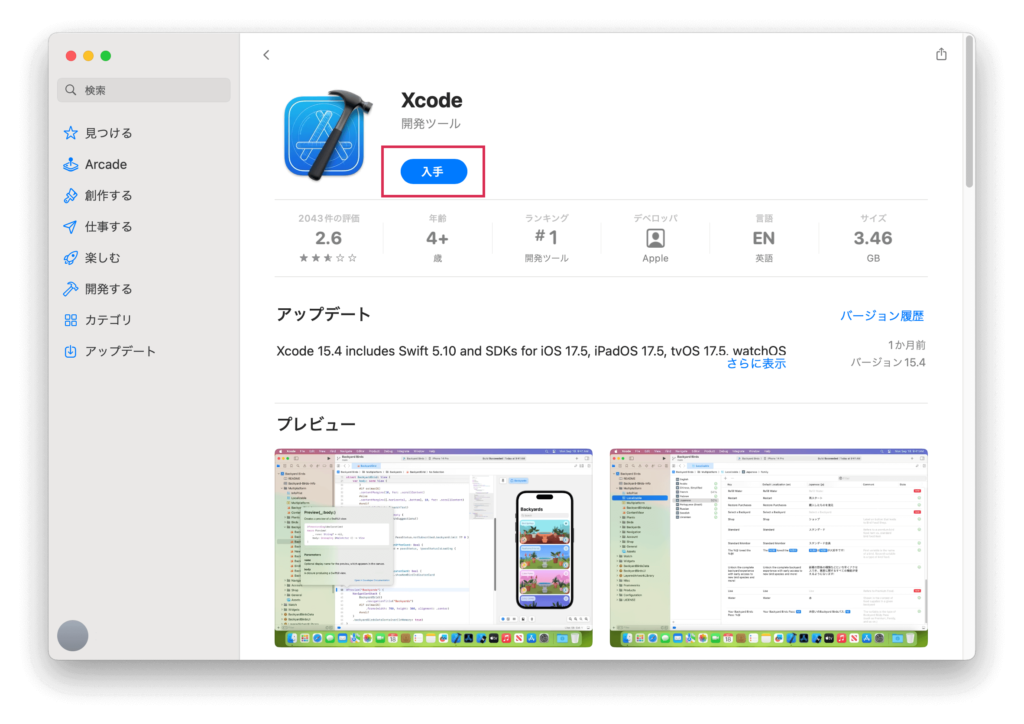
XCodeのインストール
Xcodeは、Mac、iPhone、iPad、Apple Watch、Apple TV向けアプリを開発するためのデベロッパツールセットです。
引用元:https://developer.apple.com/jp/support/xcode/
Appleが提供しているツールなので、もちろん無料。
AppStoreからインストールできます。


XCodeインストール時に必要なOSを選べますが、リストにあるのは最新版のOSのみ。
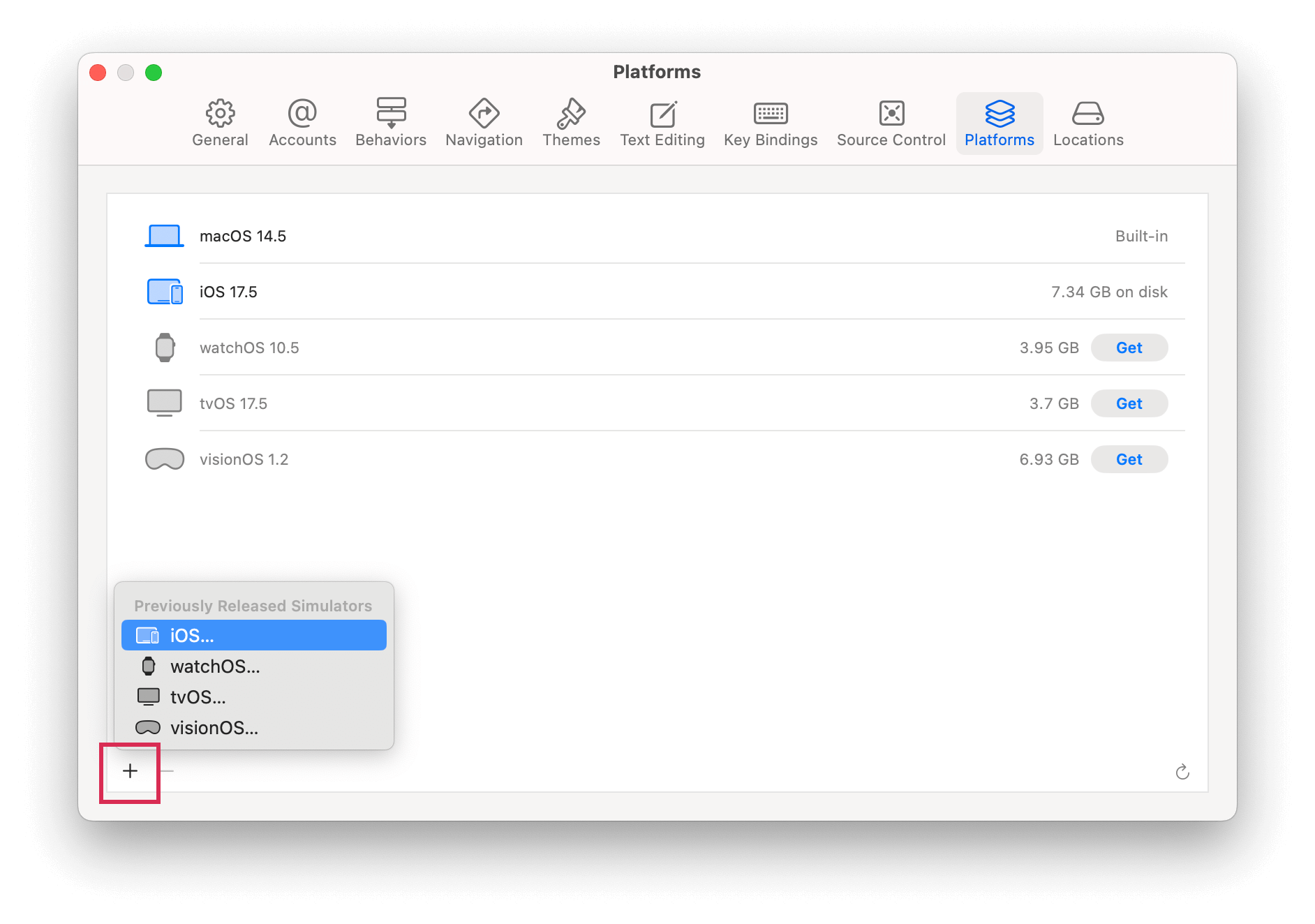
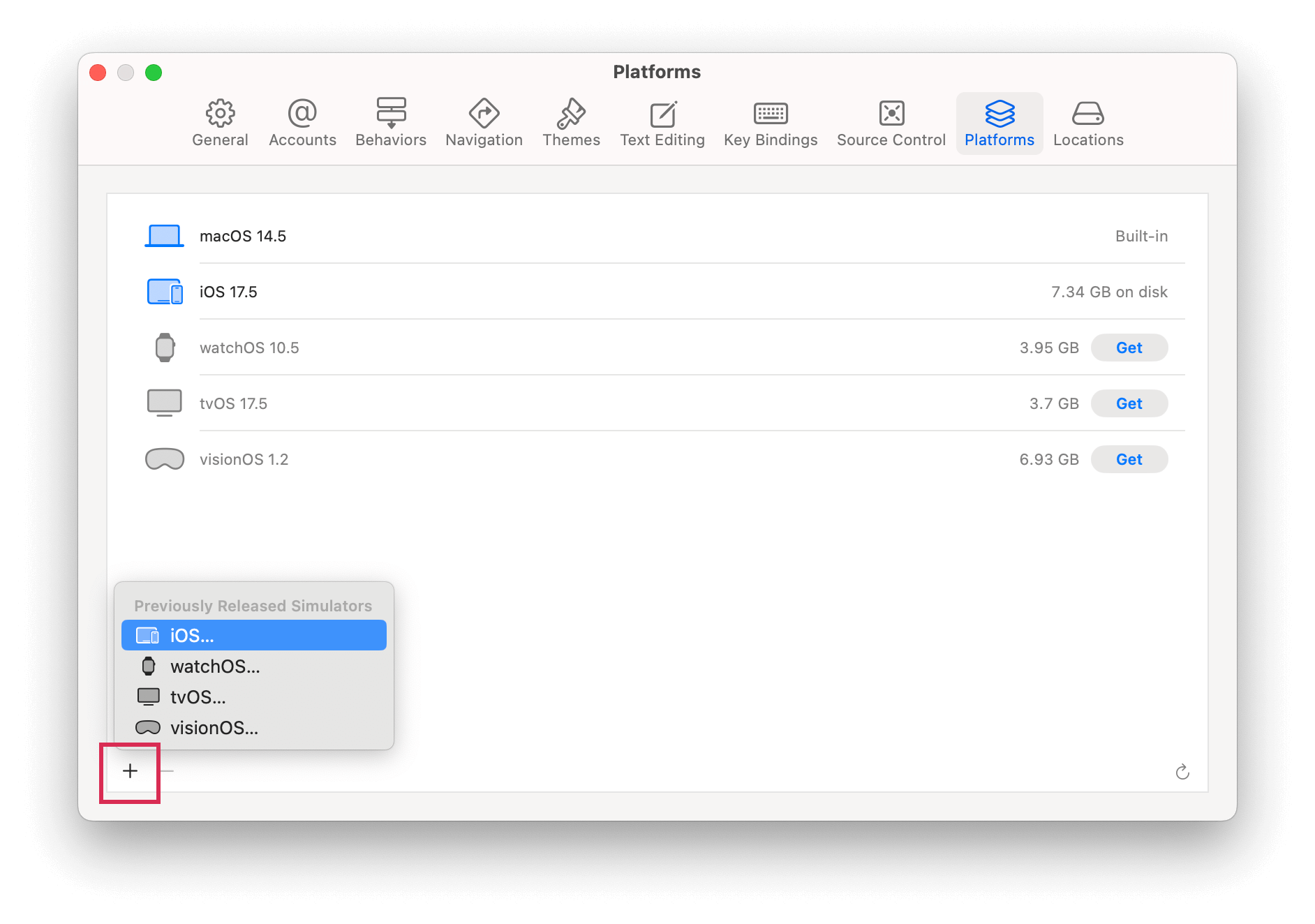
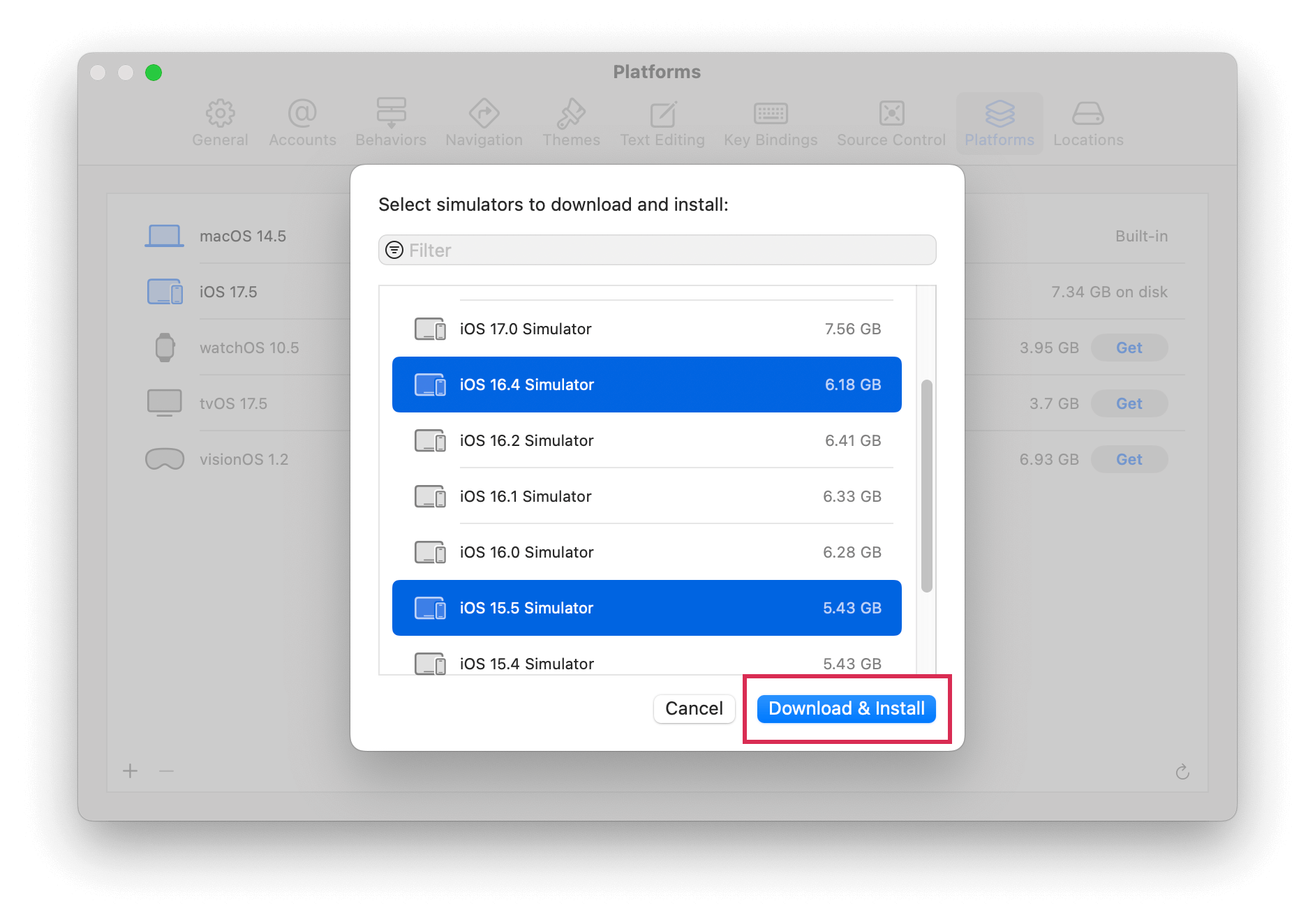
古いバージョンもインストールしたい場合は、XCodeメニュー>Settings…>Platformsで、左下の「+」からプラットフォームを選択。


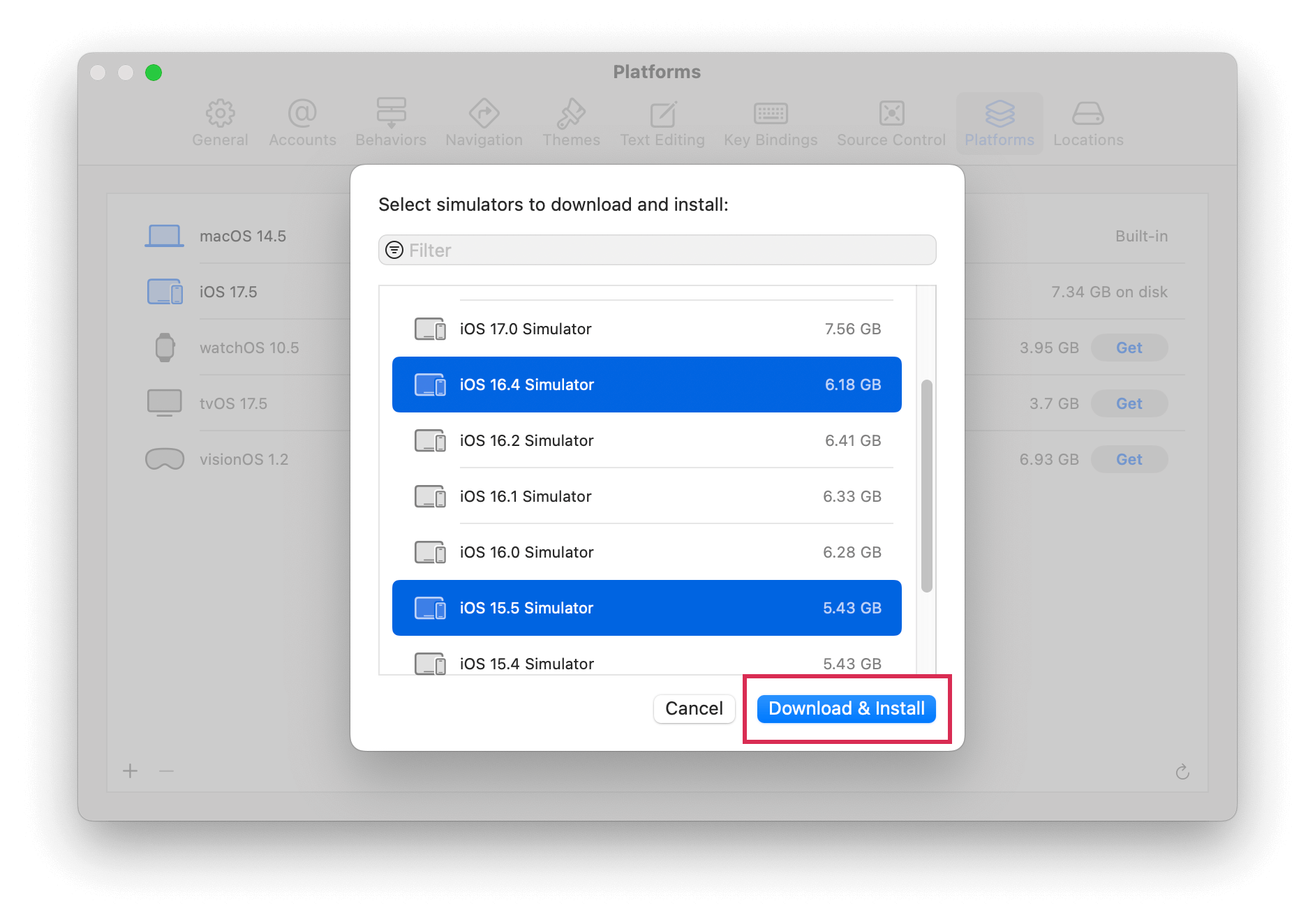
追加したいバージョンを選択して、「Download&Install」ボタン。
複数選択も可能です。


プラットフォームのリストにもあるように、一つ一つのOS・バージョンがギガレベルのファイルサイズなので、インストールする数は厳選した方が良さそうです。
これで、XCodeおよびOS・バージョンのインストールが完了です。
Simulaterにデバイス追加
各バージョンのOSをインストールすると、デバイスがリストアップされるようになります。
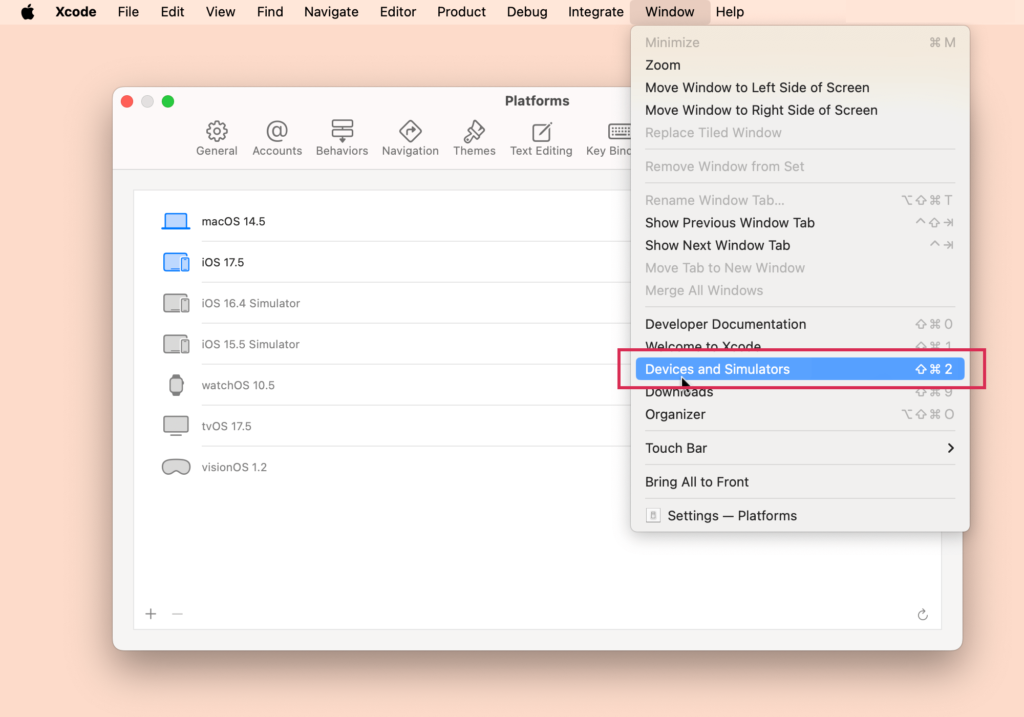
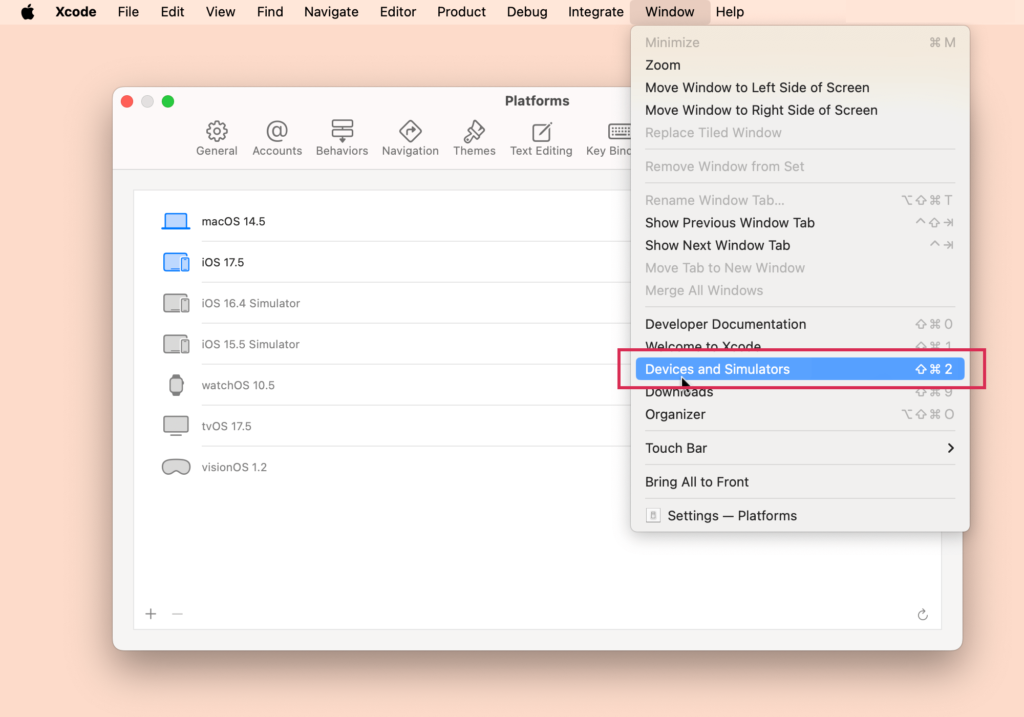
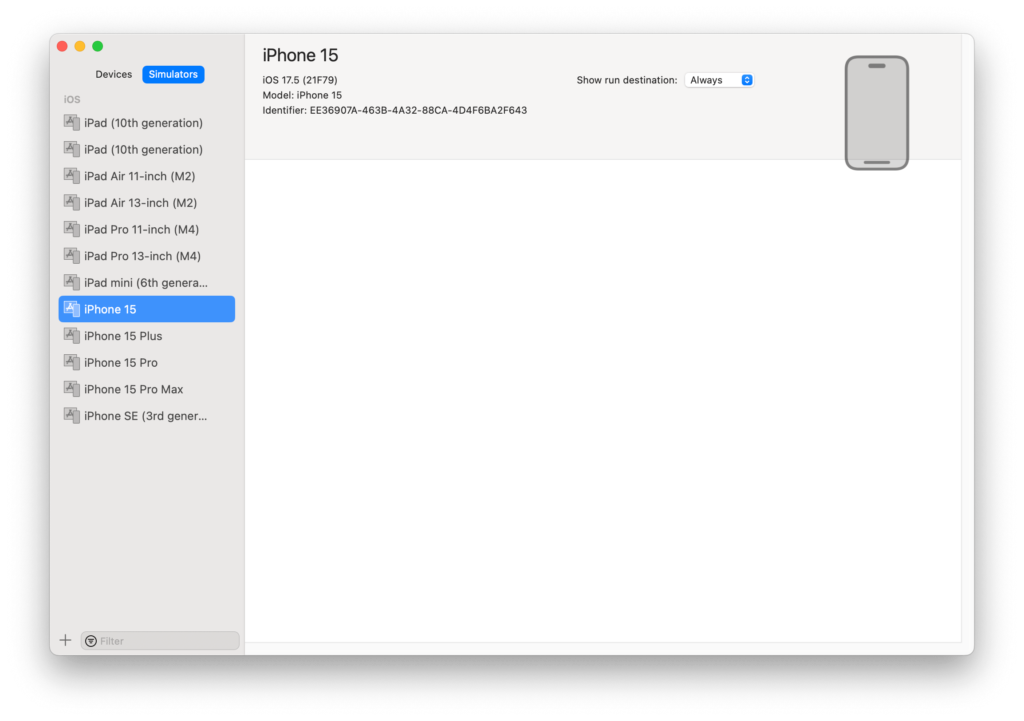
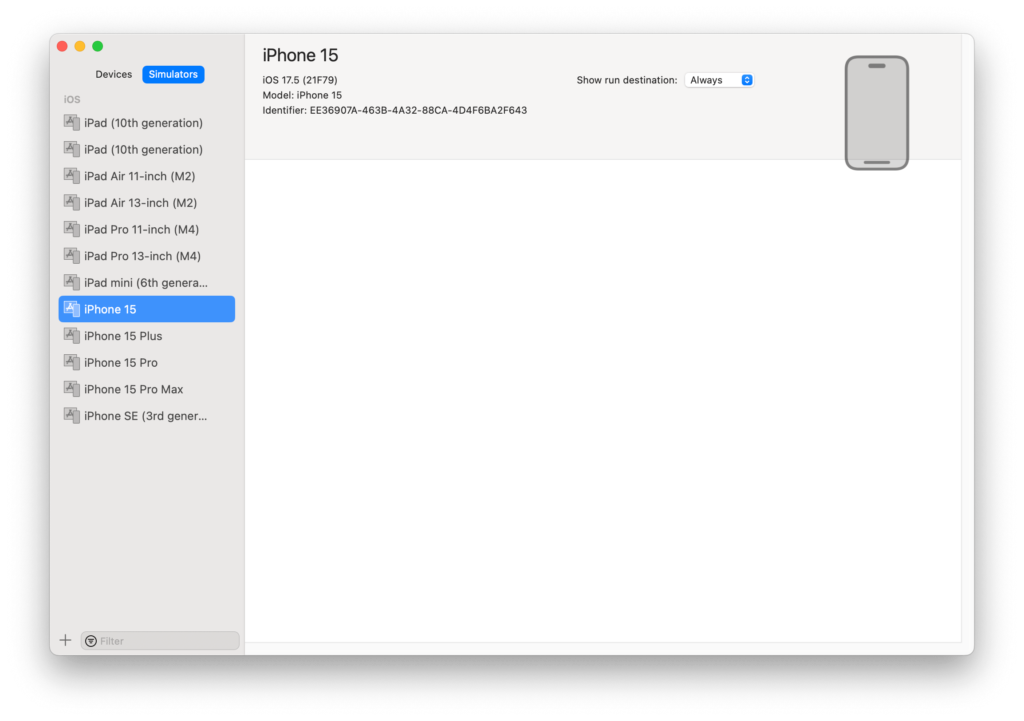
XCodeのWindowメニュー>Devices and Simulators>左側のSimulatorsタブから各種デバイスを選択。




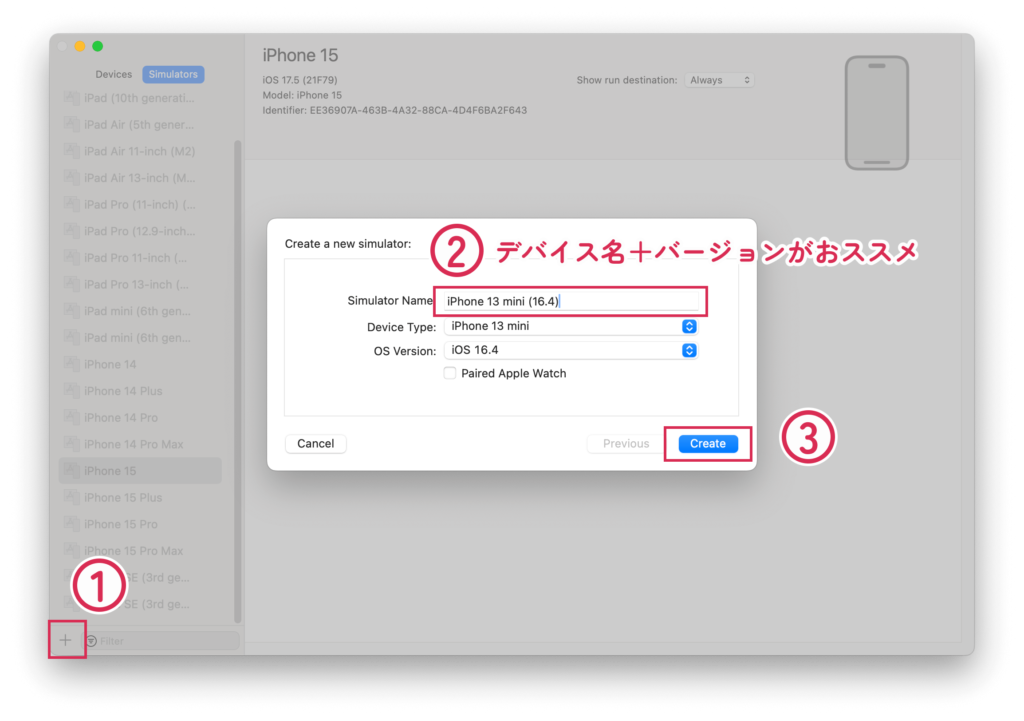
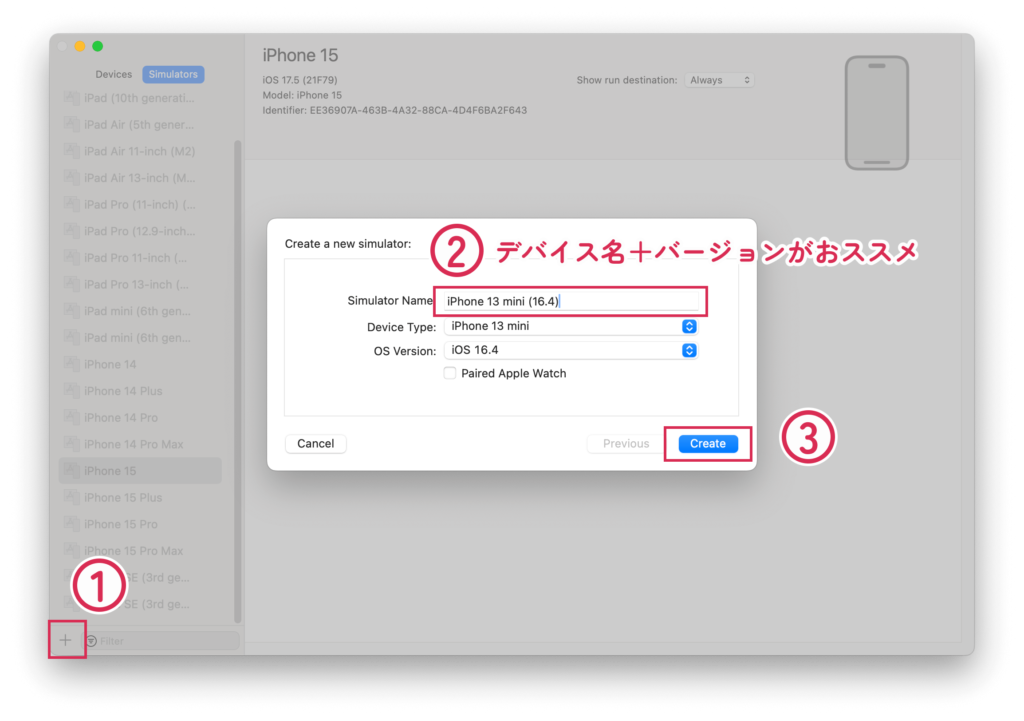
こちらもデバイスが不足している時は、左下の「+」から新たなデバイス(シミュレータ)が追加できます。
Device Type(機種)とOS Version(バージョン)を任意の内容に指定して「Create」。
ここでのポイントとして、Simulator Nameをデバイス名+バージョンにしておくと、後々便利です。


ここに画面サイズまで表示してあったら、もう何も言うことはないのになぁ。
これで、事前準備は大方完了です。
Simulatorの使い方
デバイスの事前準備
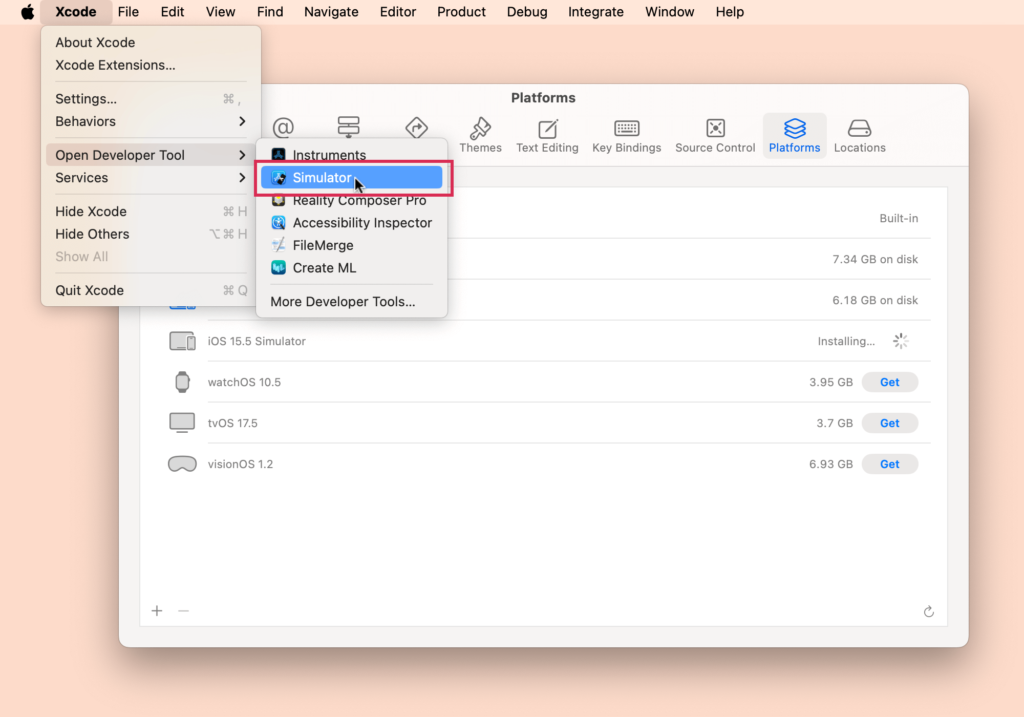
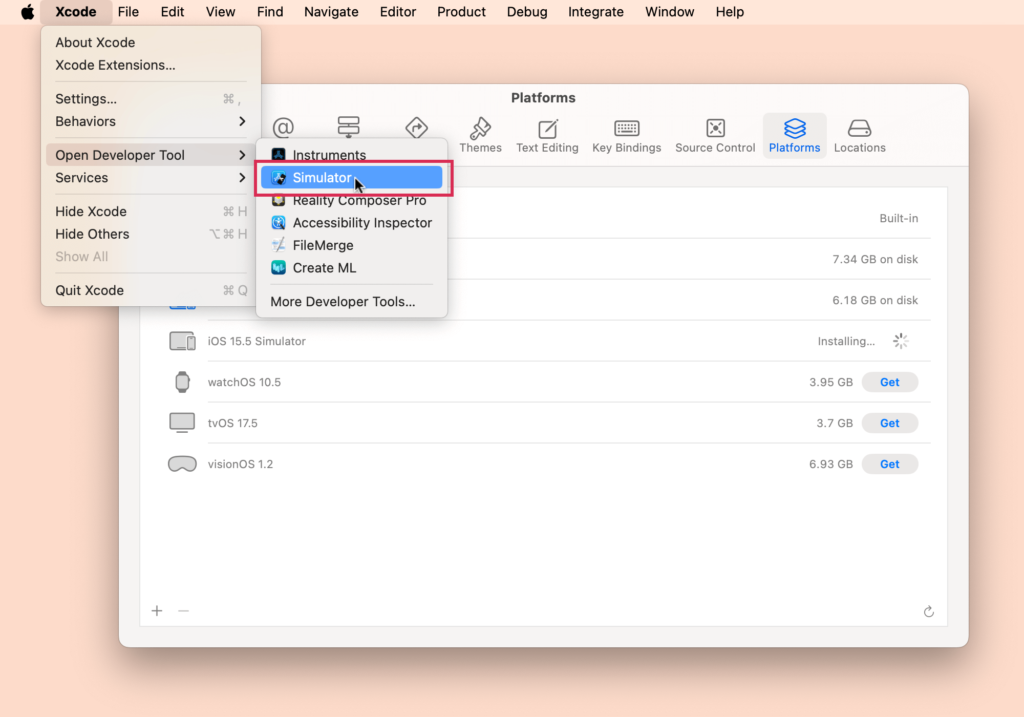
XCodeメニュー>Open Developer Tool>SimulatorでSimulatorを起動。


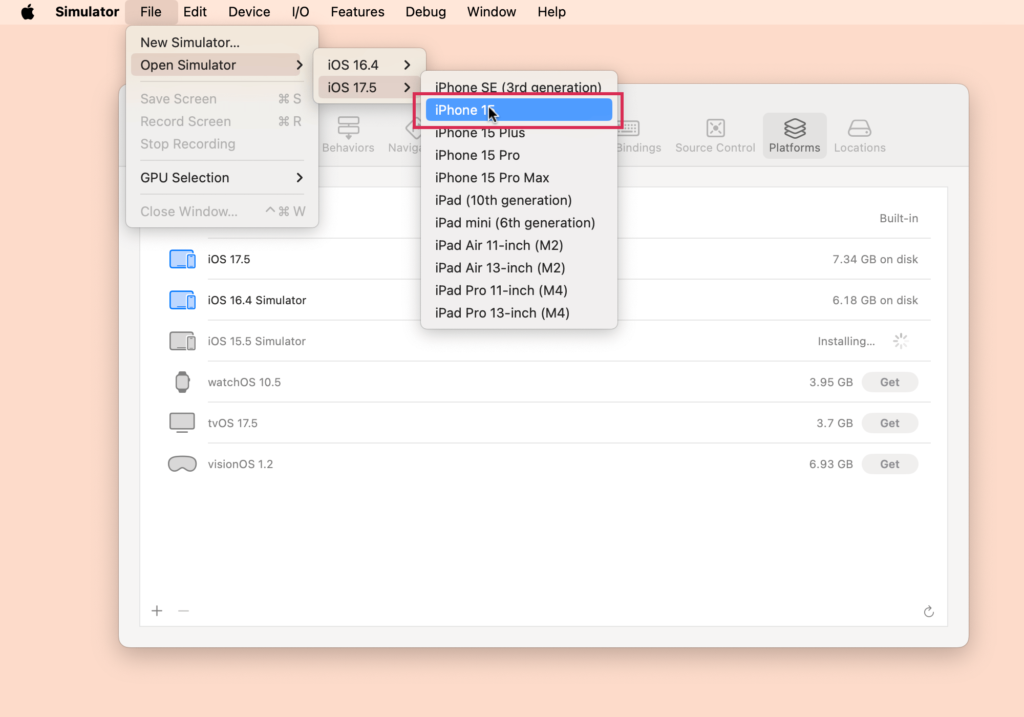
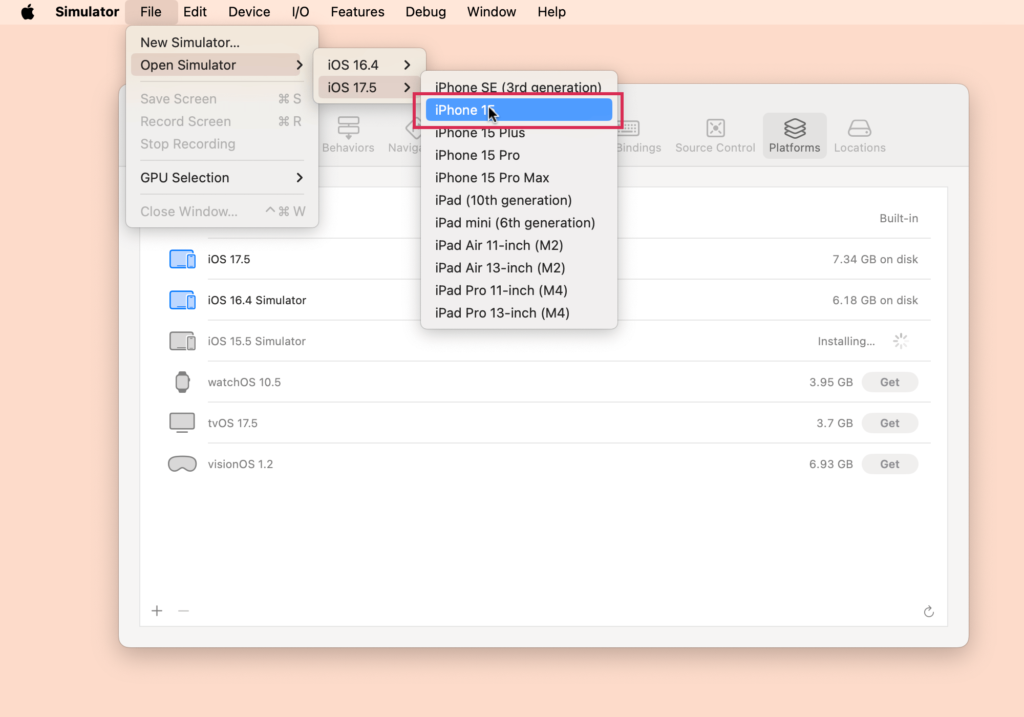
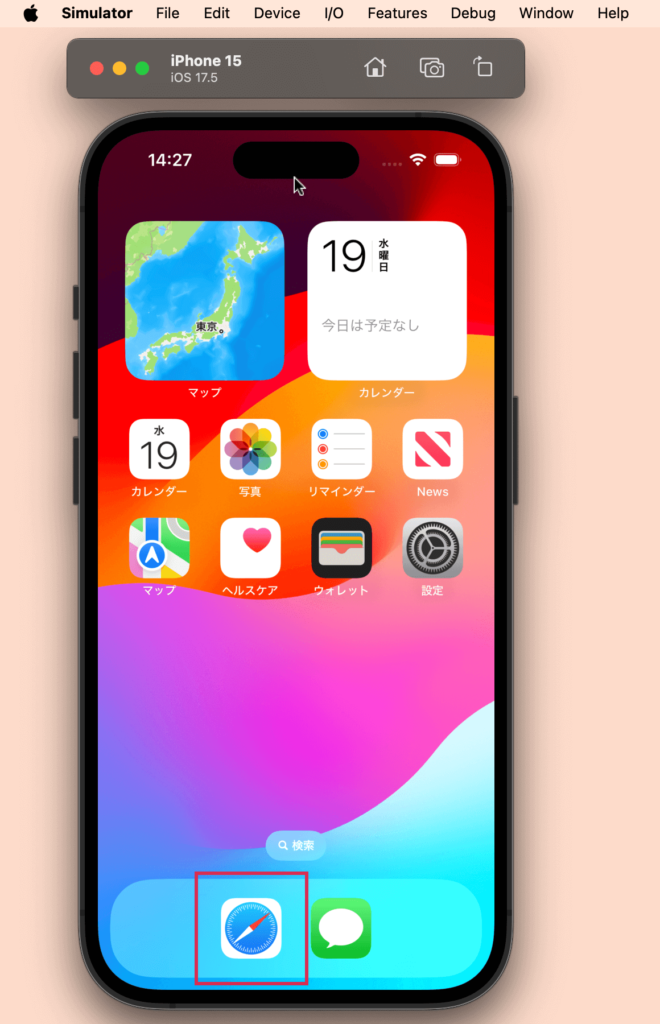
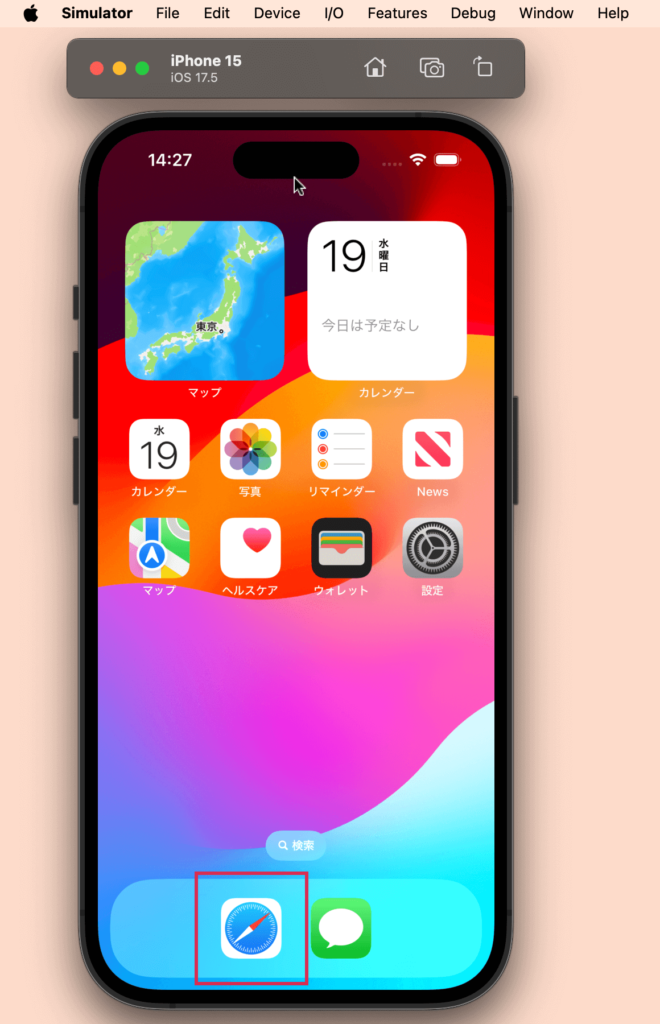
ぱっと見、何も画面の変化はありませんが、上部のメニューがSimulatorのものになっているので、Fileメニュー>Open Simulator>iOSのバージョン>デバイス名を選択。


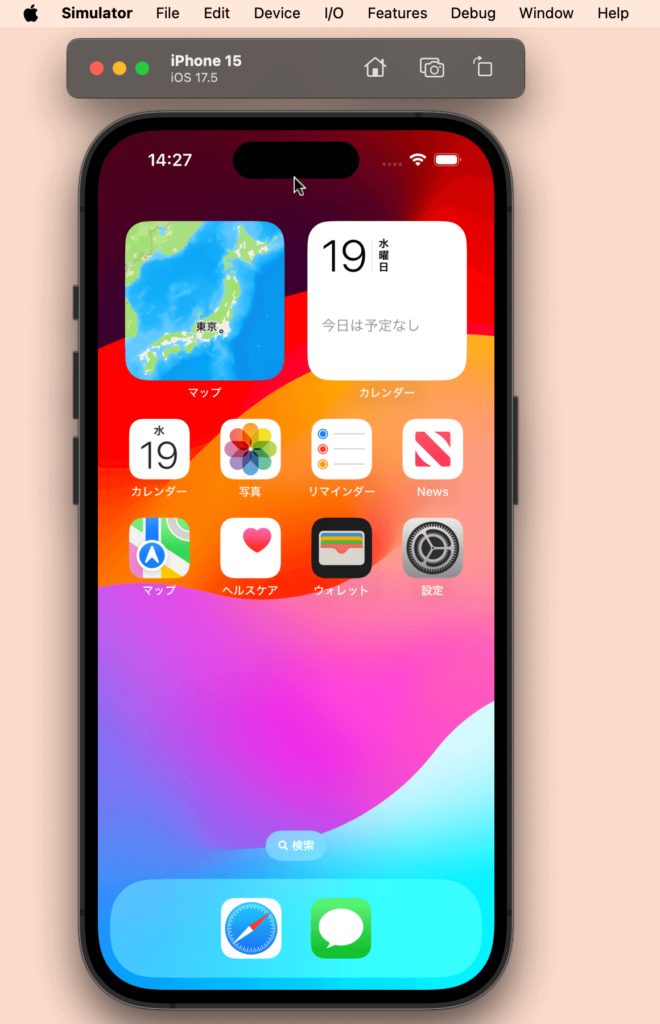
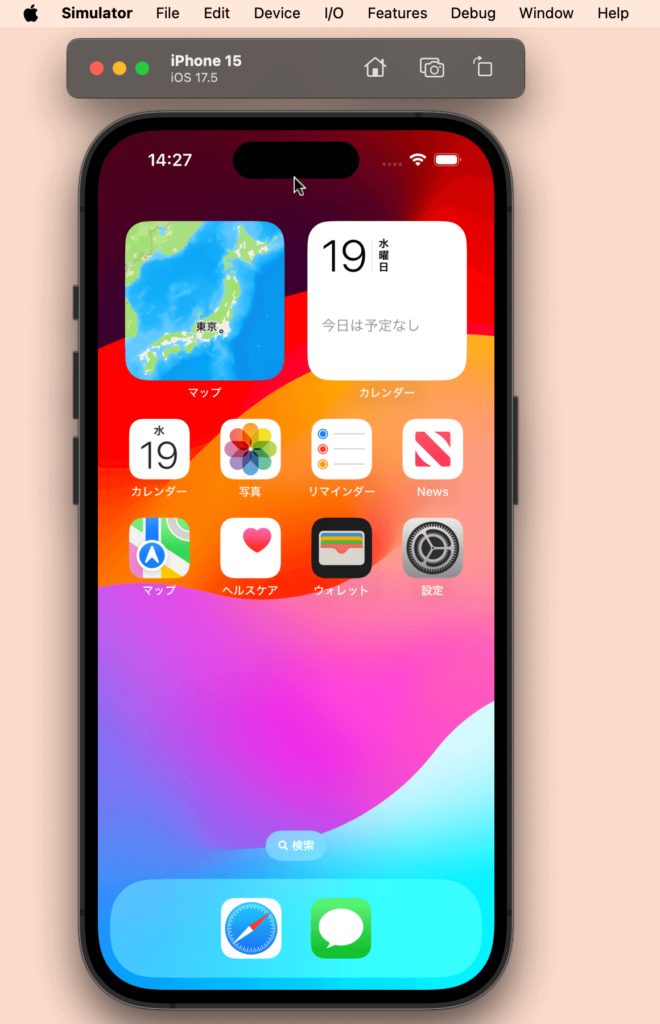
すると、選択したバージョン・デバイスのシミュレータが立ち上がります。


Safariからデバイスを確認する
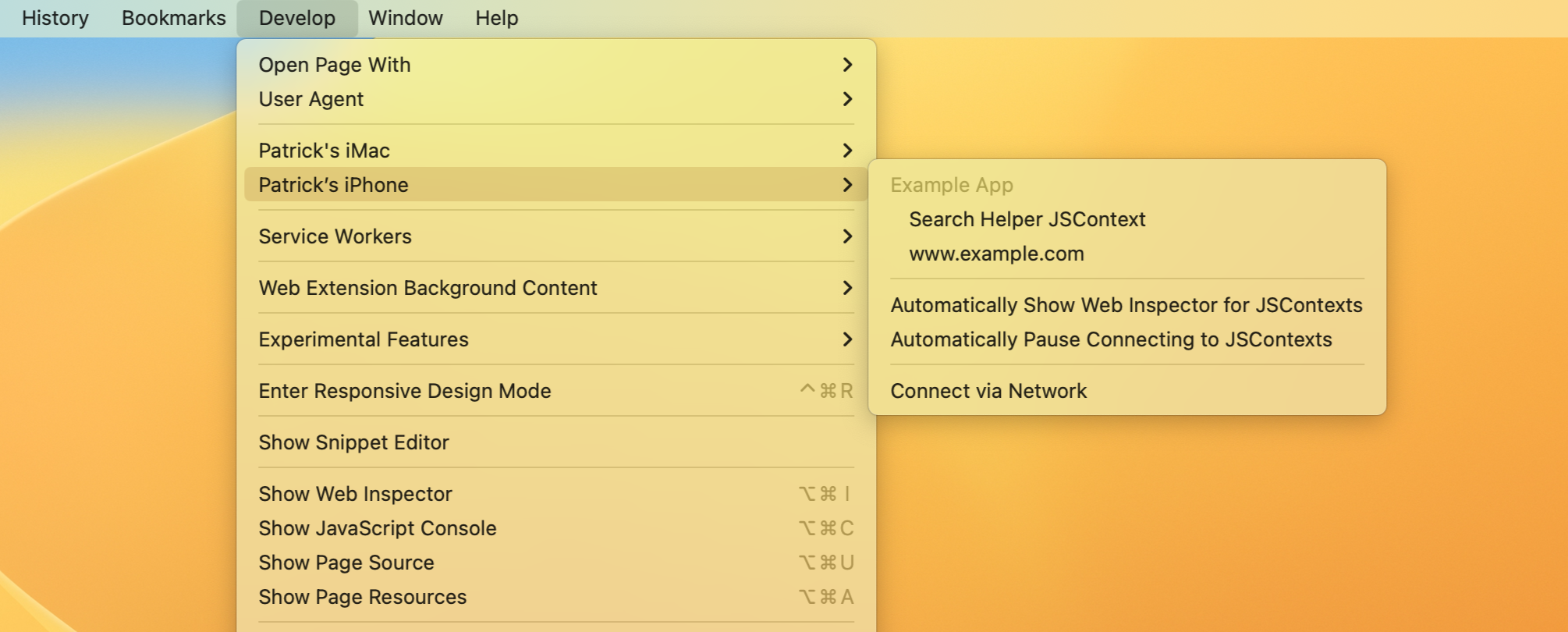
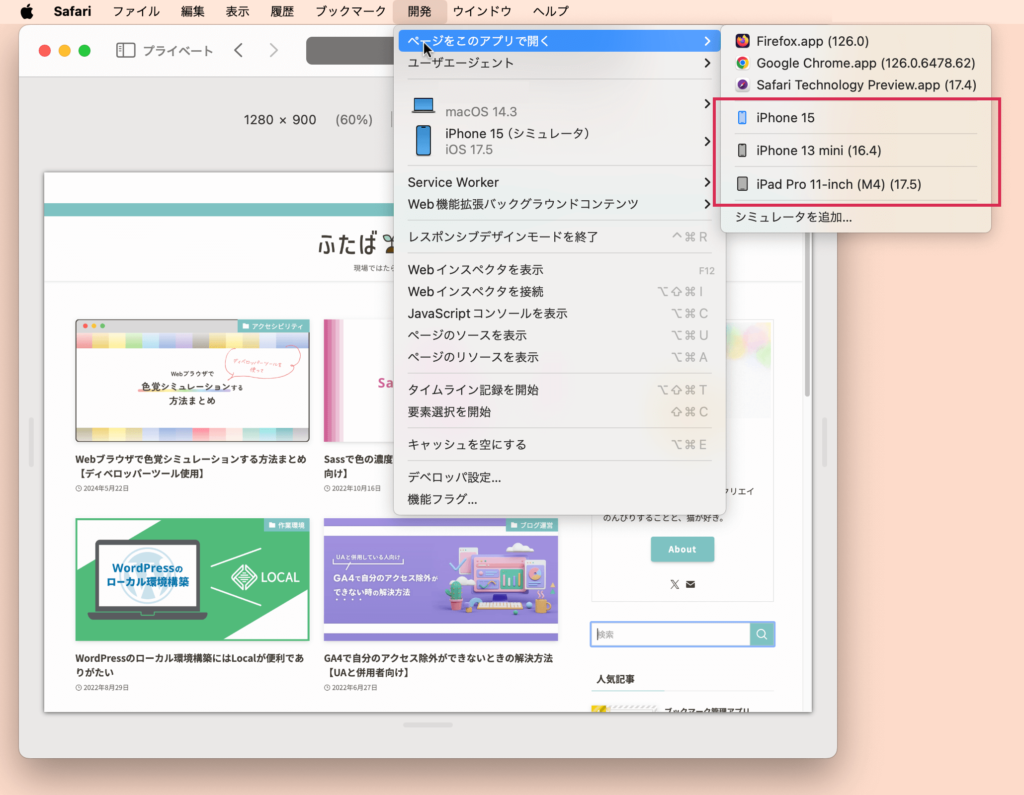
Safariに戻ると、レスポンシブデザインモードの「シミュレータで開く」、もしくは開発メニュー>「ページをこのアプリで開く」に、先ほど追加したデバイスの一覧が追加されてました!




もし、出てこないよ!という場合は、Safariを一旦終了してから開き直してみてください。
ちなみに、デバイスアイコンが青くなっているのは、アクティブな(現在シミュレータを立ち上げている)ものです。
どうやら一度シミュレータを立ち上げたことのあるデバイスのみが、Safariのリストに上がってくる模様。
リストを見るとわかるのですが、デバイス名しか表示されないので、前述したようにSimulator Nameにバージョンを入れておくことをおススメします。
Simulatorの立ち上げとWebインスペクタを使用する
レスポンシブデザインモードの「シミュレータで開く」や開発メニューからデバイスの選択で該当のWebページがシミュレータで表示できる、という記事をいくつか見かけたのですが、私はその方法だと反応がありませんでした。
なので、シミュレータ側のSafariアプリを開く→URLを入力する形で該当Webページを表示します。
シミュレータ内のSafariでページを見る感じですね。


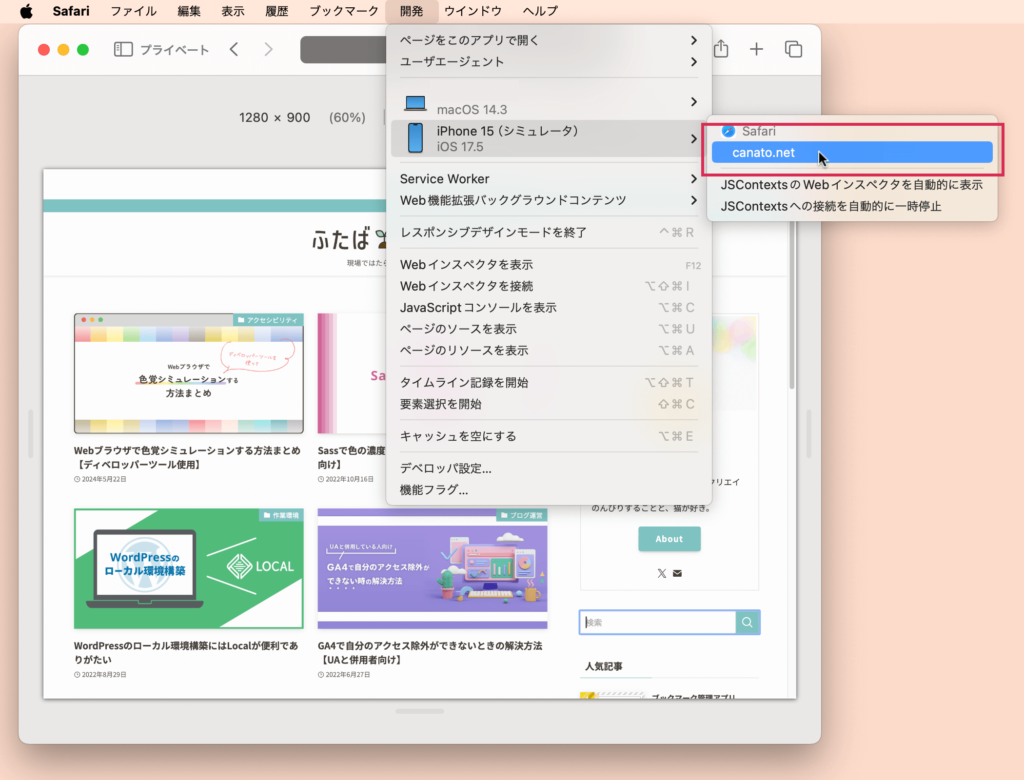
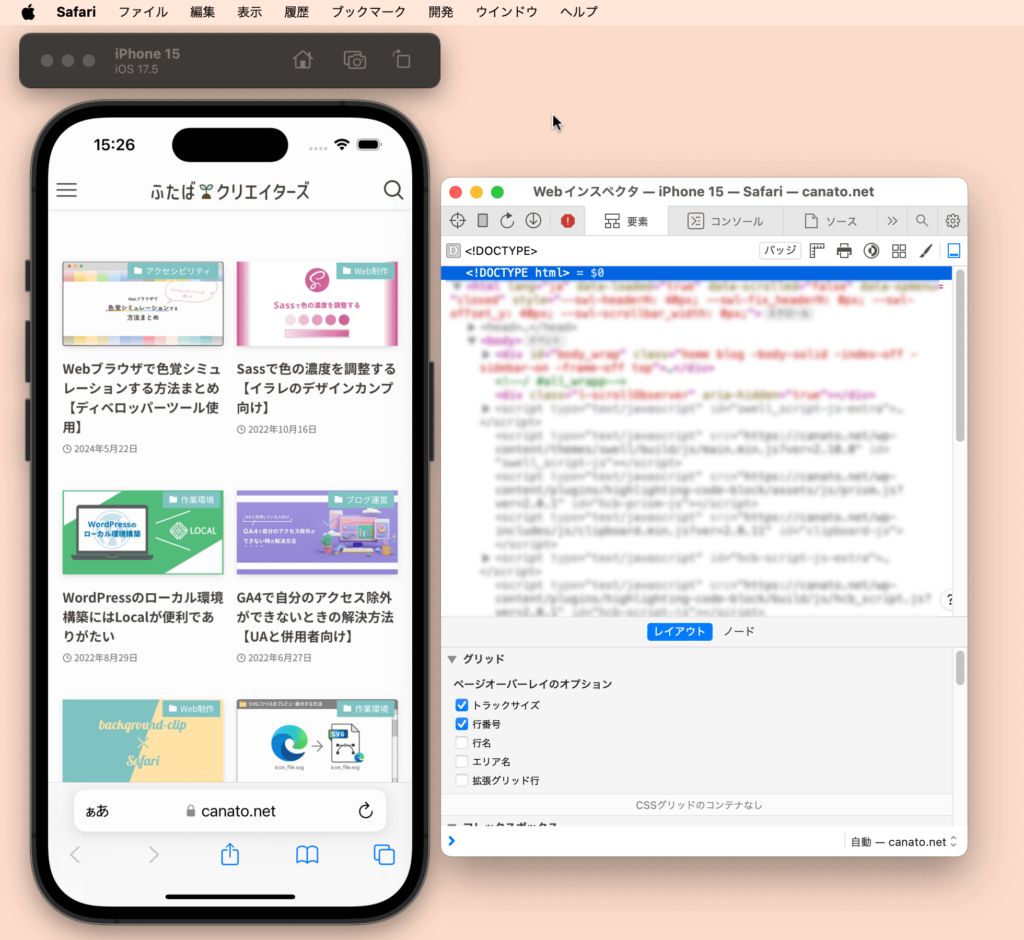
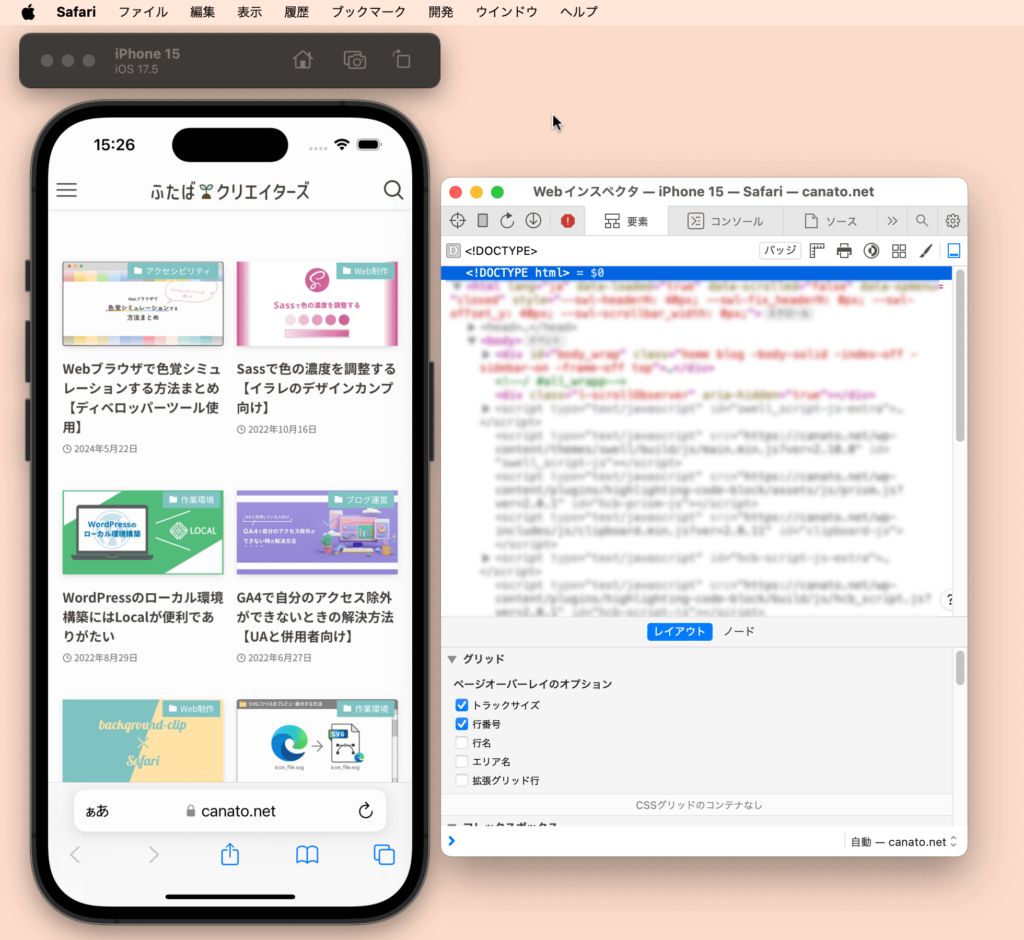
この状態でSafariの開発メニュー>(シミュレータ)となっているデバイス>該当Webページを選択します。


すると、シミュレータ上でもWebインスペクタが使えるように!!
iOSのバージョンが古くてUSBケーブルで繋げなかった端末の問題箇所も、シミュレータで再現もできました。


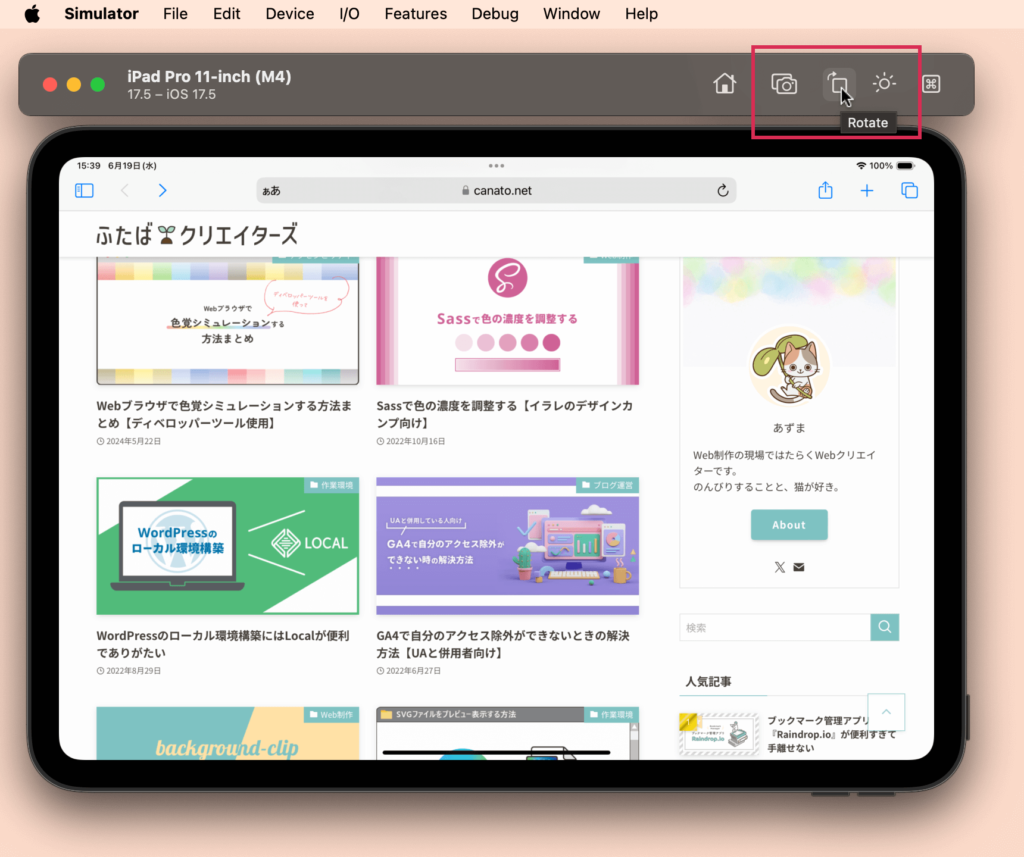
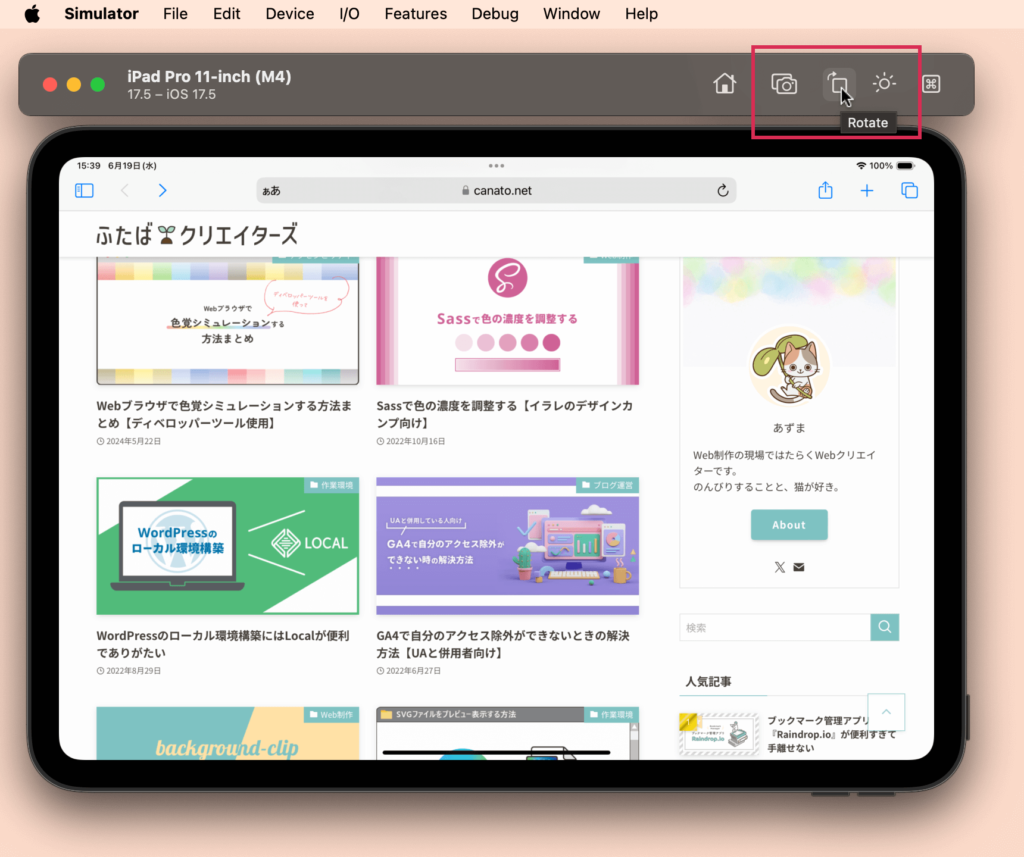
シミュレータでは、画面の回転(縦向き・横向きの切り替え)やキャプチャも可能です。


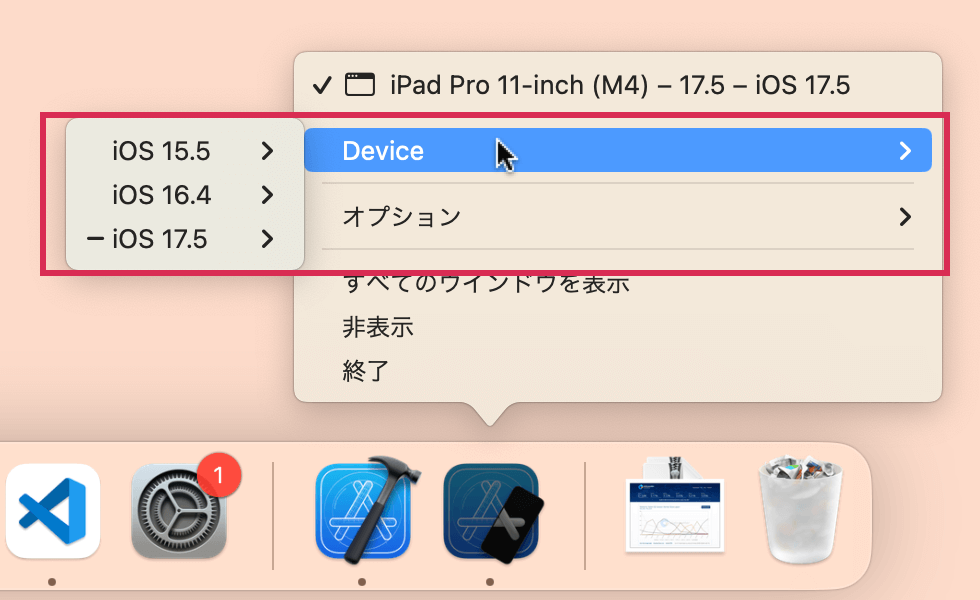
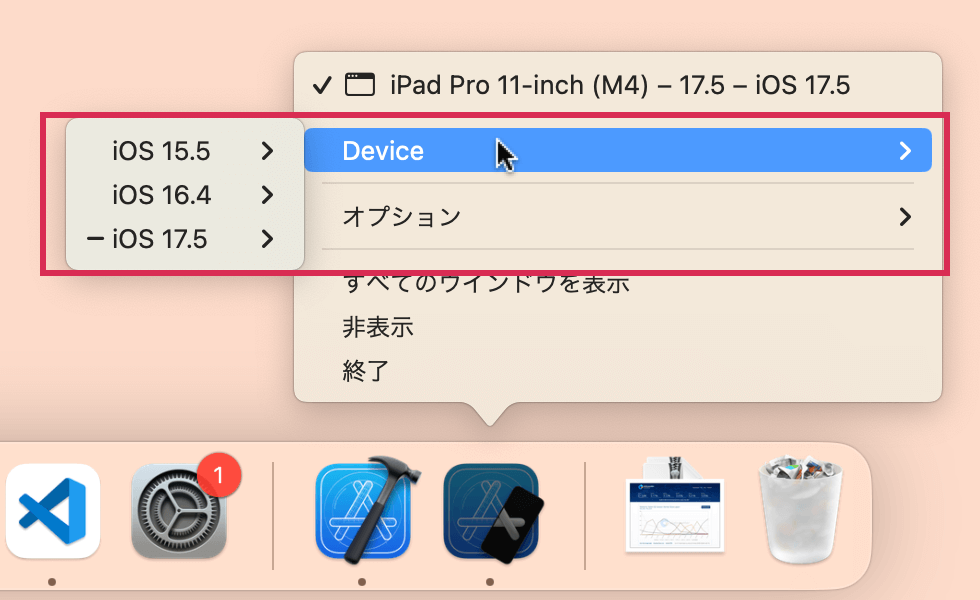
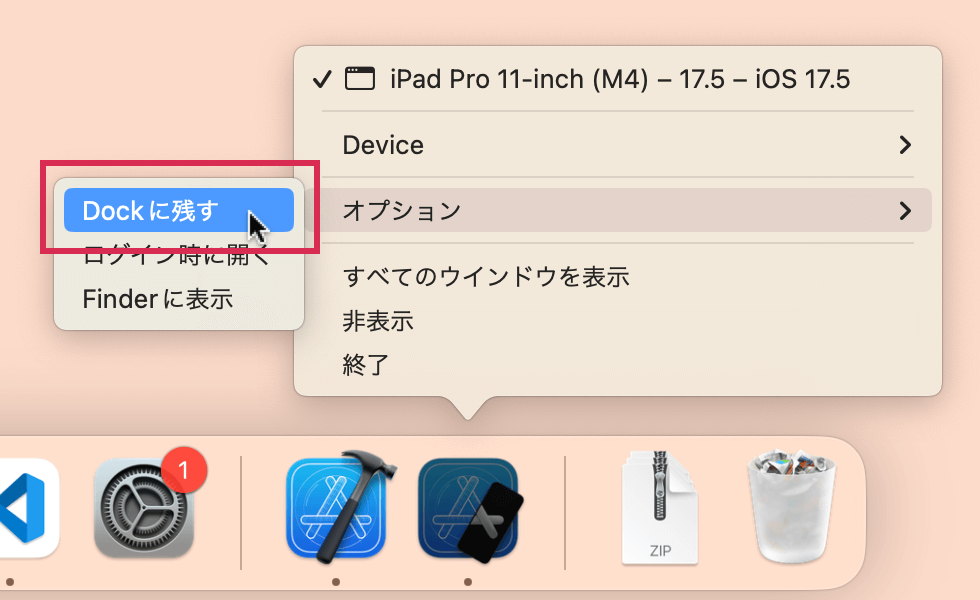
なお、DockにあるSimulatorアプリアイコンを右クリック>「Device」からでも、シミュレータは立ち上げ可能です。


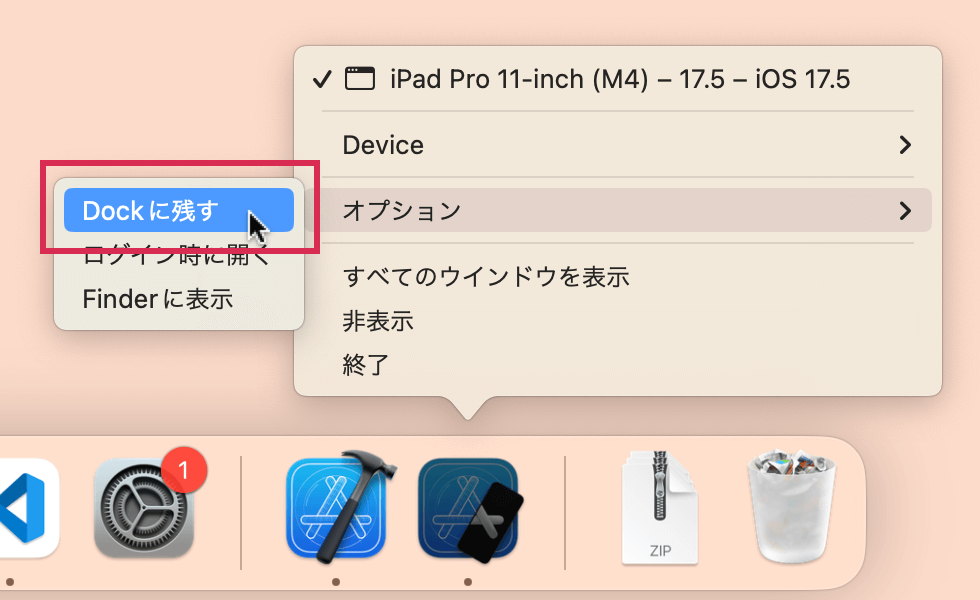
アプリアイコン右クリック>オプション>「Dockに残す」にしておくと、次回以降スムーズにアクセスできるので、入れておきましょう!


【追記】エラーの解消方法
先日、Simulatorを再び使用しようとしたところ、「Unable to boot the Simulator.」というエラーが表示され、Simulatorが起動しなくなっていました。


以下の方法でエラーを解決、再びSimulatorを使えるようになりました!
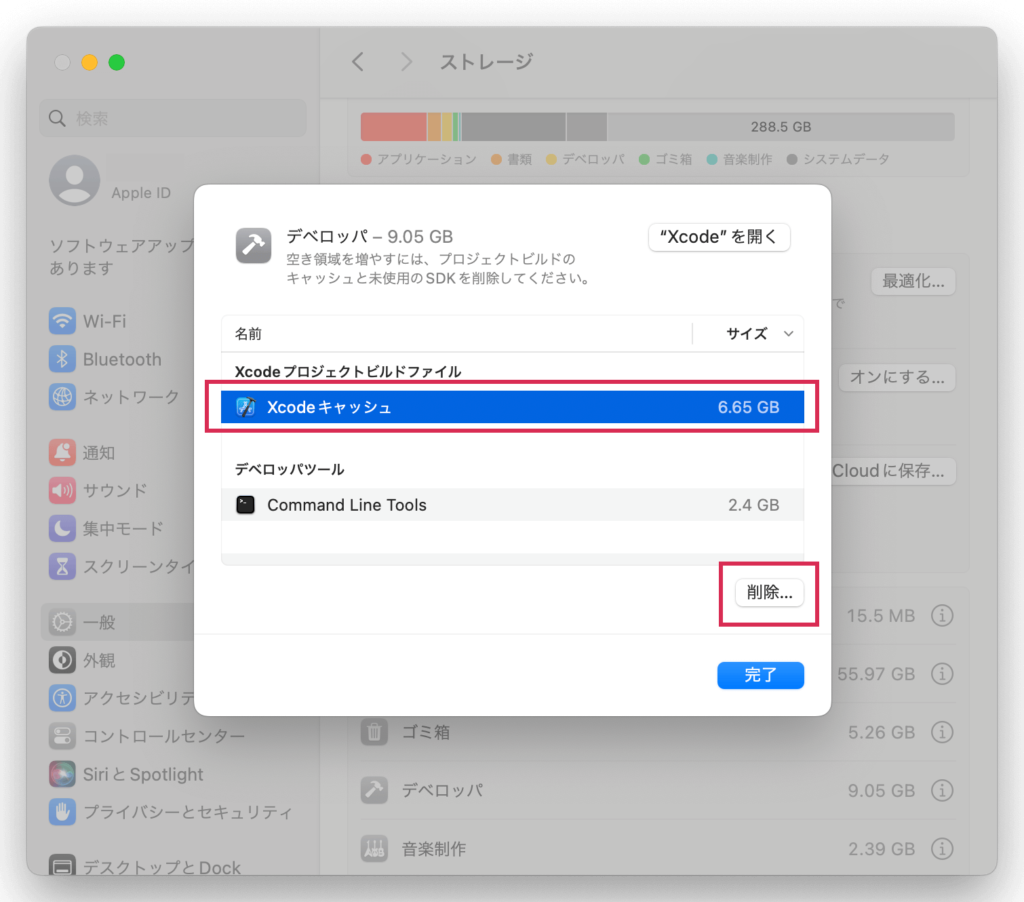
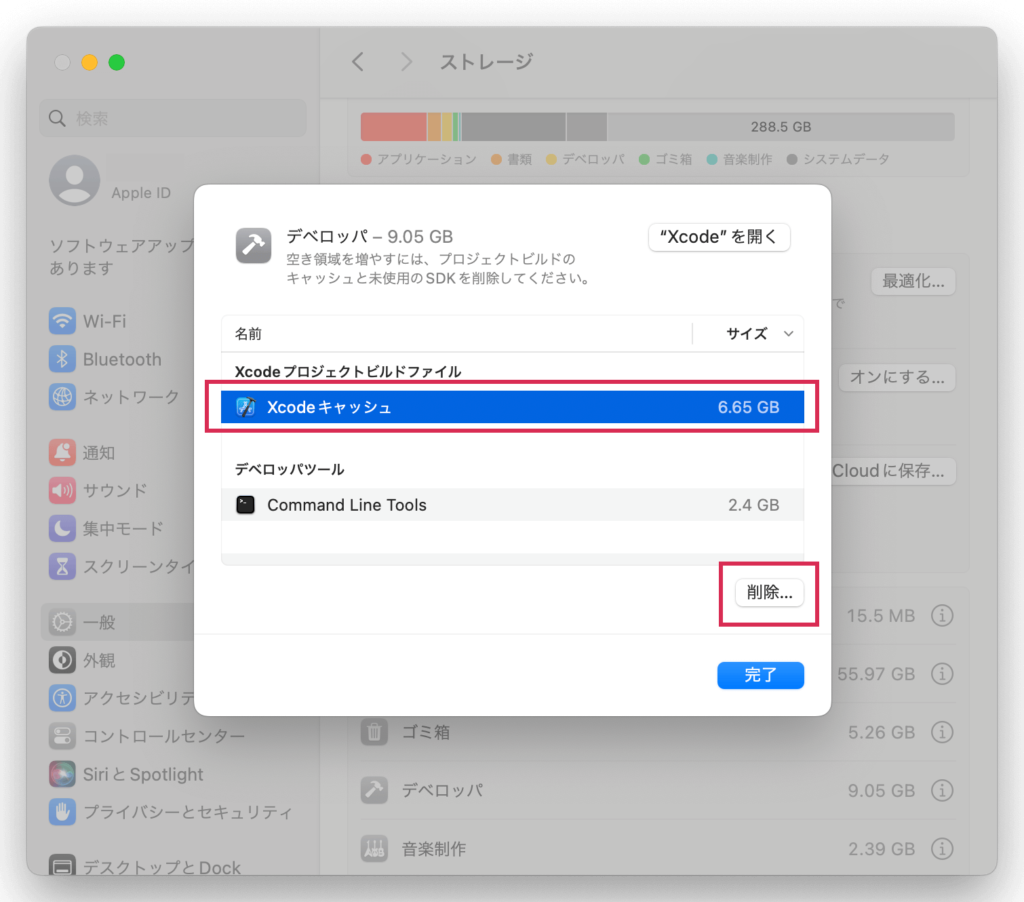
- システム設定アプリ>一般>ストレージ>ディベロッパを開く
- Xcodeプロジェクトビルドファイルの「Xcodeキャッシュ」を削除


まとめ
Safari17のレスポンシブデザインモード再設計による画面の変異の原因、そしてMac上でスマホ・タブレットの表示を確認できるように、iOS Simulatorを使用する流れをまとめました。
XCodeを使用する方法は以前からもあり、導入手順の記事は検索でたくさん出てきます。
私自身は、レスポンシブデザインモードが変わった→代わりにXCodeのSimulatorを使用するという流れにスムーズに辿り着けず、またドキュメントやツールが英語ばかりで時間がかかったので、これから同じような状況になった方のために残しておくことにしました。
今までも、iPhoneやiPadを繋いで直接Webインスペクタを使用できるのが、Mac(Safari)のメリットだと思っていました。
今回のことで、OSのバージョン別でもMac上でシミュレーションできることを知り、手元にない端末でも検証できるようになったのは、便利だなぁと感じてます。
とはいえ、あくまでもシミュレーション。
USBケーブルで繋げられるのなら、実機での確認は変わらず続けていきたいところですね。